您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Android app 開發中經常會遇到一些輸入框要懸浮到軟鍵盤上方的需求,大致做法有做法如下。
Android輸入法軟鍵盤懸浮,最常見的一種方法是通過給ViewTreeObserver添加ViewTreeObserver.OnGlobalLayoutListener當全局布局完成時或視圖樹中視圖的可見性發生變化時回調onGlobalLayout方法,在onGlobalLayout方法中獲取當前窗口的區域,獲取區域高度如果超過屏幕的五分之一一般認為是軟鍵盤處于顯示狀態,區域高度即為輸入法軟鍵盤高度,通過此高度動態調整view的高度,達到輸入框懸浮于軟鍵盤上方的效果,代碼如下:
ViewTreeObserver.OnGlobalLayoutListener layoutListener =
new ViewTreeObserver.OnGlobalLayoutListener() {
int mScreenHeight = 0;
int mKeyboardHeight = 0;
@Override
public void onGlobalLayout() {
Rect rect = new Rect();
// 測量當前窗口的顯示區域
((Activity)getContext()).getWindow().getDecorView()
.getWindowVisibleDisplayFrame(rect);
if(mScreenHeight <= 0){
mScreenHeight = ((WindowManager) getContext()
.getSystemService(Context.WINDOW_SERVICE))
.getDefaultDisplay().getHeight();
}
//計算出軟鍵盤的高度
int keyboardHeight = mScreenHeight - rect.bottom;
//如果keyboardHeight大于屏幕的五分之一,
// 此時keyboardHeight有效,反之就是軟鍵盤已經關閉了。
if (Math.abs(keyboardHeight) > mScreenHeight / 5) {
mKeyboardHeight = keyboardHeight;
}
}
}
還有一種方式是給Activity設置 Android:windowSoftInputMode="stateVisible|adjustResize",但是這種方法不是很靈活,一般解決不了產品的需求。
<activity android:name=".activity.xxx" Android:windowSoftInputMode="stateVisible|adjustResize"/>
本文重點介紹通過透明的Activity來實現效果。
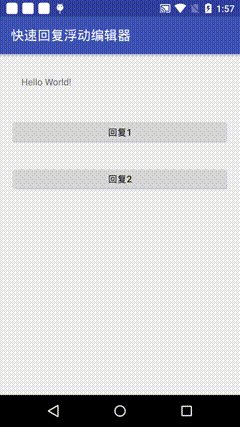
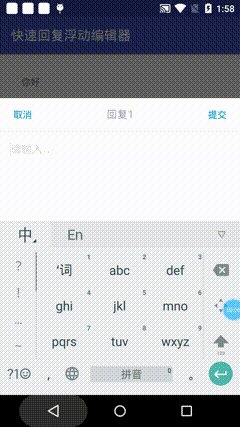
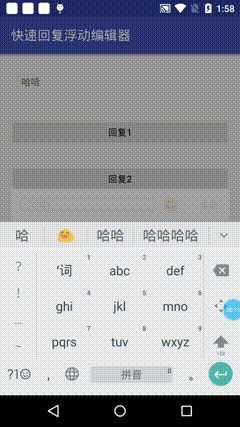
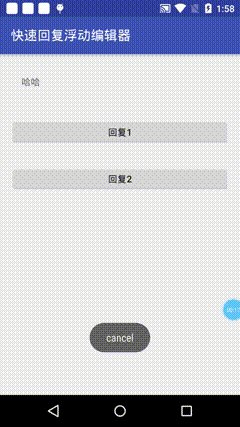
先來張效果圖

效果圖
全部源碼已上傳到github 點擊查看,別忘了star哦
1.自定義一個activity theme
<style name="NoTitleDialogTheme" parent="android:style/Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowCloseOnTouchOutside">false</item>
</style>
2.在AndroidManifest.xml中設置
<activity android:name=".FloatEditorActivity"
android:windowSoftInputMode="stateAlwaysVisible"
android:theme="@style/NoTitleDialogTheme"/>
3.在Activity中調整window的重力方向
public class FloatEditorActivity extends Activity implements View.OnClickListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.id.editorlayout);
getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
getWindow().setGravity(Gravity.BOTTOM);
}
}
就這樣非常簡單的實現了浮動編輯框的效果,全部源碼已上傳到github并做了很好的的封裝,只需實現你的需求布局即可,里面也有完整的用法實例。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。