溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
因為工作的原因,最近在做與地圖相關的應用,使用了高德地圖,研究了下高德地圖計算兩坐標距離的方法,官網上提供的開發包中有相關的方法,但是我的產品中比較特殊,無法直接使用提供的方法,所以就自己封裝了相關計算方法,供大家參考,下面話不多說了,來一起看看詳細的介紹吧。
Java實現
首先定義一個用于存儲經緯度的類,這里起個名字叫:LngLat
package amap;
import java.text.DecimalFormat;
import java.text.DecimalFormatSymbols;
import java.util.Locale;
/**
* 存儲經緯度坐標值的類,單位角度
*
* @author jianggujin
*
*/
public final class LngLat implements Cloneable
{
/**
* 緯度 (垂直方向)
*/
public final double latitude;
/**
* 經度 (水平方向)
*/
public final double longitude;
/**
* 格式化
*/
private static DecimalFormat format = new DecimalFormat("0.000000", new DecimalFormatSymbols(Locale.US));
/**
* 使用傳入的經緯度構造LatLng 對象,一對經緯度值代表地球上一個地點。
*
* @param longitude
* 地點的經度,在-180 與180 之間的double 型數值。
* @param latitude
* 地點的緯度,在-90 與90 之間的double 型數值。
*/
public LngLat(double longitude, double latitude)
{
this(longitude, latitude, true);
}
/**
* 使用傳入的經緯度構造LatLng 對象,一對經緯度值代表地球上一個地點
*
* @param longitude
* 地點的經度,在-180 與180 之間的double 型數值。
*
* @param latitude
* 地點的緯度,在-90 與90 之間的double 型數值。
* @param isCheck
* 是否需要檢查經緯度的合理性,建議填寫true
*/
public LngLat(double longitude, double latitude, boolean isCheck)
{
if (isCheck)
{
if ((-180.0D <= longitude) && (longitude < 180.0D))
this.longitude = parse(longitude);
else
{
throw new IllegalArgumentException("the longitude range [-180, 180].");
// this.longitude = parse(((longitude - 180.0D) % 360.0D + 360.0D) %
// 360.0D - 180.0D);
}
if ((latitude < -90.0D) || (latitude > 90.0D))
{
throw new IllegalArgumentException("the latitude range [-90, 90].");
}
this.latitude = latitude;
// this.latitude = parse(Math.max(-90.0D, Math.min(90.0D, latitude)));
}
else
{
this.latitude = latitude;
this.longitude = longitude;
}
}
/**
* 解析
*
* @param d
* @return
*/
private static double parse(double d)
{
return Double.parseDouble(format.format(d));
}
public LngLat clone()
{
return new LngLat(this.latitude, this.longitude);
}
@Override
public int hashCode()
{
final int prime = 31;
int result = 1;
long temp;
temp = Double.doubleToLongBits(latitude);
result = prime * result + (int) (temp ^ (temp >>> 32));
temp = Double.doubleToLongBits(longitude);
result = prime * result + (int) (temp ^ (temp >>> 32));
return result;
}
@Override
public boolean equals(Object obj)
{
if (this == obj)
return true;
if (obj == null)
return false;
if (getClass() != obj.getClass())
return false;
LngLat other = (LngLat) obj;
if (Double.doubleToLongBits(latitude) != Double.doubleToLongBits(other.latitude))
return false;
if (Double.doubleToLongBits(longitude) != Double.doubleToLongBits(other.longitude))
return false;
return true;
}
public String toString()
{
return "lat/lng: (" + this.latitude + "," + this.longitude + ")";
}
}
計算工具類如下:
package amap;
/**
* 高德地圖工具
*
* @author jianggujin
*
*/
public class AMapUtils
{
/**
* 根據用戶的起點和終點經緯度計算兩點間距離,此距離為相對較短的距離,單位米。
*
* @param start
* 起點的坐標
* @param end
* 終點的坐標
* @return
*/
public static double calculateLineDistance(LngLat start, LngLat end)
{
if ((start == null) || (end == null))
{
throw new IllegalArgumentException("非法坐標值,不能為null");
}
double d1 = 0.01745329251994329D;
double d2 = start.longitude;
double d3 = start.latitude;
double d4 = end.longitude;
double d5 = end.latitude;
d2 *= d1;
d3 *= d1;
d4 *= d1;
d5 *= d1;
double d6 = Math.sin(d2);
double d7 = Math.sin(d3);
double d8 = Math.cos(d2);
double d9 = Math.cos(d3);
double d10 = Math.sin(d4);
double d11 = Math.sin(d5);
double d12 = Math.cos(d4);
double d13 = Math.cos(d5);
double[] arrayOfDouble1 = new double[3];
double[] arrayOfDouble2 = new double[3];
arrayOfDouble1[0] = (d9 * d8);
arrayOfDouble1[1] = (d9 * d6);
arrayOfDouble1[2] = d7;
arrayOfDouble2[0] = (d13 * d12);
arrayOfDouble2[1] = (d13 * d10);
arrayOfDouble2[2] = d11;
double d14 = Math.sqrt((arrayOfDouble1[0] - arrayOfDouble2[0]) * (arrayOfDouble1[0] - arrayOfDouble2[0])
+ (arrayOfDouble1[1] - arrayOfDouble2[1]) * (arrayOfDouble1[1] - arrayOfDouble2[1])
+ (arrayOfDouble1[2] - arrayOfDouble2[2]) * (arrayOfDouble1[2] - arrayOfDouble2[2]));
return (Math.asin(d14 / 2.0D) * 12742001.579854401D);
}
}
最后邊寫一段測試代碼測試一下:
package test;
import org.junit.Test;
import amap.AMapUtils;
import amap.LngLat;
public class AMapTest
{
@Test
public void Test()
{
LngLat start = new LngLat(116.368904, 39.923423);
LngLat end = new LngLat(116.387271, 39.922501);
System.err.println(AMapUtils.calculateLineDistance(start, end));
}
}
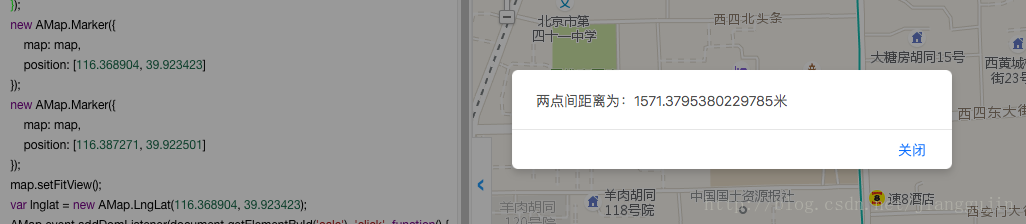
運行結果為:1569.6213922679392,官網的javascript API示例結果如圖:

結果雖然有一點誤差,但是這hi在可接受范圍內的。
Javascript實現
同樣的算法,將其轉換成JS的寫法,完整的代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/ajax.js"></script>
<script>
/**
* 存儲經緯度
* @param {Object} longitude
* @param {Object} latitude
*/
function LngLat(longitude, latitude) {
this.longitude = longitude;
this.latitude = latitude;
}
function calculateLineDistance(start, end) {
var d1 = 0.01745329251994329;
var d2 = start.longitude;
var d3 = start.latitude;
var d4 = end.longitude;
var d5 = end.latitude;
d2 *= d1;
d3 *= d1;
d4 *= d1;
d5 *= d1;
var d6 = Math.sin(d2);
var d7 = Math.sin(d3);
var d8 = Math.cos(d2);
var d9 = Math.cos(d3);
var d10 = Math.sin(d4);
var d11 = Math.sin(d5);
var d12 = Math.cos(d4);
var d13 = Math.cos(d5);
var arrayOfDouble1 = [];
var arrayOfDouble2 = [];
arrayOfDouble1.push(d9 * d8);
arrayOfDouble1.push(d9 * d6);
arrayOfDouble1.push(d7);
arrayOfDouble2.push(d13 * d12);
arrayOfDouble2.push(d13 * d10);
arrayOfDouble2.push(d11);
var d14 = Math.sqrt((arrayOfDouble1[0] - arrayOfDouble2[0]) * (arrayOfDouble1[0] - arrayOfDouble2[0]) +
(arrayOfDouble1[1] - arrayOfDouble2[1]) * (arrayOfDouble1[1] - arrayOfDouble2[1]) +
(arrayOfDouble1[2] - arrayOfDouble2[2]) * (arrayOfDouble1[2] - arrayOfDouble2[2]));
return(Math.asin(d14 / 2.0) * 12742001.579854401);
}
var start = new LngLat(116.368904, 39.923423);
var end = new LngLat(116.387271, 39.922501);
</script>
</head>
<body>
<script>
document.write(calculateLineDistance(start, end));
</script>
</body>
</html>
MySQL實現
DELIMITER $$ CREATE FUNCTION `calculateLineDistance`(startLng double, startLat double, endLng double, endLat double) RETURNS double BEGIN declare d2 DOUBLE; declare d3 DOUBLE; declare d4 DOUBLE; declare d5 DOUBLE; declare d6 DOUBLE; declare d7 DOUBLE; declare d8 DOUBLE; declare d9 DOUBLE; declare d10 DOUBLE; declare d11 DOUBLE; declare d12 DOUBLE; declare d13 DOUBLE; declare d14 DOUBLE; declare arrayOfDouble10 DOUBLE; declare arrayOfDouble11 DOUBLE; declare arrayOfDouble12 DOUBLe; declare arrayOfDouble20 DOUBLE; declare arrayOfDouble21 DOUBLE; declare arrayOfDouble22 DOUBLE; set d2 = startLng * 0.01745329251994329; set d3 = startLat * 0.01745329251994329; set d4 = endLng * 0.01745329251994329; set d5 = endLat * 0.01745329251994329; set d6 = sin(d2); set d7 = sin(d3); set d8 = cos(d2); set d9 = cos(d3); set d10 = sin(d4); set d11 = sin(d5); set d12 = cos(d4); set d13 = cos(d5); set arrayOfDouble10 = (d9 * d8); set arrayOfDouble11 = (d9 * d6); set arrayOfDouble12 = d7; set arrayOfDouble20 = (d13 * d12); set arrayOfDouble21 = (d13 * d10); set arrayOfDouble22 = d11; set d14 = sqrt((arrayOfDouble10 - arrayOfDouble20) * (arrayOfDouble10 - arrayOfDouble20) + (arrayOfDouble11 - arrayOfDouble21) * (arrayOfDouble11 - arrayOfDouble21) + (arrayOfDouble12 - arrayOfDouble22) * (arrayOfDouble12 - arrayOfDouble22)); return (asin(d14 / 2.0) * 12742001.579854401); END $$ DELIMITER ;
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。