溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
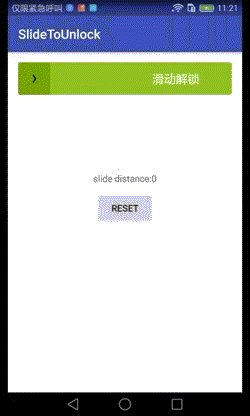
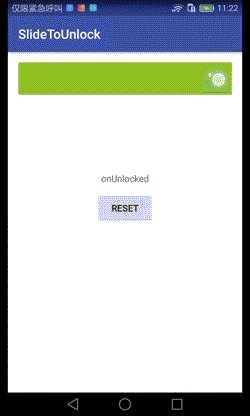
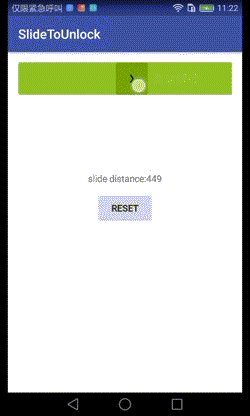
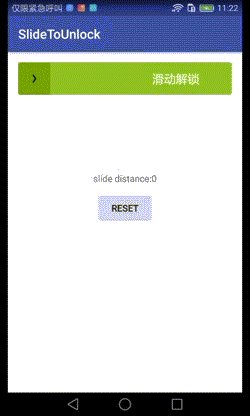
最近的項目里用到了,在網上找不到合適的,于是自己寫了個簡單的,帶回彈效果:

可以自定義的屬性有:
<!-- 滑動解鎖控件 xml配置屬性 --> <declare-styleable name="SlideToUnlockView"> <attr name="slideImageViewWidth" format="dimension"/><!-- 滑塊寬度 --> <attr name="slideImageViewResId" format="reference"/><!-- 滑塊資源id --> <attr name="slideImageViewResIdAfter" format="reference"/><!-- 滑動到右邊時,滑塊資源id --> <attr name="viewBackgroundResId" format="reference"/><!-- 背景資源id --> <attr name="textHint" format="string"/><!-- 文本內容 --> <attr name="textSize" format="integer"/><!-- 文本字號 --> <attr name="textColorResId" format="color"/><!-- 文本字色 --> <attr name="slideThreshold" format="float"/><!-- 滑動閾值,默認是0.5,當右滑距離不滿整個控件寬度的0.5,就會回彈至左邊 --> </declare-styleable>
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:chuck="http://schemas.android.com/apk/res-auto" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.qdong.slidetounlockdemo.MainActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/relativeLayout"> <!-- chuck:textSize="14sp" chuck:textColorResId="@color/colorWhite"--> <com.qdong.slide_to_unlock_view.CustomSlideToUnlockView android:id="@+id/slide_to_unlock" android:layout_width="match_parent" android:layout_height="50dp" chuck:viewBackgroundResId="@drawable/shape_round_normal_green" chuck:slideImageViewWidth="@dimen/slide_width" chuck:slideImageViewResId="@mipmap/icon_slide" chuck:slideImageViewResIdAfter="@mipmap/ic_launcher" chuck:slideThreshold="0.5" chuck:textSize="6" chuck:textHint="@string/hint" chuck:textColorResId="@color/colorWhite" > </com.qdong.slide_to_unlock_view.CustomSlideToUnlockView> </RelativeLayout> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="reset" android:id="@+id/button" android:layout_below="@+id/relativeLayout" android:layout_centerHorizontal="true" android:layout_marginTop="150dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tv_text" android:text="slide distance:" android:layout_alignBottom="@+id/button" android:layout_centerHorizontal="true" android:layout_marginBottom="60dp"/> </RelativeLayout>
MainActivity:
public class MainActivity extends AppCompatActivity {
private com.qdong.slide_to_unlock_view.CustomSlideToUnlockView mCustomSlideToUnlockView;
private TextView tv_text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mCustomSlideToUnlockView= (com.qdong.slide_to_unlock_view.CustomSlideToUnlockView) findViewById(R.id.slide_to_unlock);
tv_text= (TextView) findViewById(R.id.tv_text);
CustomSlideToUnlockView.CallBack callBack=new CustomSlideToUnlockView.CallBack() {
@Override
public void onSlide(int distance) {
tv_text.setText("slide distance:"+distance);
}
@Override
public void onUnlocked() {
tv_text.setText("onUnlocked");
}
};
mCustomSlideToUnlockView.setmCallBack(callBack);
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mCustomSlideToUnlockView.resetView();
}
});
}
}
下載地址:
https://github.com/506954774/AndroidCustomSlideToUnlockView
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。