溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Android從網絡中獲得一張圖片并顯示在屏幕上的實例詳解
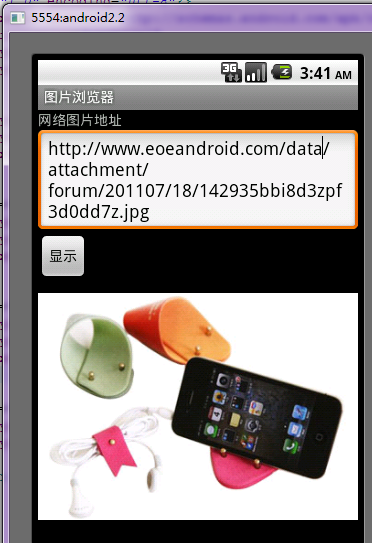
看下實現效果圖:

1:androidmanifest.xml的內容
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.capinftotech.image"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="8" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
注意訪問網絡中的數據需要添加android.permission.INTERNET權限
2:MainActivity的內容
package cn.capinftotech.image;
import java.io.IOException;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import com.capinfotech.service.ImageService;
public class MainActivity extends Activity {
private static final String TAG = "MainActivity";
private EditText urlPath = null;
private Button button = null;
private ImageView imageView = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
urlPath = (EditText)findViewById(R.id.urlpath);
button = (Button)findViewById(R.id.button);
imageView = (ImageView)findViewById(R.id.imageView);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String urlPathContent = urlPath.getText().toString();
try {
byte[] data = ImageService.getImage(urlPathContent);
Bitmap bitmap = BitmapFactory.decodeByteArray(data, 0, data.length); //生成位圖
imageView.setImageBitmap(bitmap); //顯示圖片
} catch (IOException e) {
Toast.makeText(MainActivity.this, R.string.error, Toast.LENGTH_LONG).show(); //通知用戶連接超時信息
Log.i(TAG, e.toString());
}
}
});
}
}
3:ImageService類的內容
package com.capinfotech.service;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import com.capinfotech.utils.StreamTool;
public class ImageService {
public static byte[] getImage(String path) throws IOException {
URL url = new URL(path);
HttpURLConnection conn = (HttpURLConnection)url.openConnection();
conn.setRequestMethod("GET"); //設置請求方法為GET
conn.setReadTimeout(5*1000); //設置請求過時時間為5秒
InputStream inputStream = conn.getInputStream(); //通過輸入流獲得圖片數據
byte[] data = StreamTool.readInputStream(inputStream); //獲得圖片的二進制數據
return data;
}
}
4:StreamTool的內容
package com.capinfotech.utils;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
public class StreamTool {
/*
* 從數據流中獲得數據
*/
public static byte[] readInputStream(InputStream inputStream) throws IOException {
byte[] buffer = new byte[1024];
int len = 0;
ByteArrayOutputStream bos = new ByteArrayOutputStream();
while((len = inputStream.read(buffer)) != -1) {
bos.write(buffer, 0, len);
}
bos.close();
return bos.toByteArray();
}
}
5:程序中用到的字符串資源strings.xml里的內容
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello World, MainActivity!</string> <string name="app_name">圖片瀏覽器</string> <string name="urlpath">網絡圖片地址</string> <string name="button">顯示</string> <string name="error">網絡連接超時</string> </resources>
6:程序布局文件main.xml的內容
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/urlpath" /> <EditText android:id="@+id/urlpath" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="http://www.eoeandroid.com/data/attachment/forum/201107/18/142935bbi8d3zpf3d0dd7z.jpg" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button" /> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
以上使用Android 獲取網路圖片并顯示的實例,如有疑問請留言或者到本站社區交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。