您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
在學習android中圖形圖像處理技術這部分內容時,對繪制圓弧函數canvas.drawArc()的用法、參數含義及畫圖原理很是不理解,在網上搜索了一些,加上自己的理解,在此做個小總結,下面來一起看看吧。
示例代碼
public void drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter,
@NonNull Paint paint) {
drawArc(oval.left, oval.top, oval.right, oval.bottom, startAngle, sweepAngle, useCenter,
paint);
}
要實現這個方法,我們要傳5個參數進去。
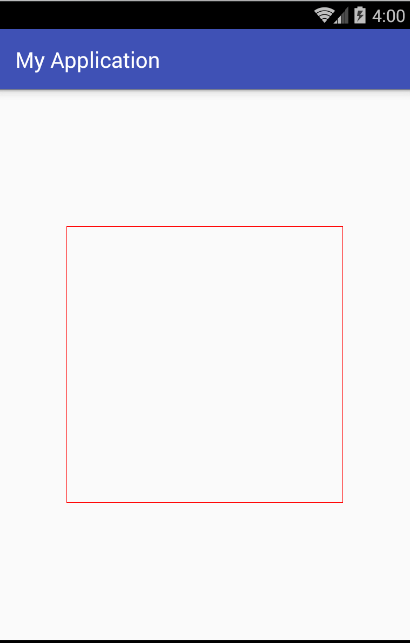
第一個參數:RectF oval
oval 參數的作用是:定義的圓弧的形狀和大小的范圍
/** * 這是一個居中的圓 */ float x = (getWidth() - getHeight() / 2) / 2; float y = getHeight() / 4; RectF oval = new RectF( x, y, getWidth() - x, getHeight() - y);
 第二個參數:float startAngle
第二個參數:float startAngle
這個參數的作用是設置圓弧是從哪個角度來順時針繪畫的
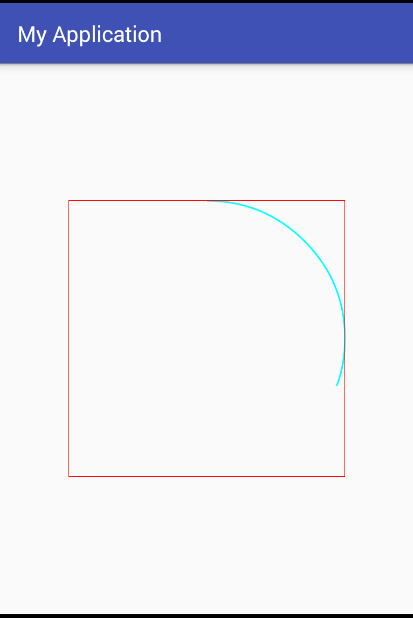
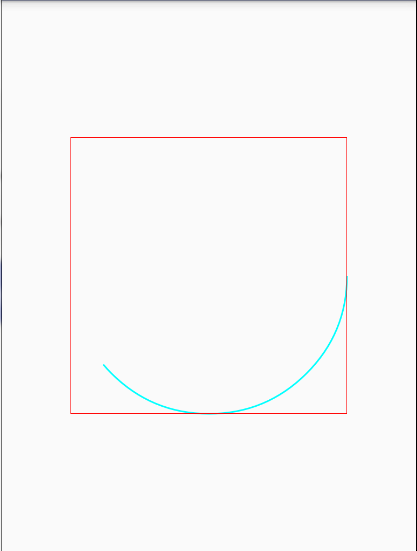
canvas.drawArc(oval,-90,120,false,mPaint);

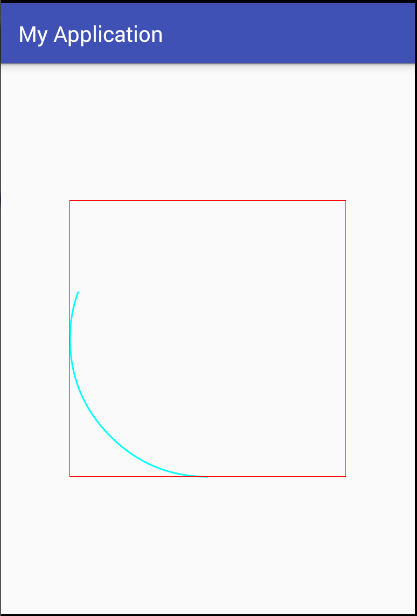
canvas.drawArc(oval,90,110,false,mPaint);

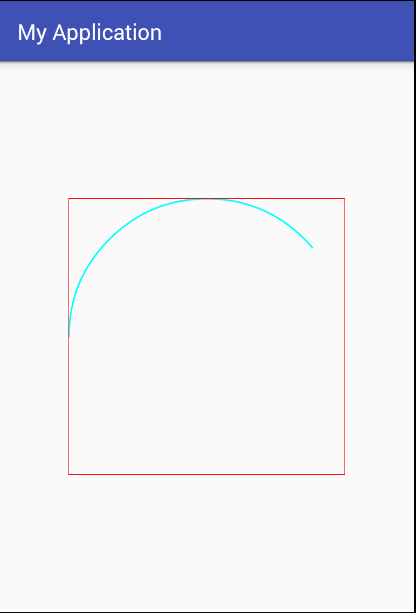
//設置為-180的時候也是這樣 canvas.drawArc(oval,180,140,false,mPaint);

//設置為360的時候也是這樣 canvas.drawArc(oval,0,140,false,mPaint);

第三個參數:float sweepAngle
這個參數的作用是設置圓弧掃過的角度
我們從上面的代碼就可以知道其中的作用了
第四個參數:boolean useCenter
這個參數的作用是設置我們的圓弧在繪畫的時候,是否經過圓形
值得注意的是,這個參數在我們的 mPaint.setStyle(Paint.Style.STROKE); 設置為描邊屬性的時候,是看不出效果的。
/**
*這里我是偷懶了,建議不要在onDraw()方法里初始化對象
*/
Paint p = new Paint();//這個是畫矩形的畫筆,方便大家理解這個圓弧
p.setStyle(Paint.Style.STROKE);
p.setColor(Color.RED);
mPaint.setAntiAlias(true);//取消鋸齒
mPaint.setStyle(Paint.Style.FILL);//設置畫圓弧的畫筆的屬性為描邊(空心),個人喜歡叫它描邊,叫空心有點會引起歧義
mPaint.setStrokeWidth(mCircleWidth);
mPaint.setColor(Color.CYAN);
/**
* 這是一個居中的圓
*/
float x = (getWidth() - getHeight() / 2) / 2;
float y = getHeight() / 4;
RectF oval = new RectF( x, y,
getWidth() - x, getHeight() - y);
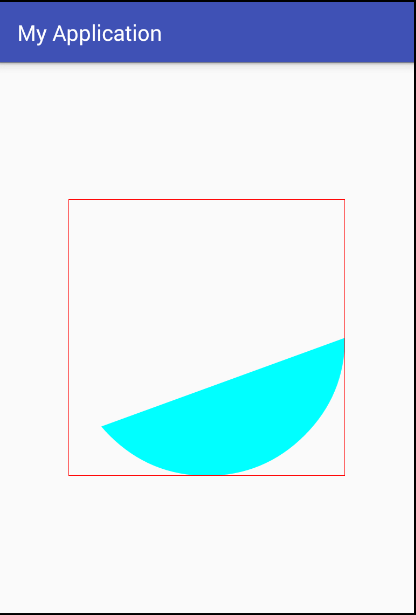
canvas.drawArc(oval,360,140,false,mPaint);//畫圓弧,這個時候,繪制沒有經過圓心
canvas.drawRect(oval, p);//畫矩形

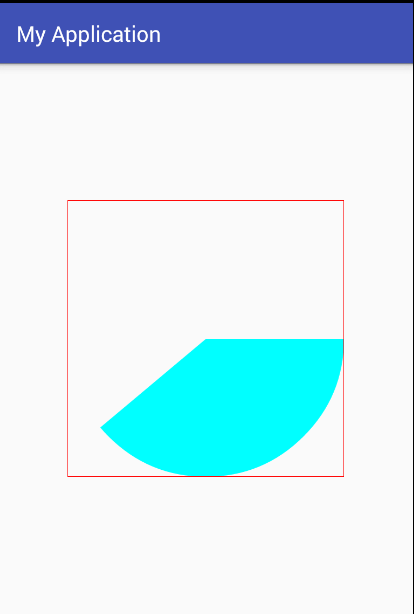
//當我們設置為true的時候,繪制的時候就經過圓心了 canvas.drawArc(oval,360,140,true,mPaint);

第五個參數:Paint paint
這個參數的作用是設置我們的畫筆對象的屬性
//當我們設置為true的時候,繪制的時候就經過圓心了 canvas.drawArc(oval,360,140,true,mPaint);
這里還是要強調一下,當 p.setStyle(Paint.Style.STROKE)的時候,我們的第四個參數boolean useCenter ,是看不到效果的。
下面是代碼全文
public class CustomProgress extends View{
private Paint mPaint;
/**
* 圓的寬度
*/
private int mCircleWidth = 3;
public CustomProgress(Context context) {
this(context, null);
}
public CustomProgress(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomProgress(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mPaint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
mPaint.setAntiAlias(true);//取消鋸齒
mPaint.setStyle(Paint.Style.FILL);
mPaint.setStrokeWidth(mCircleWidth);
mPaint.setColor(Color.CYAN);
/**
* 這是一個居中的圓
*/
float x = (getWidth() - getHeight() / 2) / 2;
float y = getHeight() / 4;
RectF oval = new RectF( x, y,
getWidth() - x, getHeight() - y);
canvas.drawArc(oval,360,140,true,mPaint);
}
}
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。