您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Android中怎么利用TextView實現局部變色功能,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
xml代碼片段:
<TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" />
Java代碼片段:
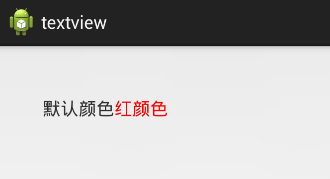
TextView tv=(TextView)findViewById(R.id.tv); String str="默認顏色<font color='#FF0000'>紅顏色</font>"; tv.setTextSize(18); tv.setText(Html.fromHtml(str));
效果圖如下:

當然,還可以改變兩種顏色的文字的大小。
Java代碼片段:
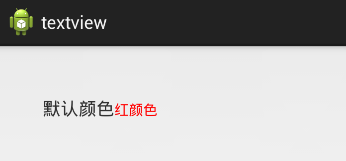
extView tv=(TextView)findViewById(R.id.tv); String str="默認顏色<font color='#FF0000'><small>紅顏色</small></font>"; tv.setTextSize(18); tv.setText(Html.fromHtml(str));
效果圖如下:

好的,就這樣子了。一個小功能就完成了。
方法二:
用SpannableString來實現。
Java代碼片段:
SpannableString spannableString = new SpannableString("默認顏色紅顏色");
spannableString.setSpan(new ForegroundColorSpan(Color.parseColor("#FF0000")), 4,spannableString.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.setText(spannableString);其中,”默認顏色紅顏色” 為你要改變的文本。setSpan方法有四個參數,ForegroundColorSpan是為文本設置前景色,也就是文字顏色。如果要為文字添加背景顏色,可替換為BackgroundColorSpan。4為文本顏色改變的起始位置,
spannableString.length()為文本顏色改變的結束位置。最后一個參數為布爾型,可以傳入以下四種。
Spanned.SPAN_INCLUSIVE_EXCLUSIVE 從起始下標到終了下標,包括起始下標
Spanned.SPAN_INCLUSIVE_INCLUSIVE 從起始下標到終了下標,同時包括起始下標和終了下標
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE 從起始下標到終了下標,但都不包括起始下標和終了下標
Spanned.SPAN_EXCLUSIVE_INCLUSIVE 從起始下標到終了下標,包括終了下標
關于Android中怎么利用TextView實現局部變色功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。