您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
本文為大家介紹一下React-Native中一些常用的組件,由于對ES6的語法并沒有完全掌握,這里暫時用ES5和ES6混用的語法。
View組件
View是一個支持Flexbox布局、樣式、一些觸摸處理、和一些無障礙功能的容器,并且它可以放到其它的視圖里,也可以有任意多個任意類型的子視圖。
View的設計初衷是和StyleSheet搭配使用,這樣可以使代碼更清晰并且獲得更高的性能。盡管內聯樣式也同樣可以使用。
View的常用樣式設置
以手機端攜程官網為示例
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var ViewTest = React.createClass({
render () {
return (
<View style={styles.container}>
<View style={[styles.flex, styles.center]}>
<Text style={styles.white}>酒店</Text>
</View>
<View style={styles.flex}>
<View style={[styles.flex, styles.leftRightLine, styles.bottomLine, styles.center]}>
<Text style={styles.white}>海外酒店</Text>
</View>
<View style={[styles.flex, styles.leftRightLine, styles.center]}>
<Text style={styles.white}>特價酒店</Text>
</View>
</View>
<View style={styles.flex}>
<View style={[styles.flex, styles.bottomLine, styles.center]}>
<Text style={styles.white}>團購</Text>
</View>
<View style={[styles.flex, styles.center]}>
<Text style={styles.white}>民宿•客棧</Text>
</View>
</View>
</View>
)
}
});
var styles = StyleSheet.create({
container: {
margin: 10,
marginTop: 25,
height: 75,
flexDirection: "row",
backgroundColor: "#ff607c",
borderRadius: 5
},
flex: {
flex: 1
},
white: {
color: "white",
fontWeight: "900",
textShadowColor: "#ccc",
textShadowOffset: {width: 1, height: 1}
},
center: {
justifyContent: "center",
alignItems: "center"
},
leftRightLine: {
borderLeftWidth: 1,
borderRightWidth: 1,
borderColor: "white"
},
bottomLine: {
borderBottomWidth: 1,
borderColor: "white"
}
});
AppRegistry.registerComponent('HelloReact', () => ViewTest);
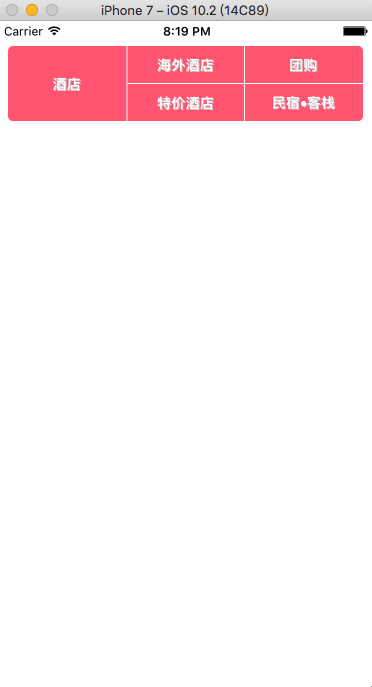
最后效果:

Text組件
一個用于顯示文本的React組件,并且它也支持嵌套、樣式,以及觸摸處理。
常用特性
常用樣式設置
以手機端網易新聞為示例
創建header.js和news.js兩個文件
header.js具體代碼如下:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var Header = React.createClass({
render () {
return (
<View style={styles.container}>
<Text style={styles.font}>
<Text style={styles.red}>網易</Text>
<Text style={styles.white}>新聞</Text>
<Text>有態度</Text>
</Text>
</View>
)
}
});
var styles = StyleSheet.create({
container: {
marginTop: 25,
height: 44,
alignItems: "center",
justifyContent: "center",
borderBottomWidth: 1,
borderColor: "red"
},
font: {
fontSize: 25,
fontWeight: "bold"
},
red: {
color: "red"
},
white: {
color: "white",
backgroundColor: "red"
}
});
module.exports = Header;
news.js具體代碼如下:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var News = React.createClass({
render () {
var content = this.props.content;
var newList = [];
for (var i in content) {
var text = <Text key={i} style={styles.font}>{content[i]}</Text>;
newList.push(text);
}
return (
<View style={styles.container}>
<Text style={styles.title}>今日要聞</Text>
<View style={styles.container}>
{newList}
</View>
</View>
)
}
});
var styles = StyleSheet.create({
container: {
margin: 10
},
title: {
color: "red",
fontSize: 18,
fontWeight: "bold"
},
font: {
fontSize: 14,
lineHeight: 35,
fontWeight: "normal"
}
});
module.exports = News;
最后在index.ios.js文件中修改代碼為:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var content = [
'1、新華社用"罕見"為里皮點贊:他是國足的不二選擇',
'2、干部動員拆遷遭襲身亡 是否同意拆除雙方說法不',
'3、母親欠債遭11人凌辱 兒子目睹后刺死1人被判無期',
'4、美媒:美轟炸機進入中國東海防空識別區遭中方警告'
];
var Header = require("./header");
var News = require("./news");
var NewsNote = React.createClass({
render () {
return (
<View>
<Header></Header>
<News content={content}></News>
</View>
)
}
});
AppRegistry.registerComponent('WorkA', () => NewsNote);
最后效果:

Touchable類組件
該組件用于封裝視圖,使其可以正確響應觸摸操作
常用樣式設置
示例
創建一個touchable.js的文件
里面代碼為:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity,
TouchableHighlight,
TouchableWithoutFeedback
} from 'react-native';
var Touchable = React.createClass({
getInitialState () {
return {times: 0}
},
handlePress () {
var sum = this.state.times;
sum++;
this.setState({times: sum});
},
render () {
return (
<View>
<TouchableOpacity style={styles.btn} onPress={this.handlePress}>
<Text style={styles.text}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableHighlight underlayColor={"red"} onPress={this.handlePress} style={styles.btn}>
<Text style={styles.text}>TouchableHighlight</Text>
</TouchableHighlight>
<TouchableWithoutFeedback onPress={this.handlePress}>
<View style={[styles.btn, {width: 210}]}>
<Text style={styles.text}>TouchableWithoutFeedback</Text>
</View>
</TouchableWithoutFeedback>
<Text style={styles.text2}>點了{this.state.times}次</Text>
</View>
)
}
});
var styles = StyleSheet.create({
btn: {
marginTop: 25,
marginLeft: 20,
width: 150,
height: 30,
backgroundColor: "cyan",
borderRadius: 3,
justifyContent: "center",
alignItems: "center"
},
text: {
fontSize: 14,
fontWeight: "bold",
color: "blue"
},
text2: {
marginLeft: 25,
marginTop: 25,
fontSize: 16
}
});
module.exports = Touchable;
在index.ios.js文件中代碼更改為:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var Touchable = require("./touchable");
var TouchableTest = React.createClass({
render () {
return (
<View>
<Touchable></Touchable>
</View>
)
}
});
AppRegistry.registerComponent('useComponent', () => TouchableTest);
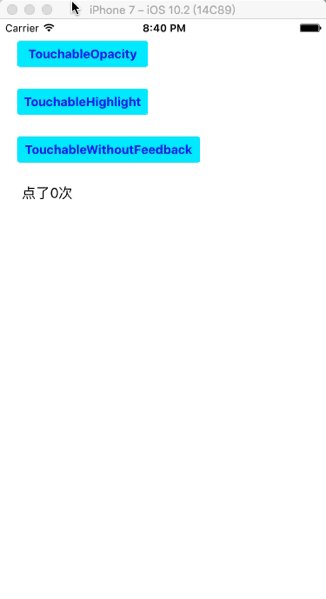
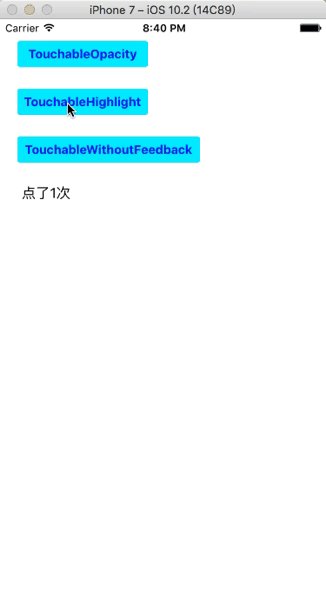
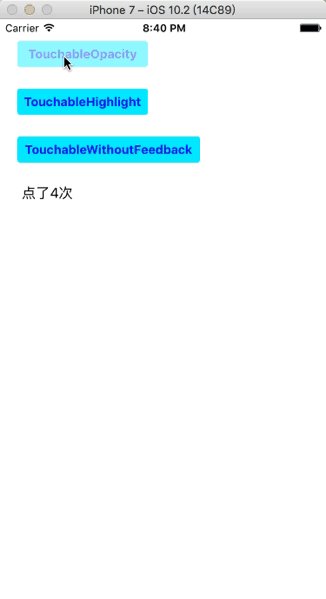
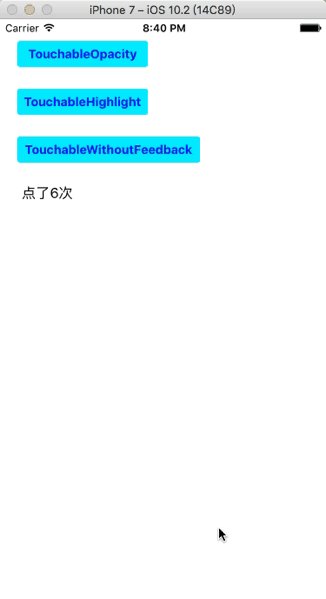
最后效果:

圖片轉換成gif圖可能會失去一些效果,點擊TouchableOpacity按鈕會變透明,點擊TouchableHighlight按鈕的背景顏色會改變,點擊TouchableWithoutFeedback按鈕沒有任何變化
TextInput組件
TextInput是一個允許用戶在應用中通過鍵盤輸入文本的基本組件。本組件的屬性提供了多種特性的配置,譬如自動完成、自動大小寫、占位文字,以及多種不同的鍵盤類型(如純數字鍵盤)等等。
常用屬性
示例
創建一個input.js的文件
里面代碼為:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TextInput
} from 'react-native';
var Input = React.createClass({
getInitialState () {
return {text: ""}
},
changeText (text) {
this.setState({text: text});
},
render () {
return (
<View style={styles.container}>
<TextInput returnKeyType={"done"} style={styles.input} placeholder={"請輸入"} onChangeText={this.changeText}/>
<Text style={styles.text}>{this.state.text}</Text>
</View>
)
}
});
var styles = StyleSheet.create({
container: {
marginTop: 25
},
input: {
margin: 25,
height: 35,
borderWidth: 1,
borderColor: "red"
},
text: {
marginLeft: 35,
marginTop: 10,
fontSize: 16
}
});
module.exports = Input;
在index.ios.js文件中代碼更改為:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var Input = require("./input");
var InputTest = React.createClass({
render () {
return (
<View>
<Input/>
</View>
)
}
});
AppRegistry.registerComponent('useComponent', () => InputTest);
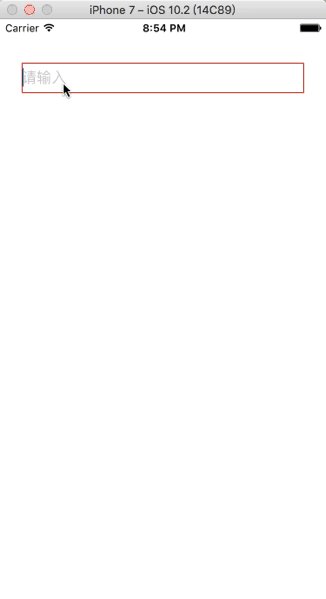
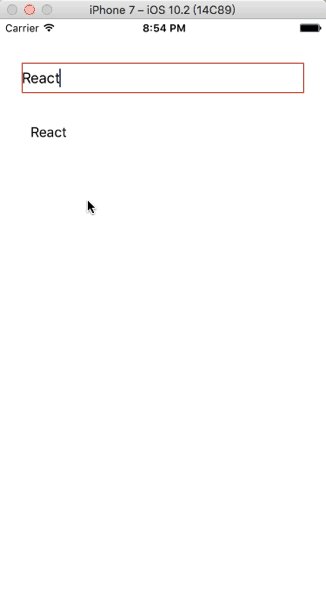
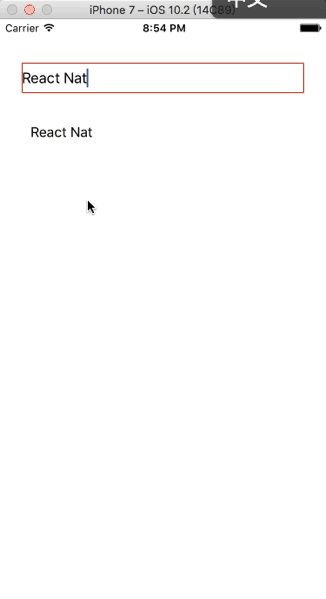
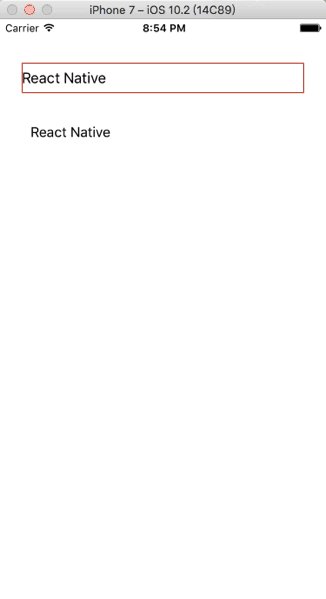
最后效果:

Image組件
一個用于顯示多種不同類型圖片的React組件,包括網絡圖片、靜態資源、臨時的本地圖片、以及本地磁盤上的圖片(如相冊)等。
靜態圖片加載
直接引入,代碼如下: <Image source={require(‘./my-icon.png')} />
網絡圖片加載
注意:網絡圖片請求http請求的xcode需要做一個設置info.plist里的Allow Arbitrary Loads后面的no改成yes。
通過source指定圖片地址,代碼如下: <Image source=(注意這里要雙花括號,因為特殊原因只能顯示單花括號){uri: ‘https://facebook.github.io/react/img/logo_og.png'}(注意這里要雙花括號,因為特殊原因只能顯示單花括號)/>
示例
創建一個image.js的文件,在保存一張圖片至本地,這里為1.png
里面代碼為:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image
} from 'react-native';
var ImageTest = React.createClass({
render () {
return (
<View style={styles.container}>
<View style={styles.common}>
<Image source={{uri:"http://i1.sanwen8.cn/doc/1609/852-160912105Q2I6.jpg"}} style={styles.netImg}></Image>
</View>
<View style={styles.common}>
<Image source={require("./1.png")} style={styles.localImg}></Image>
</View>
</View>
)
}
});
var styles = StyleSheet.create({
container: {
margin: 10,
marginTop: 25,
alignItems: "center"
},
common: {
width: 280,
height: 250,
backgroundColor: "cyan",
justifyContent: "center",
alignItems: "center",
marginBottom: 10
},
netImg: {
width: 280,
height: 220
},
localImg: {
width: 200,
height: 200
}
});
module.exports = ImageTest;
在index.ios.js文件中代碼更改為:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var ImageComponent = require("./image");
var ImageTest = React.createClass({
render () {
return (
<View>
<ImageComponent/>
</View>
)
}
});
AppRegistry.registerComponent('useComponent', () => ImageTest);
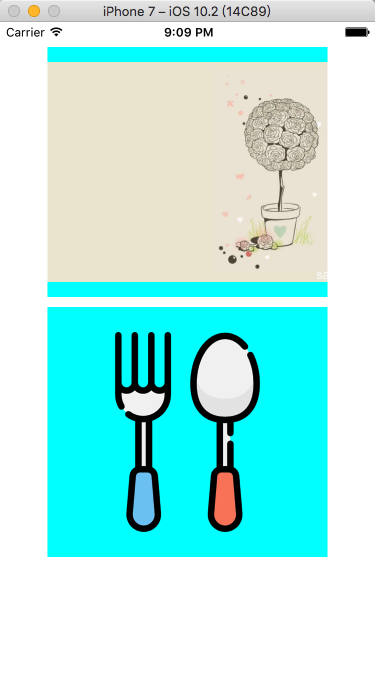
最后效果:

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。