您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下ViewPager如何實現輪播圖Banner/引導頁Guide,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
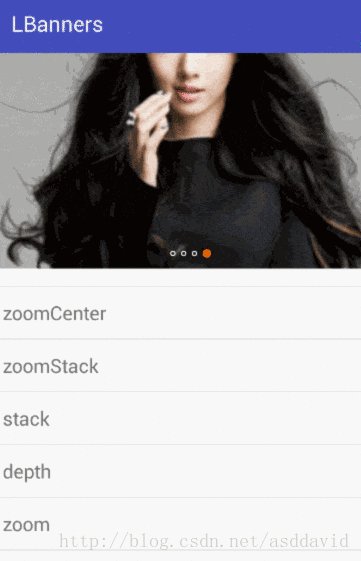
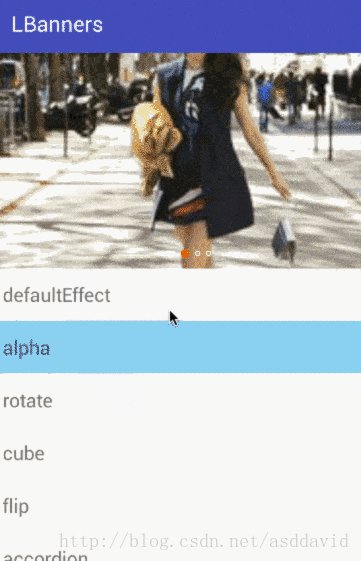
Banner效果:

Github鏈接地址:https://github.com/Allure0/LMBanners
昨天,有使用此庫的同學提出需求,想在引導頁的時候用這個庫并且最后一頁有進入按鈕如何實現,為滿足他的需求,也方便更多開發者是快速實現。進行了簡單的擴展支持Guide模式的使用。
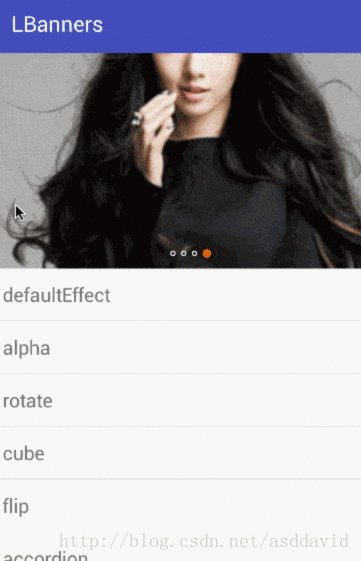
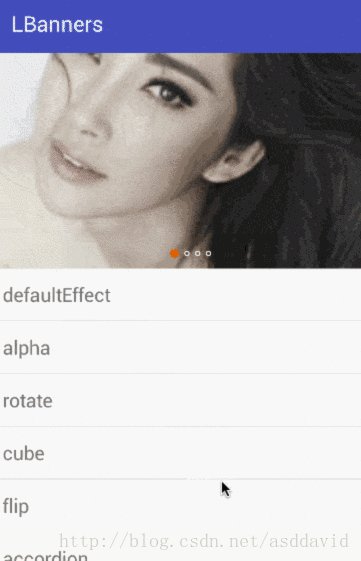
Guide效果圖:

OK,效果如圖所以,咱們此庫滿足了既可在Banner上使用也可以快速在第一次安裝應用的時候引導頁使用。
Banner與Guide有什么區別?
引導頁的最后一頁有按鈕,Banners沒有
引導頁的底部原點距離較大,Banners可以幾乎固定
Banner基礎上擴展實現第一步:添加按鈕
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/layout" android:layout_width="match_parent" android:layout_height="match_parent"> <com.allure.lbanners.viewpager.HorizonVerticalViewPager android:id="@+id/gallery" android:layout_width="match_parent" android:layout_height="match_parent" android:unselectedAlpha="1"></com.allure.lbanners.viewpager.HorizonVerticalViewPager> <LinearLayout android:id="@+id/indicatorLayout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:gravity="center" android:orientation="horizontal" android:padding="20dp"></LinearLayout> <Button android:id="@+id/btn_start" android:layout_width="104dp" android:layout_height="29dp" android:layout_above="@id/indicatorLayout" android:layout_centerHorizontal="true" android:layout_marginBottom="40dp" android:background="@drawable/banners_btn_shape" android:gravity="center" android:text="立即開啟" android:textColor="#f24814" android:textSize="12sp" /> </RelativeLayout>
相比于原來咱們新增了按鈕,這時候咱們按照這個布局運行在每一個界面都包含了Button,而引導頁模式只有在最后一頁需要展示按鈕。
Banner基礎上擴展實現第二步:按鈕的控制與模式支持
模式的支持
attrs.xml下新增自定義屬性
<!--是否為引導頁--> <attr name="isGuide" format="boolean"></attr> <attr name="indicatorBottomPadding" format="integer"></attr>
按鈕的控制
在ViewPager中咱們控制按鈕可以在ViewPager.OnPageChangeListener的接口方法中onPageScrolled進行控制
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
Log.d("LMBanners", "onPageScrolled was invoke()");
int realPosition = position %= showCount;
if(!isGuide){
btnStart.setVisibility(View.GONE);
return;
}
if (realPosition == getItemCount() - 2) {
if (positionOffset > 0.5f) {
if (btnStart != null) {
ViewHelper.setAlpha(btnStart, positionOffset);
btnStart.setVisibility(View.VISIBLE);
}
} else {
btnStart.setVisibility(View.GONE);
}
} else if (realPosition == getItemCount() - 1) {
if (positionOffset < 0.5f) {
btnStart.setVisibility(View.VISIBLE);
ViewHelper.setAlpha(btnStart, 1.0f - positionOffset);
} else {
btnStart.setVisibility(View.GONE);
}
} else {
btnStart.setVisibility(View.GONE);
}
}以上代碼中isGuide咱們判斷是哪一種模式,如果不是Guide引導頁模式,直接設置按鈕不顯示,并且跳出程序。
如果是Guide引導頁模式,咱們針對倒數第二頁與最后的控制的滑動距離來判斷了按鈕的顯示。
核心點:
positionOffset:表示滑動的距離
向左滑動1—->>0.5>>0
向右滑動0—->>0.5>>1
根據滑動的距離進行按鈕的一個漸變顯示。
Banner基礎上擴展實現第三步:按鈕的點擊回調
點擊按鈕需要執行開發者的自身邏輯跳轉,咱們用接口回調完成
public interface onStartListener {
void startOpen();
}Banner基礎上擴展實現第四步:Guide模式使用方式
對比banner只需要增加以下代碼,如果需要其他屬性可以自己設置(如,不自動滾動,不設置循環播放等等)
//設置為全屏
mLBanners.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT));
//true為Guide模式,false為banner模式
mLBanners.isGuide(true);
mLBanners.setOnStartListener(new LMBanners.onStartListener() {
@Override
public void startOpen() {
//回調跳轉的邏輯
Toast.makeText(MainActivity.this,"我要進入主界面",1).show();
}
});以上是“ViewPager如何實現輪播圖Banner/引導頁Guide”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。