您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
摘要:本文簡述了博主在開發過程中,需要跨域調試的時候,出現了 OPTIONS 請求 Forbidden 的問題,以及解決方法。
403 Forbidden 解釋:
Forbidden
You don't have permission to access / on this server.
Additionally, a 500 Internal Server Error error was encountered while trying to use an ErrorDocument to handle the request.
403 Forbidden 是HTTP協議中的一個狀態碼(Status Code)。可以簡單的理解為沒有權限訪問此站點。
問題

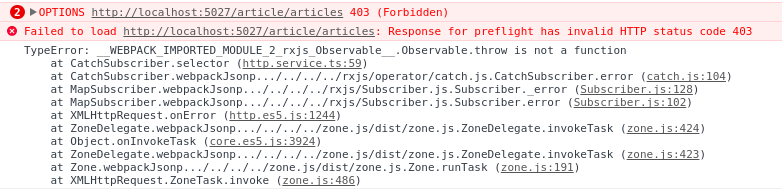
在使用 Spring Cloud 的項目中,本地跨域調試發現 POST 請求轉為了 OPTIONS 請求,并且服務端拒絕訪問,其實是 CORS 請求的問題。
CORS 請求分為2類: 簡單請求 和 非簡單請求。兩者主要的區分點在于:
1: 請求方法為 HEAD, GET, POST;
2: HTTP 頭信息為以下幾個: Accept, Accept-Language,Content-Language, Last-Event-ID,Content-Type (值為 application/x-www-form-urlencoded、multipart/form-data、text/plain)。
只要滿足以上兩點,則為簡單請求;否則為非簡單請求。
簡單請求的處理方式是瀏覽器直接發送 CORS 請求。非簡單請求的處理方式是瀏覽器發送預檢請求,表示詢問服務器當前的域名是否可以訪問正常服務器,如果可以訪問,則發送正常的請求到服務器;否則報錯。
現在確定遇到的問題就是在 CORS 請求預檢的時候發現域名不在服務器端的白名單里面,所以需要修改服務端的請求返回報文。
解決方案
在網關中添加下面的過濾器,在每次請求返回報文中添加報文頭,即可正常訪問
@Component
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, OPTIONS, DELETE, PATCH");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
response.setHeader("Access-Control-Expose-Headers", "Location");
chain.doFilter(req, res);
}
@Override
public void init(FilterConfig filterConfig) {}
@Override
public void destroy() {}
}
參考文章:
跨域資源共享 CORS 詳解
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。