溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“java開發微信分享接口的過程”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
微信分享接口的java開發的一些小步驟,具體內容如下
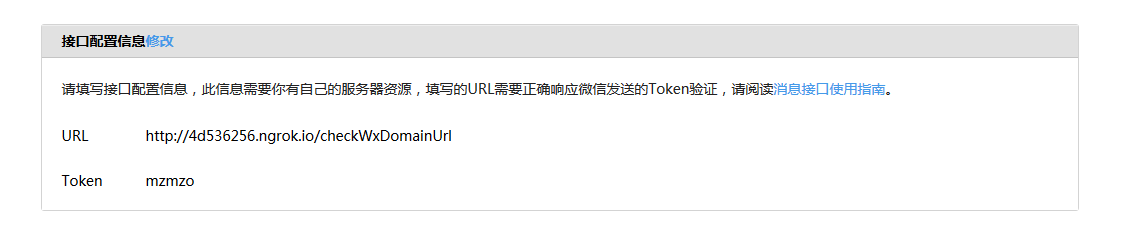
1.配置接口信息進行驗證

代碼如下:
/**
* 訪問沒認證的地址跳轉
*
* @param request
* @return 登錄頁面
* @throws Exception
*/
@RequestMapping(value = "/checkWxDomainUrl", method = RequestMethod.GET)
public void checkWxDomainUrl(HttpServletRequest request) throws Exception {
try {
// 開發者提交信息后,微信服務器將發送GET請求到填寫的服務器地址URL上,GET請求攜帶參數
String signature = request.getParameter("signature");// 微信加密簽名(token、timestamp、nonce。)
String timestamp = request.getParameter("timestamp");// 時間戳
String nonce = request.getParameter("nonce");// 隨機數
String echostr = request.getParameter("echostr");// 隨機字符串
// 將token、timestamp、nonce三個參數進行字典序排序
String[] params = new String[] { TOKEN, timestamp, nonce };
Arrays.sort(params);
// 將三個參數字符串拼接成一個字符串進行sha1加密
String clearText = params[0] + params[1] + params[2];
String algorithm = "SHA-1";
String sign = new String(Hex.encodeHex(
MessageDigest.getInstance(algorithm).digest((clearText).getBytes()), true));
// 開發者獲得加密后的字符串可與signature對比,標識該請求來源于微信
if (signature.equals(sign)) {
response.getWriter().print(echostr);
}
} catch (Exception e) {
e.printStackTrace();
}
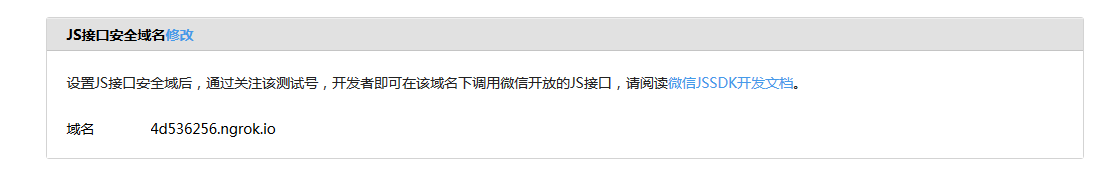
}2.js配置

3.獲取分享頁面js需要參數 其中獲取token、ticket加入緩存
/**
* 方法名:getWxConfig</br>
* 詳述:獲取微信的配置信息 </br>
* 開發人員:gy
* @param request
* @return 說明返回值含義
* @throws 說明發生此異常的條件
*/
@Override
public Map<String, Object> getWxConfig(HttpServletRequest request) {
Map<String, Object> ret = new HashMap<String, Object>();
String appId = wXConfigure.getAppId(); // 必填,公眾號的唯一標識
String requestUrl = request.getRequestURL().toString();
String accessToken = null;
String jsapiTicket = null;
String url = "";
String timestamp = Long.toString(System.currentTimeMillis() / 1000); // 必填,生成簽名的時間戳
String nonceStr = UUID.randomUUID().toString(); // 必填,生成簽名的隨機串
//此處先在緩存中查詢,查詢不到在調用接口查詢 緩存中需要設置access-token的有效時間
// redisTemplate.opsForValue().getOperations().delete(prefix);
// accessToken = (String) redisTemplate.opsForValue().get(prefix);
Token accessTokenFromRedis = getAccessTokenFromRedis();
accessToken = accessTokenFromRedis.getAccessToken();
if (accessTokenFromRedis.getAccessToken() != null) {
jsapiTicket = (String) redisTemplate.opsForValue().get(prefixTicket);
if (jsapiTicket==null) {
url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + accessToken
+ "&type=jsapi";
JSONObject json = httpRequest(url, "GET", null);
if (json != null) {
jsapiTicket = json.getString("ticket");
redisTemplate.opsForValue().set(prefixTicket, jsapiTicket);
redisTemplate.expire(prefixTicket, Integer.parseInt(wXConfigure.getExpireTime()),
TimeUnit.SECONDS);
}
}
}
String signature = "";
// 注意這里參數名必須全部小寫,且必須有序
String sign = "jsapi_ticket=" + jsapiTicket + "&noncestr=" + nonceStr + "×tamp="
+ timestamp + "&url=" + requestUrl;
try {
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(sign.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
ret.put("appId", appId);
ret.put("timestamp", timestamp);
ret.put("nonceStr", nonceStr);
ret.put("signature", signature);
return ret;
}
/**
* 方法名:byteToHex</br>
* 詳述:字符串加密輔助方法 </br>
* 開發人員:gy </br>
* @param hash
* @return 說明返回值含義
* @throws 說明發生此異常的條件
*/
private static String byteToHex(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash) {
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
}
/**
* 從redis中獲取accessToken,指定key的String值,過期時間7200s
*
* @param key
* @return
*/
public Token getAccessTokenFromRedis() {
Token token = null;
String assesstoken = (String) redisTemplate.opsForValue().get(wXConfigure.getTokenKey());
if (null != assesstoken && !"".equals(assesstoken)) {
token = new Token();
token.setAccessToken(assesstoken);
return token;
} else {
token = CommonWxUtil.getToken(wXConfigure.getAppId(), wXConfigure.getSecret());
redisTemplate.opsForValue().set(wXConfigure.getTokenKey(), token.getAccessToken());
redisTemplate.expire(wXConfigure.getTokenKey(), Integer.parseInt(wXConfigure.getExpireTime()),
TimeUnit.SECONDS);
return token;
}
}4.頁面的相關js的引入
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script type="text/javascript">
// 微信信息的以及調用的配置
// 微信信息的以及調用的配置
var signature=$("#signature").val();
var appId=$("#appId").val();
var timestamp=$("#timestamp").val();
var nonceStr=$("#nonceStr").val();
var userId=$("#userId").val();
var productName=1;
alert(signature);
wx.config({
debug: false,
appId:appId ,
timestamp:timestamp,
nonceStr: nonceStr,
signature:signature,
jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage','onMenuShareQQ','onMenuShareWeibo','onMenuShareQZone']
});
wx.ready(function(){
var isOk = true;
wx.checkJsApi({
jsApiList: ['onMenuShareTimeline'],
fail: function (res) {
alert("微信版本太低,不支持分享給朋友的功能!");
isOk = false;
},
success: function (res) {
alert("支持QQ分享。");
}
});
// 獲取“分享到朋友圈”按鈕點擊狀態及自定義分享內容接口
wx.onMenuShareTimeline({
title: '第六篇 :微信公眾平臺開發實戰Java版之如何自定義微信公眾號菜單',
desc: '第六篇 :微信公眾平臺開發實戰Java版之如何自定義微信公眾號菜單',
link: 'http://4d536256.ngrok.io/login',
imgUrl: 'http://busc.4ggogo.com/media/media/img/home-show-a.png',
success: function (res) {
alert(JSON.stringify(res));
if (res.errMsg=='shareTimeline:ok') {
/* $.ajax({
type:"get",
url:'insertCollectShare',
data:{
userId:userId,
},
dataType:"json",
async: false,
success:function(data){
alert(200);
},
error:function(data){
var rUrl = xhr.getResponseHeader('CONTENTPATH');
window.location.href = rUrl;
}
}); */
// 用戶確認分享后執行的回調函數
/* window.location.href = contextRoot + 'insertCollectShare?userId=' + userId; */
}
},
cancel: function (res) {
// 用戶取消分享后執行的回調函數
alert(res);
}
});
// 獲取“分享給朋友”按鈕點擊狀態及自定義分享內容接口
wx.onMenuShareAppMessage({
title: '第七篇 :微信公眾平臺開發實戰Java版之如何獲取微信用戶基本信息', // 分享標題
desc: "第七篇 :微信公眾平臺開發實戰Java版之如何獲取微信用戶基本信息", // 分享描述
link:'http://4d536256.ngrok.io/login',
imgUrl: 'http://busc.4ggogo.com/media/media/img/home-show-a.png', // 分享圖標
type: 'link', // 分享類型,music、video或link,不填默認為link
});
//獲取“分享到QQ”按鈕點擊狀態及自定義分享內容接口
wx.onMenuShareQQ({
title: '第六篇 :微信公眾平臺開發實戰Java版之如何自定義微信公眾號菜單', // 分享標題
desc: '第六篇 :微信公眾平臺開發實戰Java版之如何自定義微信公眾號菜單', // 分享描述
link: 'http://4d536256.ngrok.io/login', // 分享鏈接
imgUrl: 'http://busc.4ggogo.com/media/media/img/home-show-a.png', // 分享圖標
success: function () {
// 用戶確認分享后執行的回調函數
},
cancel: function () {
// 用戶取消分享后執行的回調函數
}
});
//獲取“分享到騰訊微博”按鈕點擊狀態及自定義分享內容接口
wx.onMenuShareWeibo({
title: '分享到騰訊微博標題', // 分享標題
desc: '分享到騰訊微博描述', // 分享描述
link: 'http://4d536256.ngrok.io/login', // 分享鏈接
imgUrl: 'http://busc.4ggogo.com/media/media/img/home-show-a.png', // 分享圖標
success: function () {
// 用戶確認分享后執行的回調函數
},
cancel: function () {
// 用戶取消分享后執行的回調函數
}
});
//獲取“分享到QQ空間”按鈕點擊狀態及自定義分享內容接口
wx.onMenuShareQZone({
title: '分享到QQ空間標題11111111111111111', // 分享標題
desc: '分享到QQ空間描述2222222222222222222', // 分享描述
link: 'http://4d536256.ngrok.io/login',
imgUrl:'http://busc.4ggogo.com/media/media/img/home-show-a.png', // 分享圖標
success: function () {
// 用戶確認分享后執行的回調函數
},
cancel: function () {
// 用戶取消分享后執行的回調函數
}
});
});
</script>“java開發微信分享接口的過程”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。