溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
我要畫出一塊由不規則path組成的區域,并且這個path因為視覺效果需要設置圓角,我就通過Paint.setPathEffect(new CornerPathEffect(300)); 給設置了圓角,但是在通過這個path組合成區域的時候因為這個圓角的設置整個區域都有圓角的效果了,這不是我想要的。

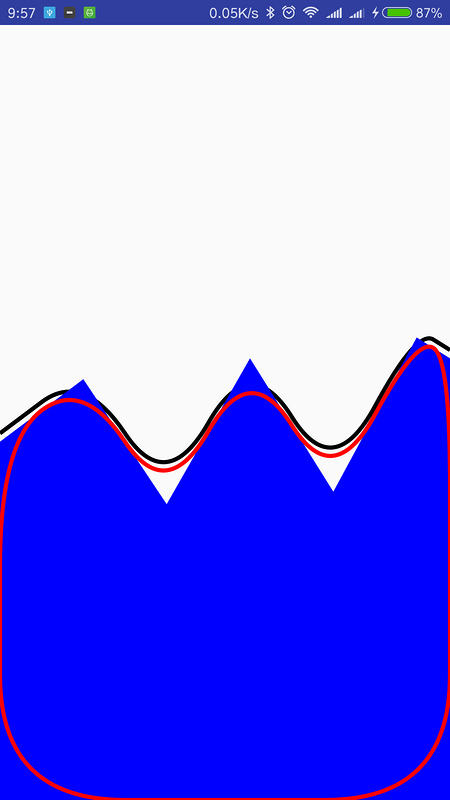
如圖,黑色是我的path,紅色是我設置了圓角的由path組成的區域。四個角落都有了圓角的效果,這不是我想要的。
而藍色區域是未設置圓角的,此時path一側的區域就不符合標準了。
以下是我的全部代碼
public class PathEffectView extends View {
private Path line;
private Paint linePaint;
private Path range;
private Paint rangePaint;
private final Paint paint3;
public PathEffectView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
linePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
linePaint.setStrokeWidth(10);
linePaint.setColor(Color.BLACK);
linePaint.setStyle(Paint.Style.STROKE);
linePaint.setPathEffect(new CornerPathEffect(300));
rangePaint = new Paint(linePaint);
rangePaint.setColor(Color.BLUE);
rangePaint.setStyle(Paint.Style.FILL);
paint3 = new Paint(linePaint);
paint3.setColor(Color.RED);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
line = new Path();
range = new Path();
line.moveTo(0,1000);
line.rLineTo(200,-150);
line.rLineTo(200,300);
line.rLineTo(200,-350);
line.rLineTo(200,320);
line.rLineTo(200,-370);
line.lineTo(w,800);
range.addPath(line);
range.lineTo(w,h);
rangePaint.setPathEffect(null);
range.lineTo(0,h);
range.close();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
canvas.translate(0,-20);
canvas.drawPath(line, linePaint);
canvas.restore();
canvas.drawPath(range, rangePaint);
canvas.drawPath(range,paint3);
}
}
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。