您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Android中怎么實現淘寶搜索聯想功能,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
思考
當搜索詞為空時,不應該發起網絡請求。
在用戶連續輸入的情況下,可能會發起某些不必要的請求。例如用戶輸入了abc,那么按照上面的實現,客戶端就會發起a、ab、abc三個請求。
如果用戶依次輸入了ab和abc,那么首先會發起關鍵詞為ab請求,之后再發起abc的請求,但是abc的請求如果先于ab的請求返回,那么就會造成用戶期望搜索的結果為abc,但是我們最終希望得到的結果卻是和ab關聯的。
我的方案是采用retrofit2+rxjava2來實現的,針對這幾個問題的大致思路如下,關于這幾個操作符的解釋,在Demo中有較完整的解釋
使用debounce操作符,當輸入框發生變化時,不會立刻將事件發布出去,而是等待200ms,如果在這段事件內,輸入框沒有發生變化,那么才發送該事件;反之,則在收到新的關鍵詞后,繼續等待200ms。
使用filter操作符,只有關鍵詞的長度大于0時才把事件發布出去。filter作用:對源Observable產生的結果按照指定條件進行過濾,只有滿足條件的結果才會提交給訂閱者
使用switchMap操作符,這樣當發起了abc的請求之后,即使ab的結果返回了,也不會發送給下游,從而避免了出現前面介紹的搜索詞和聯想結果不匹配的問題。switchMap操作符會保存最新的Observable產生的結果而舍棄舊的結果。
下面貼出關鍵代碼
private void initEdt() {
editText = (EditText) findViewById(R.id.edt);
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.toString().trim().isEmpty()) {
mPop.dismiss();
} else {
//輸入內容非空的時候才開始搜索
startSearch(s.toString());
}
}
});
mPublishSubject = PublishSubject.create();
mPublishSubject.debounce(200, TimeUnit.MILLISECONDS) //這里我們限制只有在輸入字符200毫秒后沒有字符沒有改變時才去請求網絡,節省了資源
.filter(new Predicate<String>() { //對源Observable產生的結果按照指定條件進行過濾,只有滿足條件的結果才會提交給訂閱者
@Override
public boolean test(String s) throws Exception {
//當搜索詞為空時,不發起請求
return s.length() > 0;
}
})
/**
* flatmap:把Observable產生的結果轉換成多個Observable,然后把這多個Observable
“扁平化”成一個Observable,并依次提交產生的結果給訂閱者
*concatMap:操作符flatMap操作符不同的是,concatMap操作符在處理產生的Observable時,
采用的是“連接(concat)”的方式,而不是“合并(merge)”的方式,
這就能保證產生結果的順序性,也就是說提交給訂閱者的結果是按照順序提交的,不會存在交叉的情況
*switchMap:與flatMap操作符不同的是,switchMap操作符會保存最新的Observable產生的
結果而舍棄舊的結果
**/
.switchMap(new Function<String, ObservableSource<String>>() {
@Override
public ObservableSource<String> apply(String query) throws Exception {
return getSearchObservable(query);
}
})
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new DisposableObserver<String>() {
@Override
public void onNext(String s) {
//顯示搜索聯想的結果
showSearchResult(s);
}
@Override
public void onError(Throwable throwable) {
}
@Override
public void onComplete() {
}
});
mCompositeDisposable = new CompositeDisposable();
mCompositeDisposable.add(mCompositeDisposable);
}
//開始搜索
private void startSearch(String query) {
mPublishSubject.onNext(query);
}
private Observable<String> getSearchObservable(final String query) {
return Observable.create(new ObservableOnSubscribe<String>() {
@Override
public void subscribe(ObservableEmitter<String> observableEmitter) throws Exception {
Log.d(TAG, "開始請求,關鍵詞為:" + query);
try {
Thread.sleep(100); //模擬網絡請求,耗時100毫秒
} catch (InterruptedException e) {
if (!observableEmitter.isDisposed()) {
observableEmitter.onError(e);
}
}
if (!(query.contains("科") || query.contains("耐") || query.contains("七"))) {
//沒有聯想結果,則關閉pop
mPop.dismiss();
return;
}
Log.d("SearchActivity", "結束請求,關鍵詞為:" + query);
observableEmitter.onNext(query);
observableEmitter.onComplete();
}
}).subscribeOn(Schedulers.io());
}下面是針對幾個操作符,從官網download下來的東西,供大家一起學習
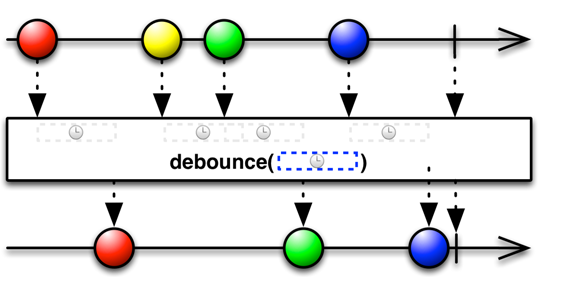
debounce

debounce原理類似于我們在收到請求之后,發送一個延時消息給下游,如果在這段延時時間內沒有收到新的請求,那么下游就會收到該消息;而如果在這段延時時間內收到來新的請求,那么就會取消之前的消息,并重新發送一個新的延時消息,以此類推。
而如果在這段時間內,上游發送了onComplete消息,那么即使沒有到達需要等待的時間,下游也會立刻收到該消息。
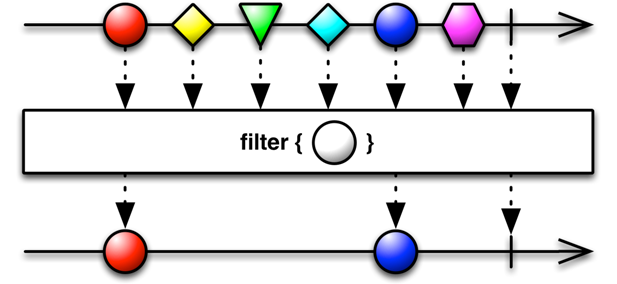
filter

filter的原理很簡單,就是傳入一個Predicate函數,其參數為上游發送的事件,只有該函數返回true時,才會將事件發送給下游,否則就丟棄該事件。
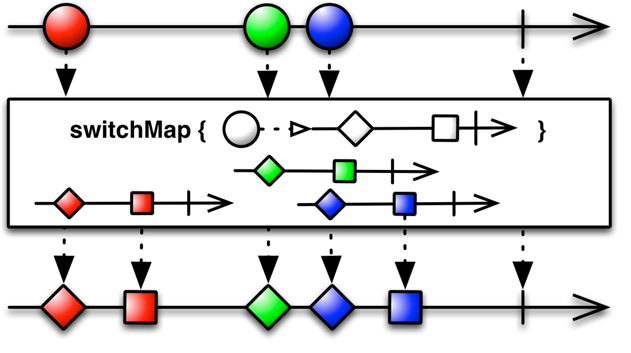
switchMap

switchMap的原理是將上游的事件轉換成一個或多個新的Observable,但是有一點很重要,就是如果在該節點收到一個新的事件之后,那么如果之前收到的時間所產生的Observable還沒有發送事件給下游,那么下游就再也不會收到它發送的事件了。
如上圖所示,該節點先后收到了紅、綠、藍三個事件,并將它們映射成為紅一、紅二、綠一、綠二、藍一、藍二,但是當藍一發送完事件時,綠二依舊沒有發送事件,而最初綠色事件在藍色事件之前,那么綠二就不會發送給下游。
flatmap:把Observable產生的結果轉換成多個Observable,然后把這多個Observable“扁平化”成一個Observable,并依次提交產生的結果給訂者
concatMap:flatMap操作符不同的是,concatMap操作符在處理產生的Observable時,采用的是“連接(concat)”的方式,而不是“合并(merge)”的方式,這就能保證產生結果的順序性,也就是說提交給訂閱者的結果是按照順序提交的,不會存在交叉的情況
switchMap:與flatMap操作符不同的是,switchMap操作符會保存最新的Observable產生的結果而舍棄舊的結果
關于Android中怎么實現淘寶搜索聯想功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。