您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android view如何實現滑動懸浮固定效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1.背景
在項目開發過程中,有時候會碰到這樣的需求:在滑動的過程中,在某時要將子view固定在頂部(常見的是將界面中的tab在滑動到頂部的時候進行固定)。
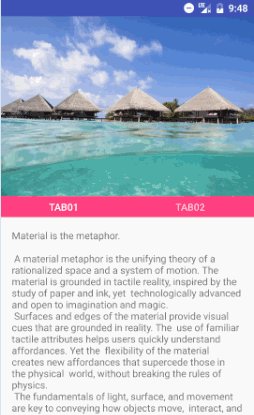
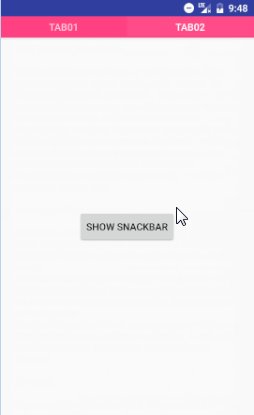
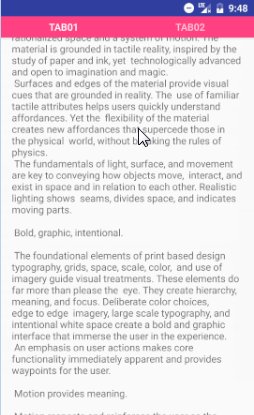
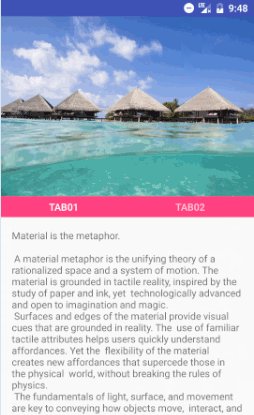
之前寫過一篇滑動組件懸浮固定在頂部的文章,但感覺還是有些復雜,因此就有了這次的實現。效果圖:

2.思路
(CoordinatorLayout+AppBarLayout+CollapsingToolbarLayout)+TabLayout+ViewPager
3.代碼實現
a.主布局代碼
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context="com.ganshenml.slideholdsmoothdemo.ScrollingActivity"> <android.support.design.widget.AppBarLayout android:id="@+id/app_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:fitsSystemWindows="true" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/toolbar_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:fitsSystemWindows="true" app:contentScrim="?attr/colorPrimary" app:layout_scrollFlags="scroll|exitUntilCollapsed" app:titleEnabled="false"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="30dp" app:popupTheme="@style/AppTheme.PopupOverlay"></android.support.v7.widget.Toolbar> <ImageView android:layout_width="match_parent" android:layout_height="280dp" android:scaleType="centerCrop" android:src="@drawable/bg" /> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="30dp" android:layout_gravity="bottom" android:background="@color/colorAccent"></android.support.design.widget.TabLayout> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <include layout="@layout/content_scrolling" /> </android.support.design.widget.CoordinatorLayout>
需要注意的是:
app:layout_scrollFlags="scroll|exitUntilCollapsed"——>設置可以滑動且當前view可以一直退出直到折疊視圖顯現。
<include layout="@layout/content_scrolling" />——>引用的子view布局其實就是一個ViewPager(需要注意的是要在布局中設置:app:layout_behavior="@string/appbar_scrolling_view_behavior")
b.主界面Activity代碼
public class ScrollingActivity extends AppCompatActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scrolling);
initViews();
}
private void initViews() {
tabLayout = (TabLayout) findViewById(R.id.tabLayout);
viewPager = (ViewPager) findViewById(R.id.viewPager);
viewPager.setOffscreenPageLimit(2);
viewPager.setAdapter(new MPagerAdapter(getSupportFragmentManager()));
tabLayout.setupWithViewPager(viewPager);
}
}c.適配器MPagerAdapter代碼
public class MPagerAdapter extends FragmentStatePagerAdapter {
private String[] tabTitle = new String[]{"tab01", "tab02"};
private FirstFragment firstFragment;
private SecondFragment secondFragment;
public MPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
if (position == 0) {
if (firstFragment == null) {
firstFragment = new FirstFragment();
}
return firstFragment;
} else if (position == 1) {
if (secondFragment == null) {
secondFragment = new SecondFragment();
}
return secondFragment;
}
return null;
}
@Override
public int getCount() {
return tabTitle.length;
}
@Override
public CharSequence getPageTitle(int position) {
return tabTitle[position];
}
}兩個Fragment的代碼非常簡單。僅僅加載布局而已,所以在此就不貼出來了。
4.擴展
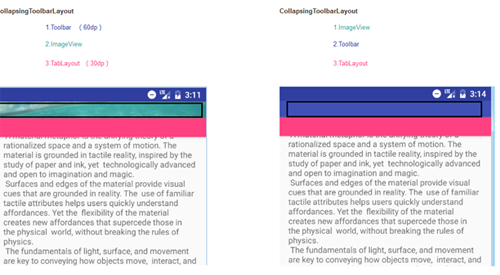
a.關于CollapsingToolbarLayout中子view的排列順序對顯示結果造成的影響
如圖:

可以看到圖中黑色邊框顯示的內容不一致,因此ToolBar和ImageView的排列順序會對視圖的顯示結果造成影響。
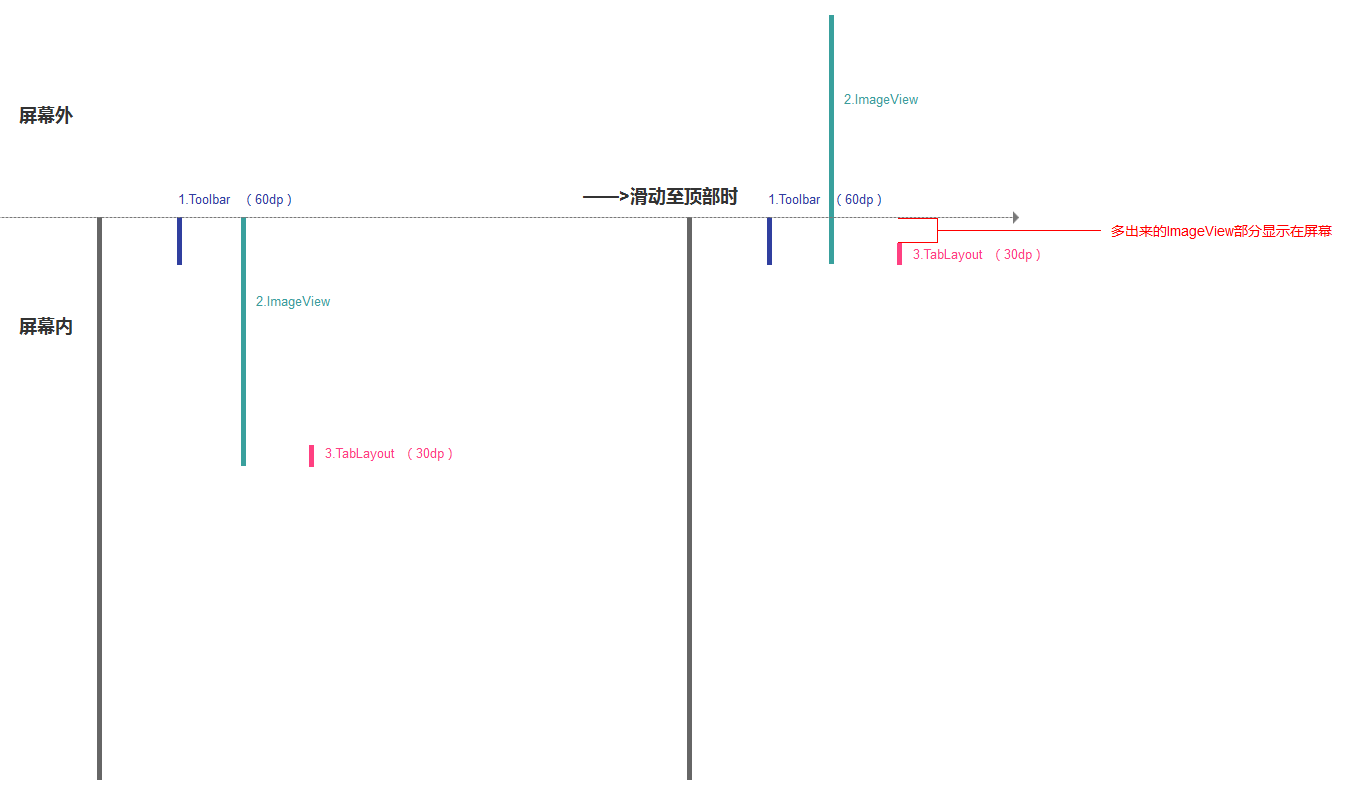
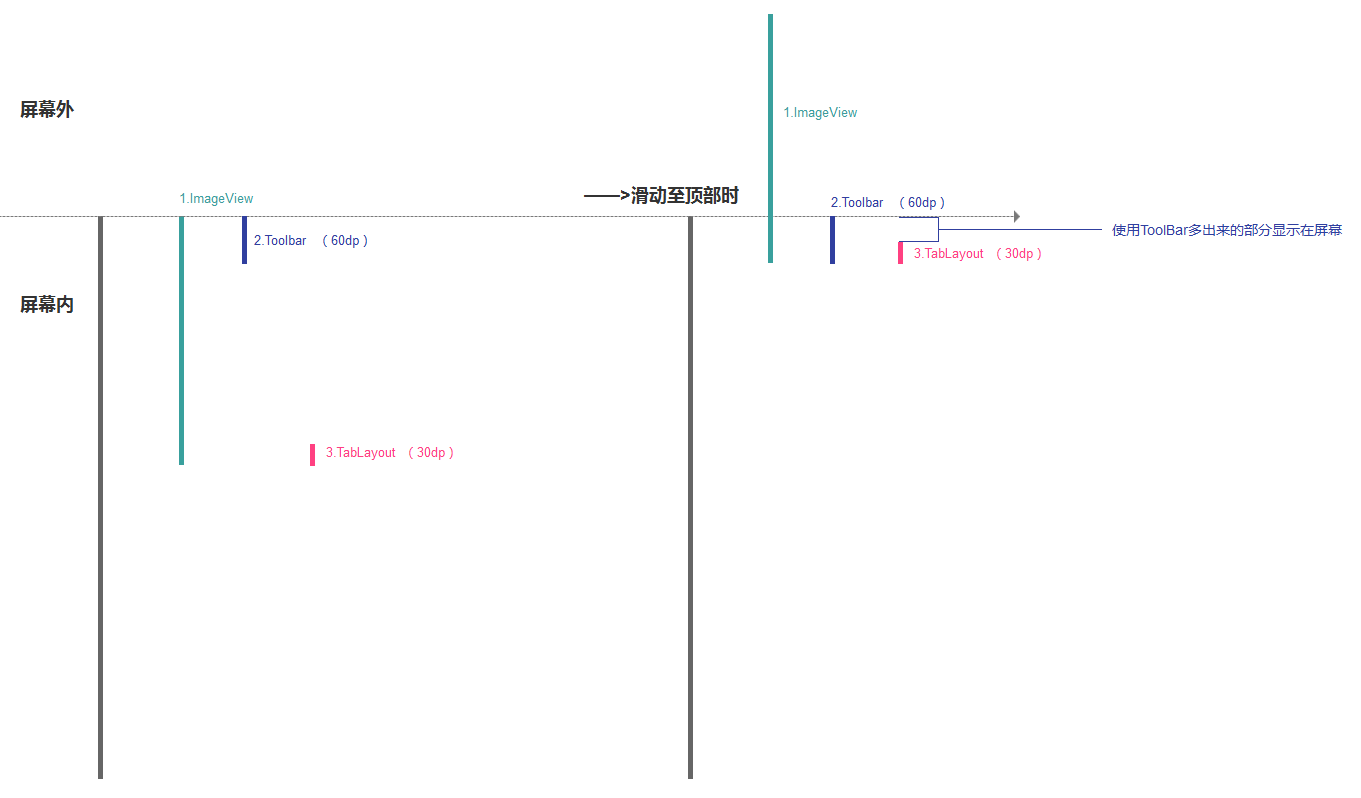
推測——>CollapsingToolbarLayout中以上三種view不同排序的剖面展示效果為:
順序:Toolbar——>ImageView——>TabLayout(設置layout_gravity="bottom")

順序:ImageView——>Toolbar——>TabLayout(設置layout_gravity="bottom")

不負責任滴猜測:把Toolbar看做一張畫布,只有覆蓋在畫布投射區域范圍內的內容才顯示出來在該畫布內。
(因此,1.在畫布下的內容就無法顯示出來;2.無法覆蓋畫布的內容就顯示為畫布默認的樣式)
所以,如果不想要有視差效果的話,那么就將Toolbar與TabLayout的高度設置一致。如果將Toolbar去掉,那么所有的CollapsingToolbarLayout中的View都會滑出界面,此時布局就變成了普通布局了(相當于CollapsingToolbarLayout變成了CollapsingLayout)。
b.去掉Toolbar實現固定效果
<android.support.design.widget.AppBarLayout android:id="@+id/app_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:fitsSystemWindows="true" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/toolbar_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:fitsSystemWindows="true" app:contentScrim="?attr/colorPrimary" app:layout_scrollFlags="scroll|exitUntilCollapsed" app:titleEnabled="false"> <ImageView android:layout_width="match_parent" android:layout_height="280dp" android:scaleType="centerCrop" android:src="@drawable/bg" /> </android.support.design.widget.CollapsingToolbarLayout> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="30dp" android:layout_gravity="top" android:background="@color/colorAccent"></android.support.design.widget.TabLayout> </android.support.design.widget.AppBarLayout>
只要將TabLayout從CollapsingToolbarLayout中移到AppBarLayout的一級子View即可。
(這樣也避免了:在CollapsingToolbarLayout中,因為視圖折疊覆蓋的問題,會導致整個ImageView被TabLayout覆蓋一部分而顯示不完全的問題。)
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android view如何實現滑動懸浮固定效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。