溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Android中怎么利用FrameLayout實現幀布局,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
FrameLayout
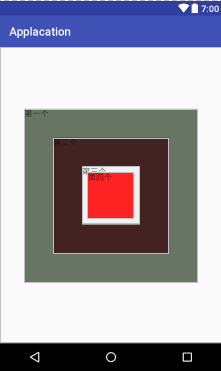
在這個布局中,所有的子元素都不能被指定放置的位置,他們統統防御這塊區域的左上角,
并且后面的子元素直接覆蓋在前面的子元素之上,將前面的子元素部分和全部遮擋。
用途
常用于進度條的表示
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_gravity="center" android:background="#687564" android:id="@+id/textView" android:layout_width="300dp" android:layout_height="300dp" android:text="第一個" /> <TextView android:layout_gravity="center" android:background="#422322" android:id="@+id/textView2" android:layout_width="200dp" android:layout_height="200dp" android:text="第二個" /> <TextView android:layout_gravity="center" android:background="#f1f1f1" android:id="@+id/textView3" android:layout_width="100dp" android:layout_height="100dp" android:text="第三個" /> <TextView android:layout_gravity="center" android:background="#f22" android:id="@+id/textView4" android:layout_width="80dp" android:layout_height="80dp" android:text="第四個" /> </FrameLayout>

<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ProgressBar android:layout_gravity="center" android:id="@+id/progressBar" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_gravity="center" android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="%20" /> </FrameLayout>
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。