您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下android如何基于SwipeRefreshLayout實現類QQ的側滑刪除,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
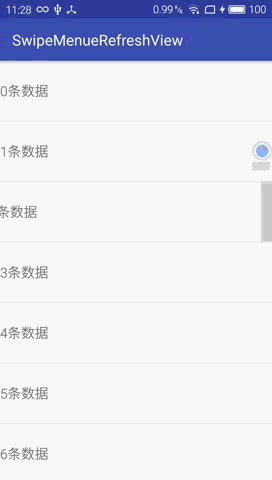
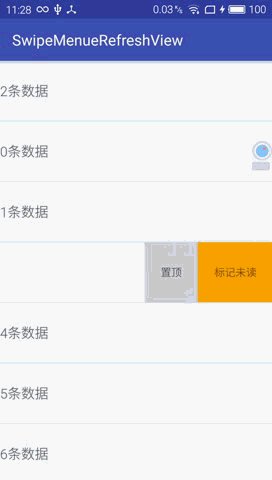
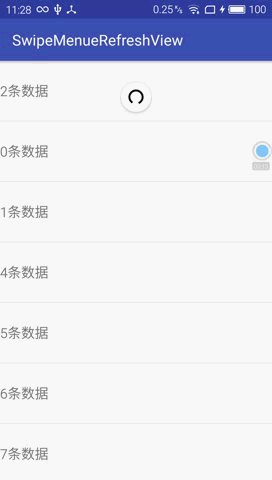
還是效果圖優先

效果圖當中看不出來事件滑動的解決方案(或者是我不會如何錄制手指在屏幕上滑動方向和點擊,知道的大神請告訴下,謝謝)具體的可以去下方的GitHub上下載看。
還是先看怎么用
首先傳送門地址 SwipeMenuRefreshView
此項目中引用了一個側滑菜單的庫具體的地址 AndroidSwipeLayout (這是一個非常強大的庫可以上下左右的滑動展示,具體可以去其GitHub上了解)
引用
compile 'com.nero.ren:SwipeMenu:1.2.0'
布局文件
<ren.widget.refresh.SwipeMenuRefreshView android:id="@+id/refresh" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" /> </ren.widget.refresh.SwipeMenuRefreshView>
Item布局文件
<com.daimajia.swipe.SwipeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="80dp" app:clickToClose="true"> //側滑出來的布局 <LinearLayout android:id="@+id/bottom_wrapper_2" android:layout_width="wrap_content" android:layout_height="80dp" android:tag="Bottom4"> <TextView android:id="@+id/top" android:layout_width="70dp" android:layout_height="match_parent" android:background="#cfcfcf" android:gravity="center" android:text="置頂" /> <TextView android:id="@+id/noread" android:layout_width="100dp" android:layout_height="match_parent" android:background="#ffa500" android:gravity="center" android:text="標記未讀" /> <TextView android:id="@+id/delete" android:layout_width="70dp" android:layout_height="match_parent" android:background="#FF0000" android:gravity="center" android:text="刪除" /> </LinearLayout> //默認展示的布局 <RelativeLayout android:layout_width="match_parent" android:layout_height="80dp"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="aaaaa" android:textSize="18sp" /> </RelativeLayout> </com.daimajia.swipe.SwipeLayout>
具體實現
1、實現思路
思路其實也很簡單就是在實現自定義SwipeRefreshLayout重寫onInterceptTouchEvent根據左右還是上下滑動進行事件的攔截和下發
2、判斷滑動方向
主要根據用戶滑動的夾角來判斷是上下滑動還是左右滑動。判斷后設置一個標記,下一次滑動的時候如果上下滑動(Listiview)的滑動那么就調用父類的的onInterceptTouchEvent方法正常滑動,此時事件在到達側滑菜單的時候已經被消費了所有不會滑出側滑菜單。如果是左右滑動則return false 不攔截事件交由子控件處理,這是左右滑動Listview是不會做消費所以會到達讓側滑菜單來處理。
case MotionEvent.ACTION_DOWN:
pressX = (int) ev.getX(); //記錄按下的X坐標
pressY = (int) ev.getY();//記錄按下的Y坐標
break;
case MotionEvent.ACTION_MOVE:
//判斷滑動距離是否是正常的滑動
if (Math.abs(ev.getY() - pressY) < touchSlop && Math.abs(ev.getX() - pressX) < touchSlop)
return super.onInterceptTouchEvent(ev);
//如果用戶是滑動listview則交由父類onInterceptTouchEvent處理
if (interceptStatus == REFRESH_STATUS)
return super.onInterceptTouchEvent(ev);
//用戶如果是滑出SwipeLayout則不攔截時間交由SwipeLayout處理
else if (interceptStatus == SWIPE_MENU_OPEN)
return false;
//根據滑動角度判斷用戶是滑出SwipeLayout還是Listview
double angle = Math.atan((ev.getY() - pressY) / (ev.getX() - pressX));//計算滑動的角度
int degrees = (int) Math.toDegrees(angle);
degrees = Math.abs(degrees);
//大于45度則判斷為Listview滑動
if (degrees > 45) {
Log.d(TAG, "正在上下滑動");
//如果當前是SwipeLayout內點擊的事件序列則不允許滑動
if (interceptStatus == SWIPE_MENU_CLOSE)
return true;
interceptStatus = REFRESH_STATUS; //標記為Listview滑動
return super.onInterceptTouchEvent(ev);
} else { //小于45度則判斷為SwipeLayout滑動
Log.e(TAG, "正在左右滑動");
currentSwipeLayout = getCurrentSwipeLayout(); //獲取當前滑出的SwipeLayout
interceptStatus = SWIPE_MENU_OPEN; //標記為SwipeLayout滑動
return false;
}3點擊事件處理
點擊事件分為幾種情況
1.用戶普通的item點擊:此情況下不做任何處理
2.當滑出側滑菜單欄以后,點擊其他的item時,這是判斷是否是當前滑出的側滑菜單的position如若不是在down事件的時候變將其關閉并且 return true當在onInterceptTouchEvent中retur true 后此后所有的事件,直到手指抬起時的所有操作都交由自身的onTouchEvent處理而在onTouchEvent中也不做任何操作直接攔截即可達到需要的效果
判斷是否是點擊的當前滑出菜單的Item
if (currentSwipeLayout != null && currentSwipeLayout.getOpenStatus() != SwipeLayout.Status.Close) { //如果當前有打開或者正在打開的SwipeLayout
Log.d(TAG, "currentSwipeLayout.getOpenStatus() " + currentSwipeLayout.getOpenStatus());
interceptStatus = SWIPE_MENU_CLOSE;//此次用戶操作為關閉SwipeLayout
Rect rect = new Rect();
currentSwipeLayout.getHitRect(rect);
//判斷當前點擊X Y坐標是否在當前SwipeLayout中,即用戶是否點擊這個SwipeLayout,有就不攔截時間交由SwipeLayout自己處理
if (rect.contains(pressX, pressY)) {
return false;
}
onInterceptTouchEvent中down事件
case MotionEvent.ACTION_DOWN:
//如果沒有就關閉并且攔截此時間順序中所有事件
currentSwipeLayout.close();
return true;
onTouchEvent中的move事件
case MotionEvent.ACTION_MOVE:
if (interceptStatus == SWIPE_MENU_CLOSE)//如果是SwipeLayout關閉事件序列則攔截事件
return true;3.當用戶點擊的是當前側滑菜單,這里又有兩種情況如果點擊的范圍不是側滑菜單的范圍則return false這時如果抬手時是在側滑菜單的范圍內將會觸發點擊事件(如果有)如果沒有在此范圍則關閉側滑菜單。如果此期間有move事件即用戶有滑動會進入之前說的move判斷邏輯。
簡而言之就是按下的范圍是滑出側滑菜單的Item則不攔截交由兒子你說了算,如果有滑動就由父類進行開始說的判斷,然后進行相應邏輯,此時就不是兒子說了算。
//判斷當前點擊X Y坐標是否在當前SwipeLayout中,即用戶是否點擊這個SwipeLayout,有就不攔截時間交由SwipeLayout自己處理
if (rect.contains(pressX, pressY)) {
return false;
}
//如果沒有就關閉并且攔截此時間順序中所有事件
currentSwipeLayout.close();
return true;以上是“android如何基于SwipeRefreshLayout實現類QQ的側滑刪除”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。