溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Android如何通過觸摸動態地在屏幕上畫矩形效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
需求概述:
在屏幕上用手指畫出一個區域,返回所圈的區域坐標。
技術實現:
自定義View,設置畫筆及對應參數,在onTouchEvent()回調函數里,對觸摸事件進行判斷。畫出矩形圖形。
代碼:
自定義View:
public class GameView extends View {
// 聲明Paint對象
private Paint mPaint = null;
private int StrokeWidth = 5;
private Rect rect = new Rect(0,0,0,0);//手動繪制矩形
public GameView(Context context){
super(context);
//構建對象
mPaint = new Paint();
mPaint.setColor(Color.RED);
//開啟線程
// new Thread(this).start();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//設置無鋸齒
mPaint.setAntiAlias(true);
canvas.drawARGB(50,255,227,0);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(StrokeWidth);
mPaint.setColor(Color.GREEN);
mPaint.setAlpha(100);
// 繪制綠色實心矩形
canvas.drawRect(100, 200, 400, 200 + 400, mPaint);
mPaint.setColor(Color.RED);
canvas.drawRect(rect,mPaint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int)event.getX();
int y = (int)event.getY();
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
rect.right+=StrokeWidth;
rect.bottom+=StrokeWidth;
invalidate(rect);
rect.left = x;
rect.top = y;
rect.right =rect.left;
rect.bottom = rect.top;
case MotionEvent.ACTION_MOVE:
Rect old =
new Rect(rect.left,rect.top,rect.right+StrokeWidth,rect.bottom+StrokeWidth);
rect.right = x;
rect.bottom = y;
old.union(x,y);
invalidate(old);
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
return true;//處理了觸摸信息,消息不再傳遞
}
}調用時,只需要在onCreate()函數里,直接添加就可以:
super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); gameView = new GameView(this); addContentView(gameView);
根據需要可以在自定義類中,加入返回圈定范圍的函數。
ps:需要注意的是,在手指移動的時候,屏幕需要更新矩形時,原理上刪除原來矩形,畫上新矩形。但是由于空心矩形邊厚度的存在,
會出現遺留的情況,此時要減去border厚度,可以解決上述問題。
Rect old = new Rect(rect.left,rect.top,rect.right+StrokeWidth,rect.bottom+StrokeWidth);
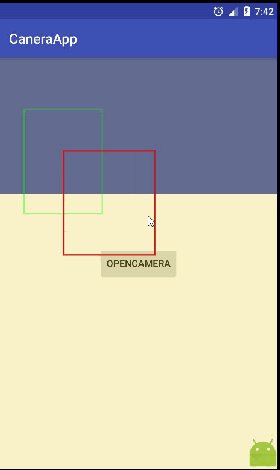
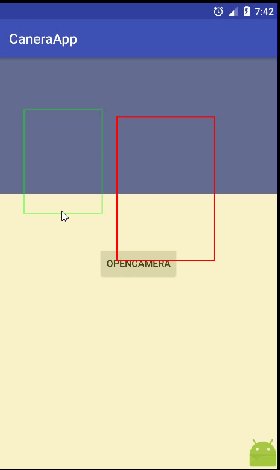
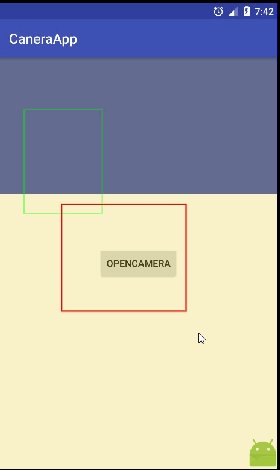
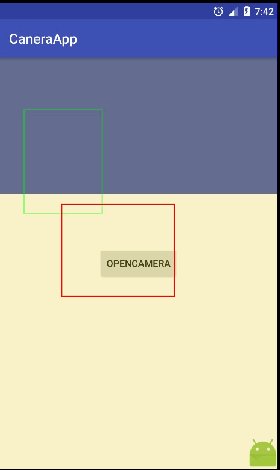
效果圖:

以上是“Android如何通過觸摸動態地在屏幕上畫矩形效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。