您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Spring Boot的出現大大簡化了Spring項目的初始搭建和開發過程,今天我們快速搭建一個帶有頁面渲染(themeleaf模板引擎)的Spring Boot環境。
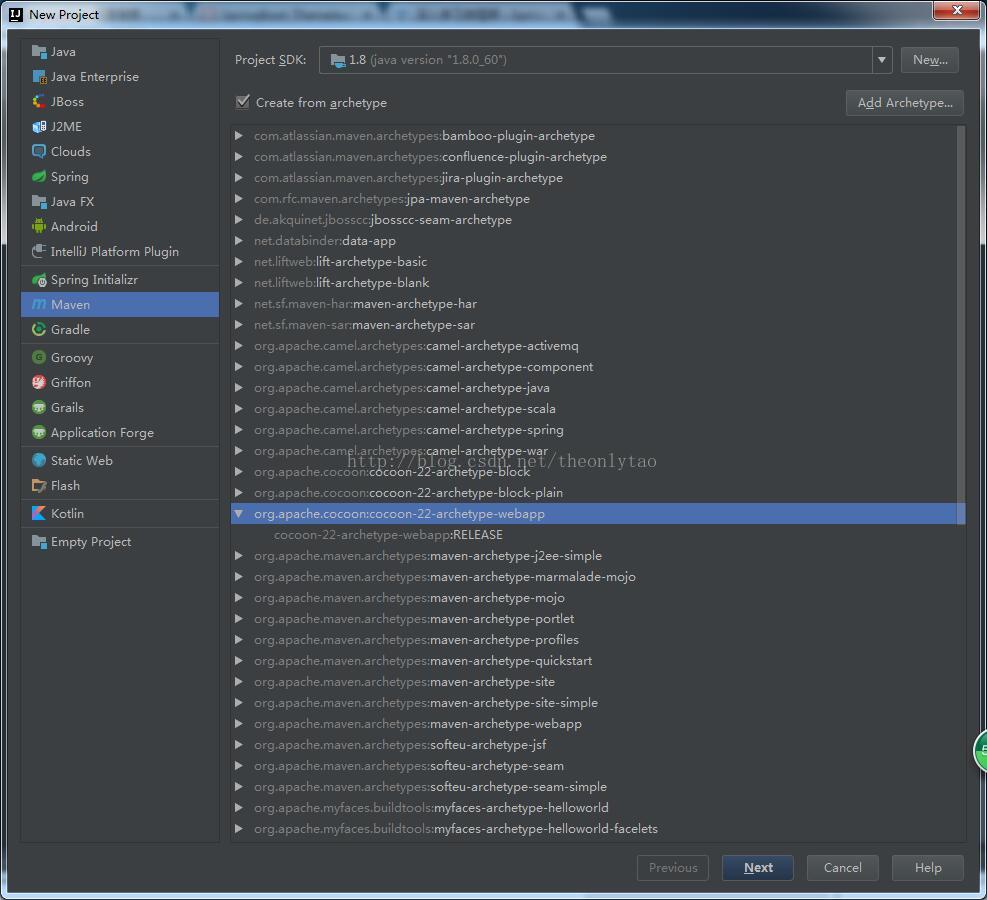
一、首先我們在IDEA中創建一個Maven項目

勾選create from archetype,選擇webapp
二、在pom文件中添加Spring Boot依賴和themeleaf依賴
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> <version>1.5.3.RELEASE</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> <version>1.5.3.RELEASE</version> </dependency>
然后在pom文件中右擊選擇maven中reimport從中央倉庫下載依賴,等待下載完成。一般Maven的默認中央倉庫速度比較慢,建議使用阿里云的中央倉庫,可以通過更改Maven的settings文件指定中央倉庫。
三、在src/main目錄下新建一個java目錄,點擊右上角Project Structure更改java目錄為source格式(使得在java目錄下可以創建java文件)
四、在剛才的java目錄下創建Spring Boot啟動類
@Controller
@EnableAutoConfiguration
public class SampleController {
@RequestMapping("/")
public String home(){
return "index";
}
public static void main(String argv[]){
SpringApplication.run(SampleController.class,argv);
}
}
我們熟知的spring mvc會根據返回String自動定位到webapp下的jsp頁面,但是Spring Boot這方面并沒有集成,所以需要我們自己引入模板引擎進行頁面渲染。
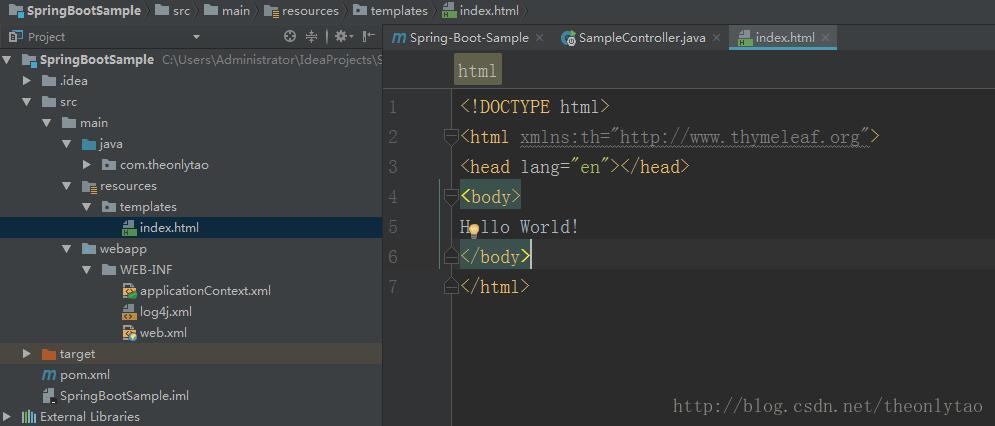
五、因為themeleaf模板引擎默認加載resources/templates/下的頁面,所以我們需要自己創建這樣一個路徑

記住:html頁面中一定要加入<html xmlns:th="http://www.thymeleaf.org"> 這句話,否則themeleaf引擎無法識別。
最后在Spring Boot啟動類上右擊run就可以直接啟動Spring Boot內置的tomcat了,一個Spring Boot+Spring MVC就搭建完成了。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。