溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
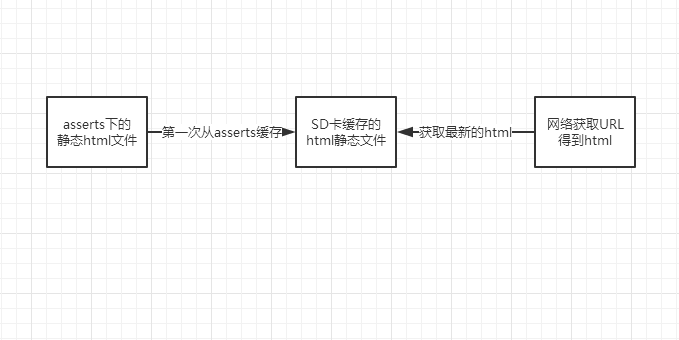
有時候我們需要通過自己的緩存機制來緩存網頁內容,當沒有網的時候顯示本地的緩存,當有網的時候取最新的繼續緩存到本地。

主要機制:
通過AsyncTask異步AsyncTask請求,將得到的response.body()緩存起來。
主要代碼如下:
//通過OkHttpClient加載html的方式先判斷網頁是否能走通
class WebViewStatusRequester extends AsyncTask<String, String, Integer> {
String url;
@Override
protected void onPreExecute() {
super.onPreExecute();
}
@Override
protected void onPostExecute(Integer result) {
super.onPostExecute(result);
result = 0;
Log.e(TAG, "onPostExecute: result="+result +";url="+url);
if(result == 1) {
m_commonIssueWebview.loadUrl(url);
} else if(result == 0) {
getCacheHtmlStrategy();
}
}
@Override
protected Integer doInBackground(String... params) {
url = params[0];
try {
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder().url(url).build();
Response response = client.newCall(request).execute();
//緩存到本地文件
FileUtil.writeFile(PathConfig.getQAHtmlCachePath(getActivity()),response.body().string());
if(response.isSuccessful()) {
return 1;
} else {
Log.i("TAG", "fail code:" + response.code());
return 0;
}
} catch (IOException e) {
e.printStackTrace();
}
return 0;
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。