您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下android中如何使用Html渲染的方式實現必填項前面的*號,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
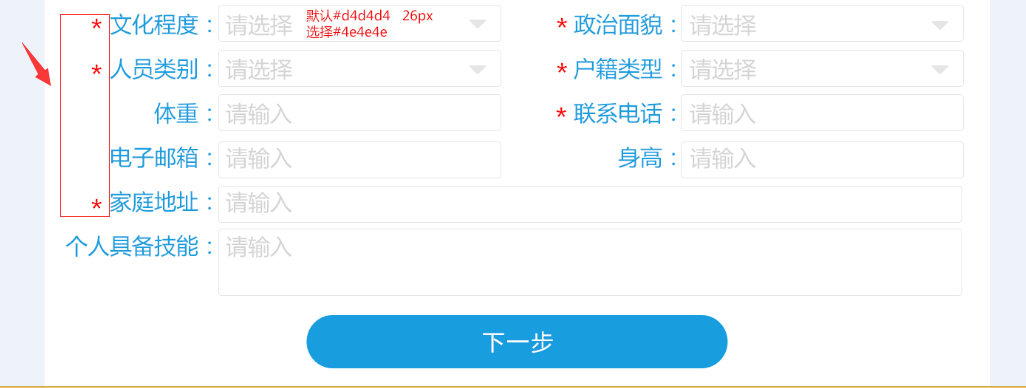
效果如:

一開始,我測試過用一個TextView來單獨裝載符合,發現如果需求改顏色的時候那所有的TextView都需要改一遍顏色,接著測試了用一個TextView把符合和對應的文字裝載在一起,但是發現*符號的高度不好控制,最后覺得用Html渲染的方式最佳。不多說了,開始正文內容。
1、Xml布局(只選取對應的部分)
這里的*符號和文字其實也是公用一個TextView
<LinearLayout android:layout_marginTop="10dp" > <!--主要看這個TextView--> <TextView android:id="@+id/tv_nation" tools:text="*民族" android:text="@string/tip_nation" /> <RelativeLayout android:id="@+id/view_nation" android:clickable="true" > <EditText android:id="@+id/et_nation" android:hint="@string/tip_please_select" /> <ImageView /> </RelativeLayout> </LinearLayout>
2、創建對應String資源
這里可以單獨設置*符號和文字的顏色、加粗等操作
<string name="tip_xinghao_nation"><Data><![CDATA[<font color="#e60012"> *</font><font color="#189dde">民族 : </font>]]></Data></string>
3、java代碼中實現渲染
tvNation.setText(Html.fromHtml(getString(R.string.tip_xinghao_nation)));
到這里就可以實現效果圖里面的效果了,如果更改*符號和文字顏色和大小的時候,統一在String資源哪里更改就可以了。
以上是“android中如何使用Html渲染的方式實現必填項前面的*號”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。