溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Android開發如何實現webview中img標簽加載本地圖片,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體如下:
在網上查了很多教程,感覺很麻煩,各種方法,最后實踐很簡單,主要是兩步:
WebSettings webSettings=webView.getSettings(); //允許webview對文件的操作 webSettings.setAllowUniversalAccessFromFileURLs(true); webSettings.setAllowFileAccess(true); webSettings.setAllowFileAccessFromFileURLs(true);
其次是路徑的設置
String path= "file://"+Environment.getExternalStorageDirectory()+ File.separator+"123.jpg";
一定是file:///開頭,注意是三個斜杠
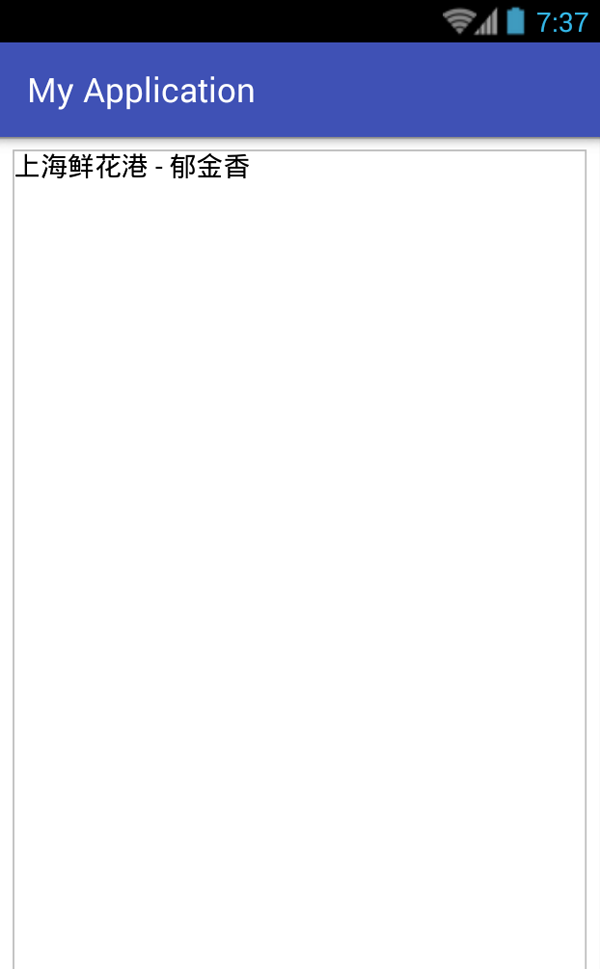
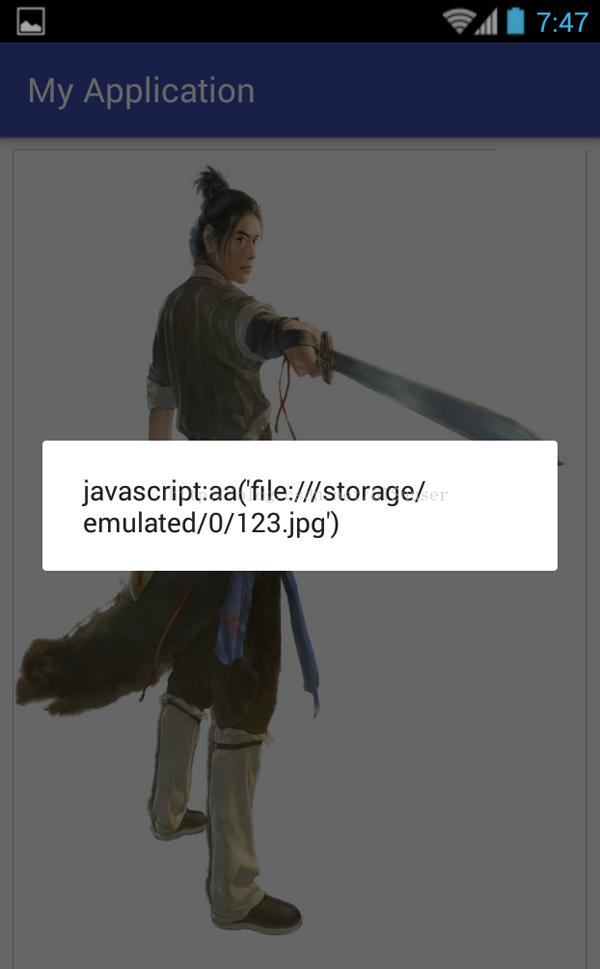
下面是結果:
執行代碼之前

執行代碼之后

html代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Title</title>
</head>
<body>
<img id="img" alt="上海鮮花港 - 郁金香" />
<script>
function aa(path){
alert(path);
var img=document.getElementById("img");
img.src=path;
}
</script>
</body>
</html>Android代碼
package com.example.a5.myapplication;
import android.os.Environment;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import java.io.File;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView= (WebView) findViewById(R.id.webView);
WebSettings webSettings=webView.getSettings();
//允許webview對文件的操作
webSettings.setAllowUniversalAccessFromFileURLs(true);
webSettings.setAllowFileAccess(true);
webSettings.setAllowFileAccessFromFileURLs(true);
//用于js調用Android
webSettings.setJavaScriptEnabled(true);
//設置編碼方式
webSettings.setDefaultTextEncodingName("utf-8");
webView.setWebChromeClient(new chromClient());
//訪問Android assets文件夾內的
String url="file:///android_asset/test.html";
//訪問網頁Html
// String url="http://192.168.1.121:8080/jsandroid/index.html";
runWebView(url);
}
private class chromClient extends WebChromeClient{
@Override
public void onProgressChanged(WebView view, int newProgress) {
if(newProgress==100){
//頁面加載完成執行的操作
String path= "file://"+Environment.getExternalStorageDirectory()+ File.separator+"123.jpg";
String action="javascript:aa('"+path+"')";
new AlertDialog.Builder(MainActivity.this)
.setMessage(action)
.show();
runWebView(action);
}
super.onProgressChanged(view, newProgress);
}
}
private void runWebView(final String url){
runOnUiThread(new Runnable() {
@Override
public void run() {
webView.loadUrl(url);
}
});
}
}以上是“Android開發如何實現webview中img標簽加載本地圖片”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。