溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Android底部半透明彈出框PopUpWindow,供大家參考,具體內容如下
layout布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#66fafafa" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="122dp" android:id="@+id/ll_popupwindow" android:background="#ffffff" android:layout_alignParentBottom="true" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="26dp" android:orientation="horizontal"> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:id="@+id/popwindow_facebook" android:drawableTop="@mipmap/gif_more_facebook" android:drawablePadding="12dp" android:gravity="center" android:text="Facebook" android:textColor="#4d4d4d" android:textSize="12sp" /> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:id="@+id/popwindow_whatsapp" android:drawableTop="@mipmap/gif_more_whatsapp" android:drawablePadding="12dp" android:gravity="center" android:text="WhatsApp" android:visibility="gone" android:textColor="#4d4d4d" android:textSize="12sp" /> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:id="@+id/popwindow_report" android:drawableTop="@mipmap/gif_more_report" android:drawablePadding="12dp" android:gravity="center" android:text="Report" android:textColor="#4d4d4d" android:textSize="12sp" /> </LinearLayout> </LinearLayout> </RelativeLayout>
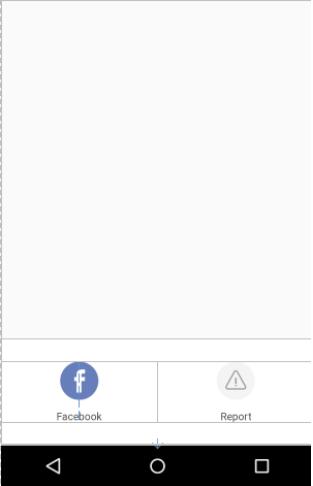
布局示意:

代碼部分:
/*
* 在當前頁面調用initPopUpWindow方法,底部彈出popUpWindow
* 重點在popUpWindow的layout最外層布局設置android:background="#66fafafa" 半透明
* */
private void initPopUpWindow(View root, final String uuid, final String title){
Log.d("click","init popopop");
//inflate得到布局 ,底部彈出框的View
final View popView = LayoutInflater.from(mContext).inflate(
R.layout.layout_bottom_popwindow, null);
View rootView = root; // 當前頁面的根布局
//創建popUpWindow對象 寬高占滿頁面
final PopupWindow popupWindow = new PopupWindow(popView,
WindowManager.LayoutParams.MATCH_PARENT, WindowManager.LayoutParams.MATCH_PARENT);
popupWindow.setTouchable(true);
// 設置彈出動畫
popupWindow.setAnimationStyle(R.style.anim_edit_text_popup);
// 顯示在根布局的底部
popupWindow.showAtLocation(rootView, Gravity.BOTTOM | Gravity.LEFT, 0,
0);
//點擊底部彈出框之外的部分讓popUpWindow 消失
popView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
int height = popView.findViewById(R.id.ll_popupwindow).getTop();
int y=(int) event.getY();
if(event.getAction()==MotionEvent.ACTION_UP){
if(y<height){
popupWindow.dismiss();
}
}
return true;
}
});
//彈出框中控件的點擊事件
TextView share_facebook= (TextView) popView.findViewById(R.id.popwindow_facebook);
share_facebook.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
share_facebook(uuid,title);
popupWindow.dismiss();
}
});
final TextView share_whatsApp= (TextView) popView.findViewById(R.id.popwindow_whatsapp);
boolean whatsappFound = CheckUtils.isAppInstalled(mContext, "com.whatsapp");
if (whatsappFound) {
share_whatsApp.setVisibility(View.VISIBLE);
share_whatsApp.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
share_whatsapp(uuid,title);
}
});
}
TextView report= (TextView) popView.findViewById(R.id.popwindow_report);
report.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(mContext, ReportActivity.class);
intent.putExtra("fromch", true);
intent.putExtra("tid", uuid);
mContext.startActivity(intent);
popupWindow.dismiss();<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="100"
android:fromYDelta="0.0"
android:toYDelta="100%" />
</set>
} }); }
動畫部分
進入時從最下方彈出到最上方
消失時從最上方向下移動直到隱藏
<style name="anim_edit_text_popup"> <item name="android:windowEnterAnimation">@anim/popup_in</item> <item name="android:windowExitAnimation">@anim/popup_out</item> </style>
popup_in:
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="100" android:fromYDelta="100.0%" android:toYDelta="0.0" /> </set>
pop_out:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="100" android:fromYDelta="0.0" android:toYDelta="100%" /> </set>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。