您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
android原生的下拉框Spinner基本上可以滿足Android開發對于下拉選項的設計需求,但現在越來越流行的下拉框不滿足于Android原生提供的下拉框Spinner所提供的設計樣式,而改用自定制或者第三方設計的下拉框Spinner。
NiceSpinner是一個第三方開源的下拉框Spinner,其在github上的項目主頁是:https://github.com/arcadefire/nice-spinner
NiceSpinner原設計效果如動圖所示:

但是通常開發者對于可能還需要對于下拉框中出現的文字和樣式進行二次開發,比如如果希望NiceSpinner的選中文本顏色或者下拉彈出框中的文字有些變化,則需要重新二次定制NiceSpinner code項目中的NiceSpinnerBaseAdapter, NiceSpinnerBaseAdapter中的getView返回的view表現形式即為下拉框中的結果:
//這個方法將返回下拉列表的形制,可以在這里修改和二次定制開發。
//zhang phil 注解
@Override
@SuppressWarnings("unchecked")
public View getView(int position, View convertView, ViewGroup parent) {
TextView textView;
if (convertView == null) {
convertView = View.inflate(mContext, R.layout.spinner_list_item, null);
textView = (TextView) convertView.findViewById(R.id.tv_tinted_spinner);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
textView.setBackground(ContextCompat.getDrawable(mContext, mBackgroundSelector));
}
convertView.setTag(new ViewHolder(textView));
} else {
textView = ((ViewHolder) convertView.getTag()).textView;
}
textView.setText(getItem(position).toString());
textView.setTextColor(mTextColor);
//這里是被zhang phil修改的,用于改變下拉列表的文字顏色。
textView.setTextColor(Color.RED);
return convertView;
}
修改后,寫一個小demo演示,測試的MainActivity.Java:
package zhangphil.demo;
import java.util.Arrays;
import java.util.LinkedList;
import org.angmarch.views.NiceSpinner;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
NiceSpinner niceSpinner = (NiceSpinner) findViewById(R.id.nice_spinner);
niceSpinner.setTextColor(Color.GREEN);
LinkedList<String> data=new LinkedList<>(Arrays.asList("Zhang", "Phil", "@", "CSDN"));
niceSpinner.attachDataSource(data);
}
}
布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="zhangphil.demo.MainActivity" >
<org.angmarch.views.NiceSpinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:id="@+id/nice_spinner" />
</RelativeLayout>
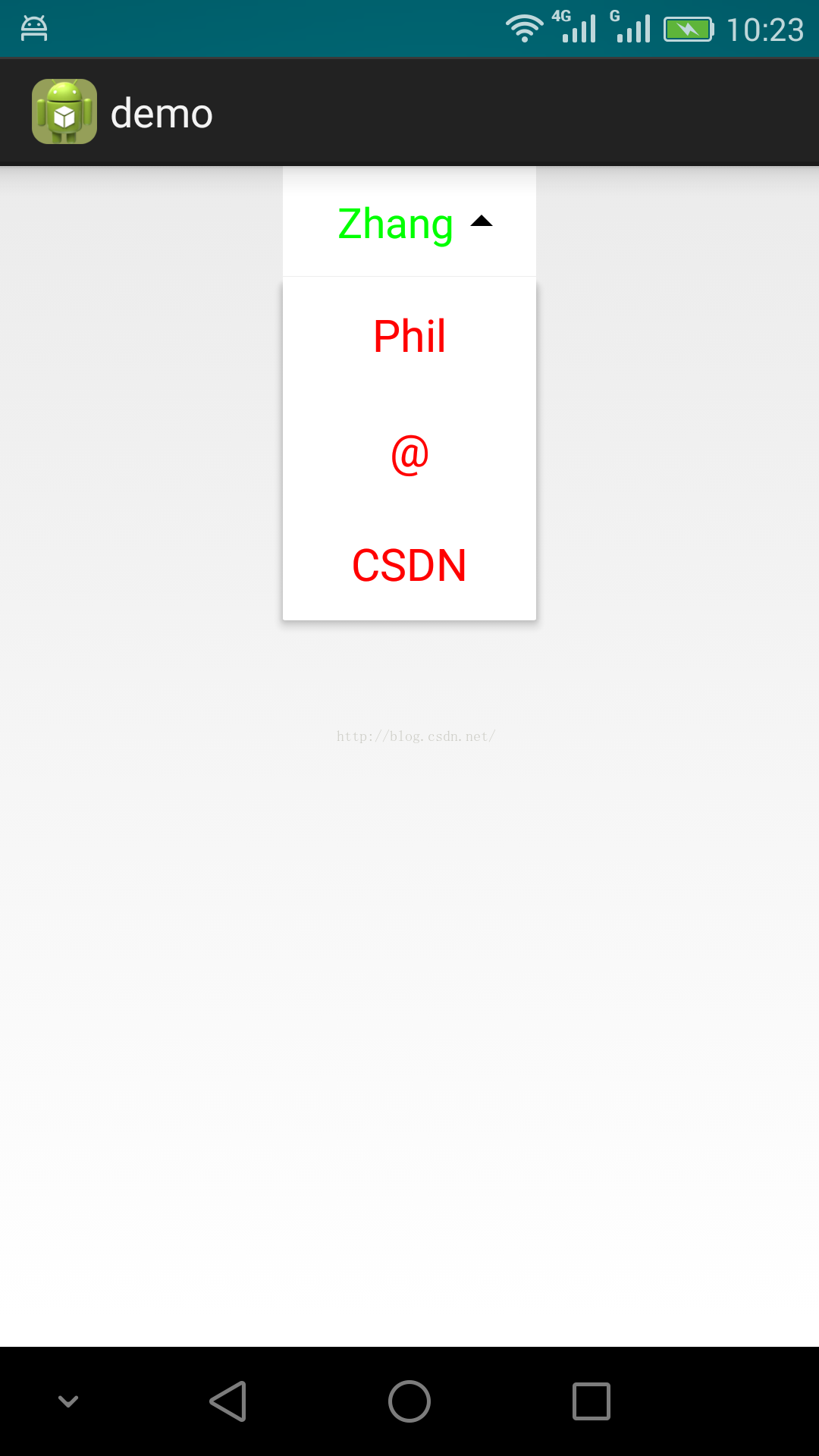
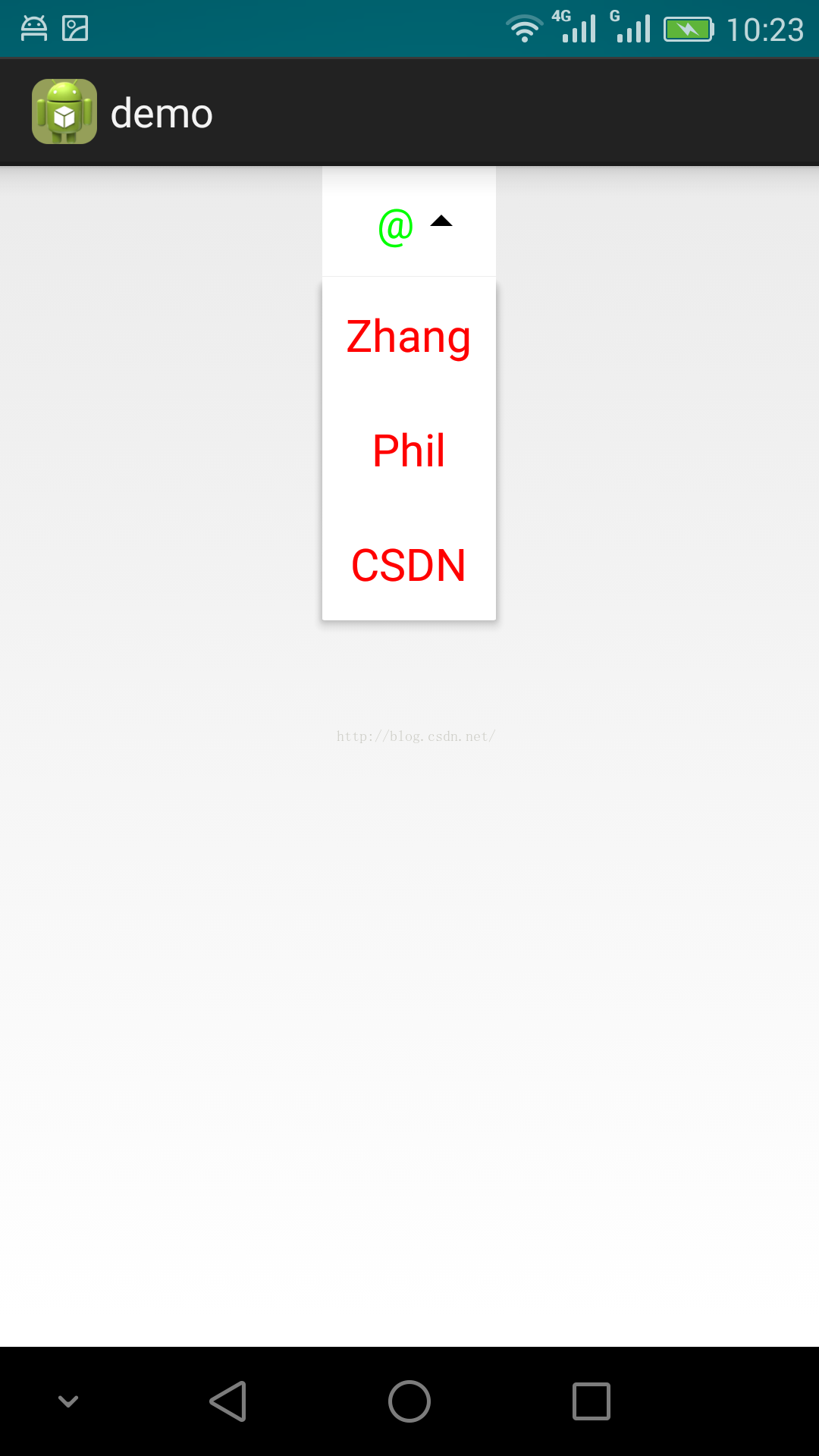
代碼運行結果:


我把NiceSpinner的代碼庫(library和實例demo)全部作為一個文件目錄push到github上面,項目主頁是:https://github.com/zhangphil/zhangphil-nice-spinner
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。