您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Android開發騰訊驗證碼遇到的問題有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
騰訊驗證碼開發指引
我們是Android端開發,服務器端的開發就交給后端同事吧。移動端的開發只需要從我們的后臺請求一個url就可以。
移動端開發首先請閱讀APP開發指引,接著閱讀不同移動平臺的API文檔。Android開發者直接閱讀Android客戶端API就好了。
騰訊驗證碼的基本使用
基本使用方法可按照Android客戶端API文檔描述的流程操作。這里我們再重復一遍:
1.接入要求
Android系統2.3以上
2.在AndroidManifest.xml中聲明網絡權限
<uses-permission android:name="android.permission.INTERNET" />
3.在AndroidManifest.xml中注冊VerifyActivity
<activity android:name="com.token.verifysdk.VerifyActivity"/>
4.向我們的后臺發請求獲取jsurl(參考服務端開發獲取驗證碼JSURL的接口)
5.獲取到jsurl后調用接口 VerifyCoder.getVerifyCoder().startVerifyActivityForResult(Context context,String jsurl,int requestCode) 并重寫 onActivityResult 來接收是否驗證成功的通知。
/*
* 參數說明:
* context 調用驗證碼時當前界面的上下文,
* 用于(Activity) context).startActivityForResult,
* 請勿使用application的上下文
* jsurl 驗證碼的js鏈接,從我們后臺獲取
* requestCode 對應onActivityResult的requestCode,可自定義
*/
VerifyCoder.getVerifyCoder().startVerifyActivityForResult(Context context,String jsurl,int requestCode)
//onActivityResult實現實例:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == 1) {//此處對應startVerifyActivityForResult的參數值
if(resultCode==Activity.RESULT_OK){
Log.e("onActivityResult", "verifysucc");
Toast.makeText(MainActivity.this, "驗證成功",2000).show();
}
else{
Toast.makeText(MainActivity.this, "未驗證成功",2000).show();
}
}
}6.如需混淆,添加如下腳本
<arg value="-libraryjars ${lib}/VerifySDK.jar"/>
<arg value="-keep public class com.token.verifysdk{*; }" />Android客戶端API 在收尾處還提到了其他接口說明:
public static VerifyCoder getVerifyCoder() //獲取單例 public void release() //重置參數,釋放資源 public void setShowtitle(boolean showtitle) //是否顯示驗證碼頁面標題欄 public void setJson(String json) //用于擴展參數,如實現自定義樣式等 public WebView getWebView(Context context,String jsurl,VerifyListener listener) //獲取驗證碼WebView
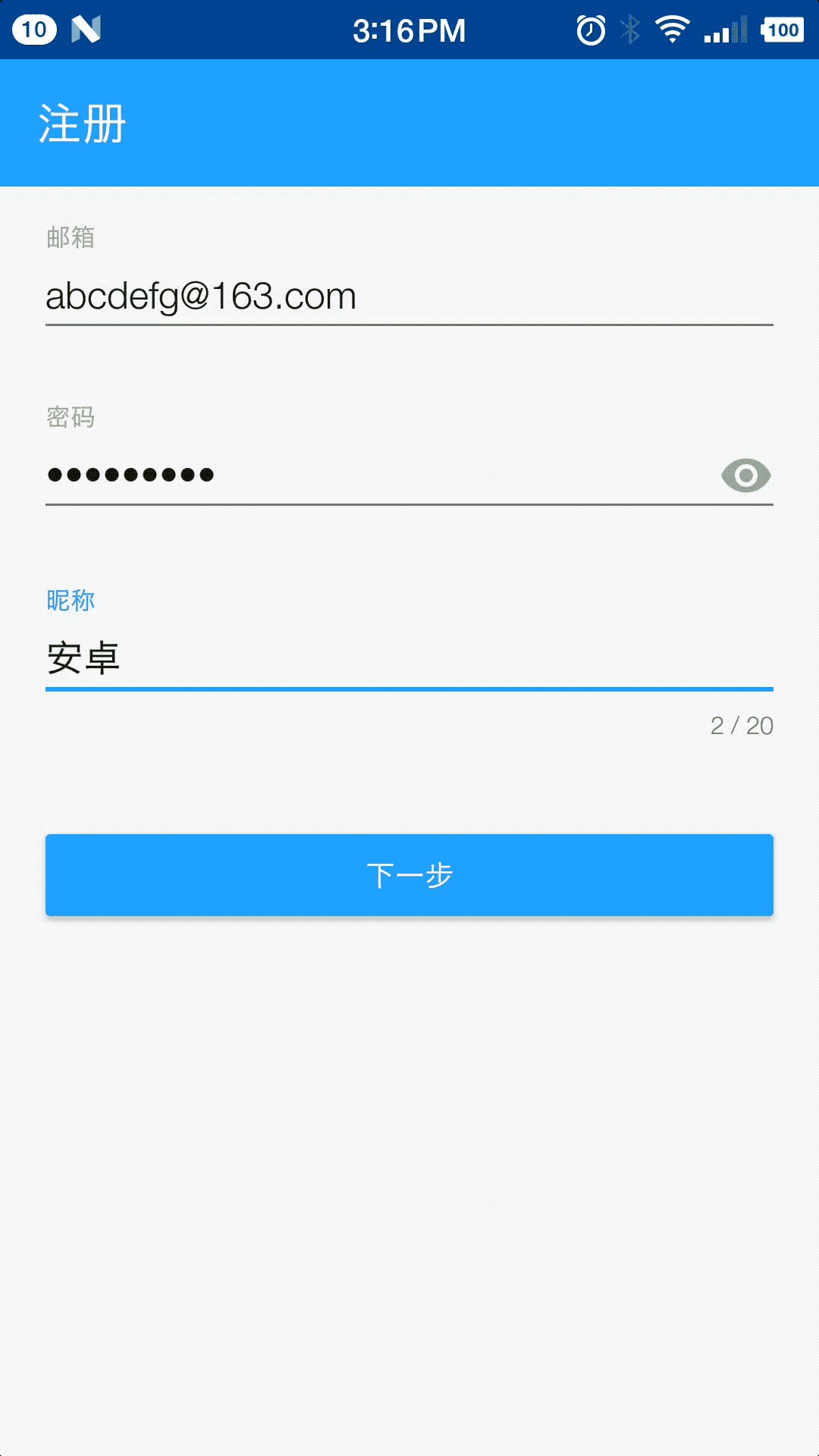
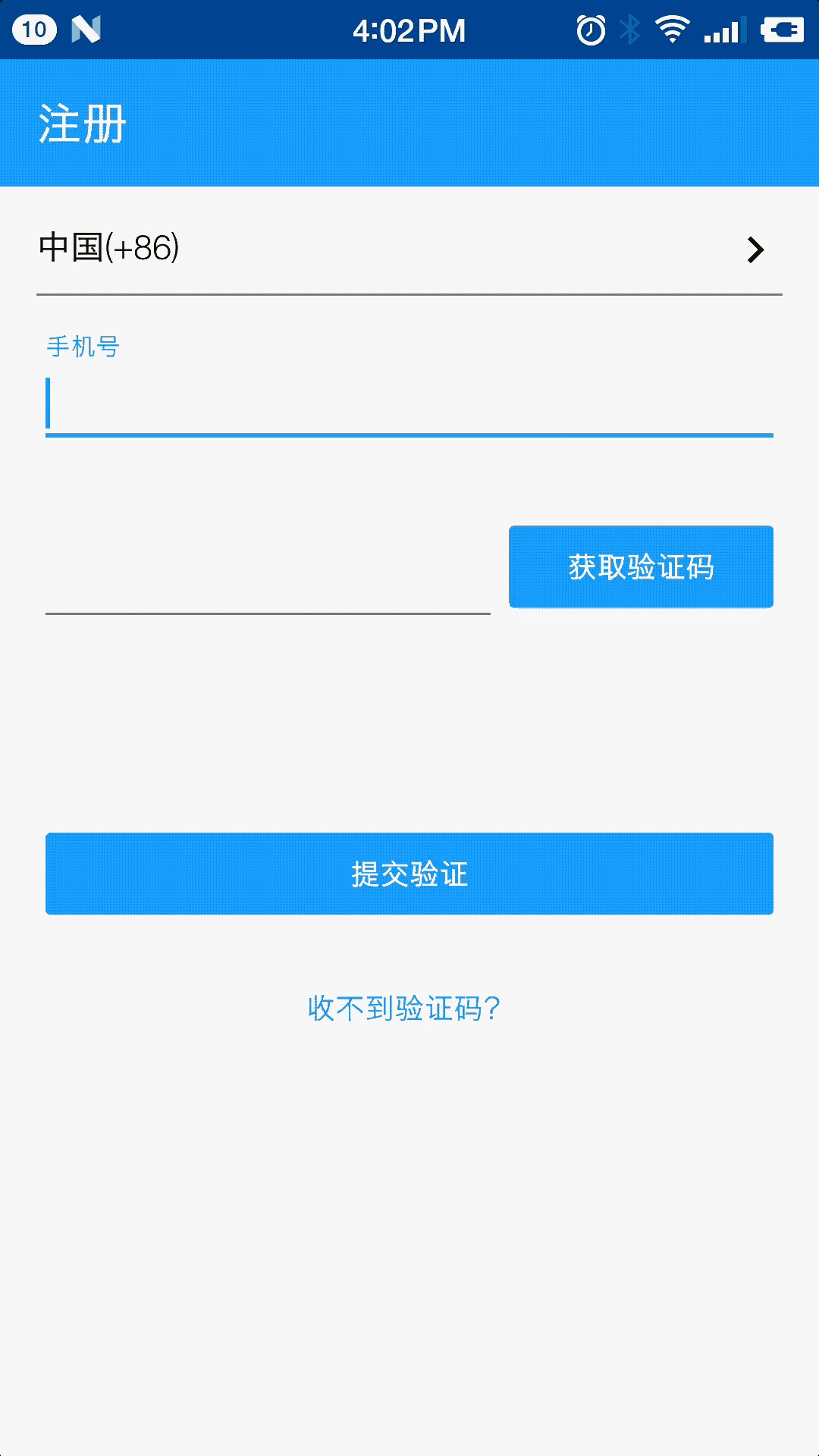
如果你按照官方文檔描述信息一路走下來,最終的效果是這樣的:

真想說一句:你長成這樣,你們的麻花藤粑粑知道嗎? 估計有點審美的程序員都不能容忍自己開發的APP里出現如此Low逼的頁面。自給自足,豐衣足食。還是我們自己來吧。
進階篇
下載VerifyCodeSdk。SDK 的內容如下:
ndroidSDK ├── VerifyDemo │ ├── AndroidManifest.xml │ ├── assets │ ├── bin │ ├── gen │ ├── ic_launcher-web.png │ ├── libs │ ├── lint.xml │ ├── proguard-project.txt │ ├── project.properties │ ├── res │ └── src └── VerifySDK.jar
一個示例項目和一個jar包。示例項目就別看了,基本就是開發文檔的翻版,沒有什么有用的信息。把jar包引入我們的項目可以看到內容及其簡單,只有兩個文件: VerifyActivity.java 和 VerifyCoder.java 。
閱讀源碼外加Debug后得出以下結論:
可以借助VerifyCoder為騰訊驗證碼的頁面做一些定制化。方法如下:
VerifyActivity就是騰訊驗證碼頁面,顯示的內容來自調用 VerifyCoder.getWebView 返回的WebView。最后將驗證結果返回給啟動VerifyActivity的頁面。
實現對話框式的騰訊驗證碼
騰訊驗證碼SDK里只有這兩個類,并沒有為開發者提供對話框形式的UI。為此只能我們自己來了。當然也沒那么困難,但為什么騰訊不幫我們做好呢。
我們定義一個DialogFragment: TencentVerifyCoderDialogFragment ,代碼是模仿 VerifyActivity 寫的。讀者可以自行實現,需要源碼的讀者請移步到 TencentVerifyCoderDialogFragment.java 。
使用 TencentVerifyCoderDialogFragment 的代碼如下:
// 顯示TencentVerifyCoderDialogFragment
TencentVerifyCoderDialogFragment.newInstance(url).show(getFragmentManager(), "tencent_verify_coder");
// TencentVerifyCoderDialogFragment與宿主Activity交互
public class MainActivity extends AppCompatActivity implements TencentVerifyCoderDialogFragment.OnTencentVerifyCoderListener {
@Override
public void onVerifySucc(String ticket, String randstr) {
}
@Override
public void onVerifyFail() {
}
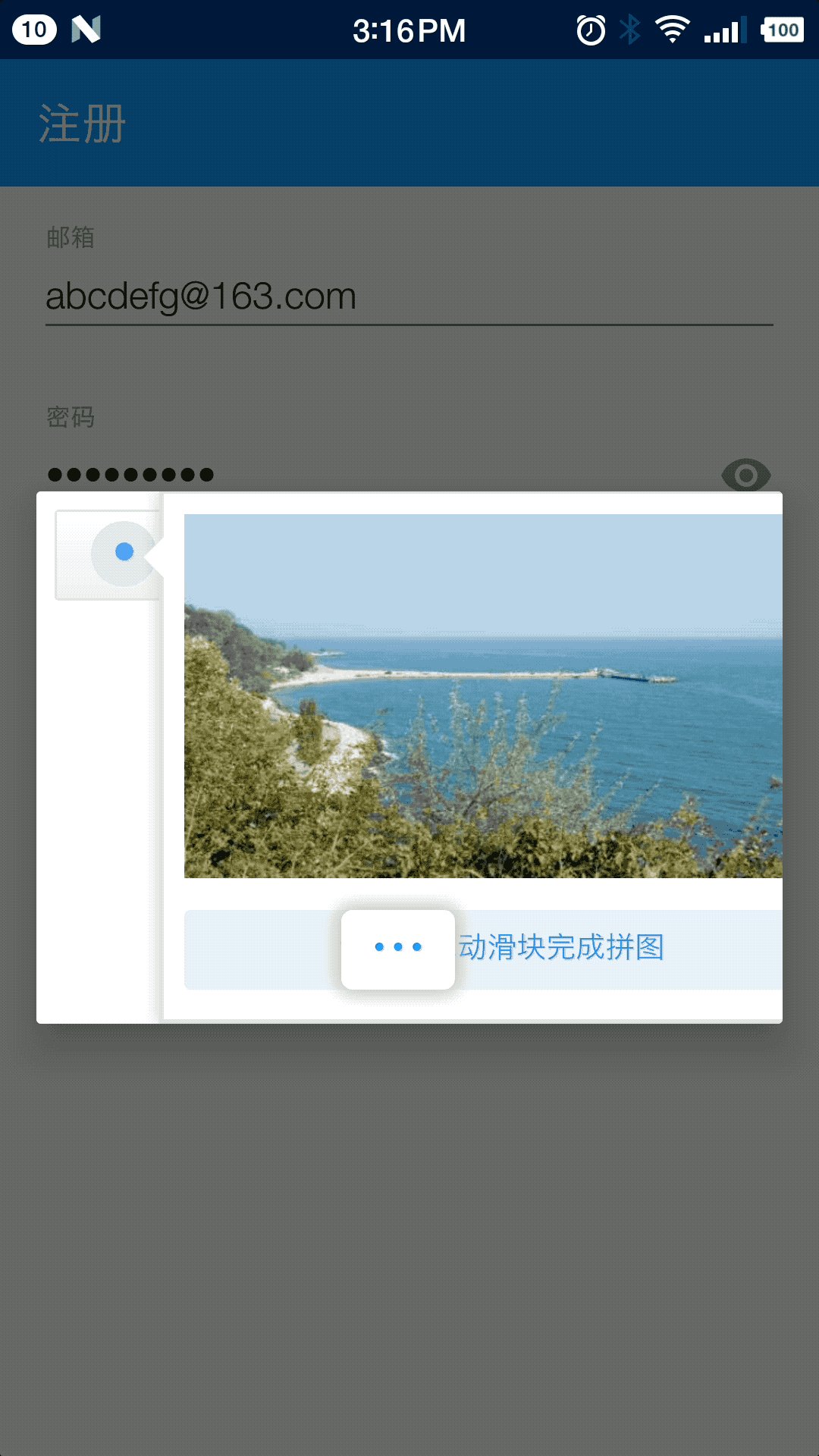
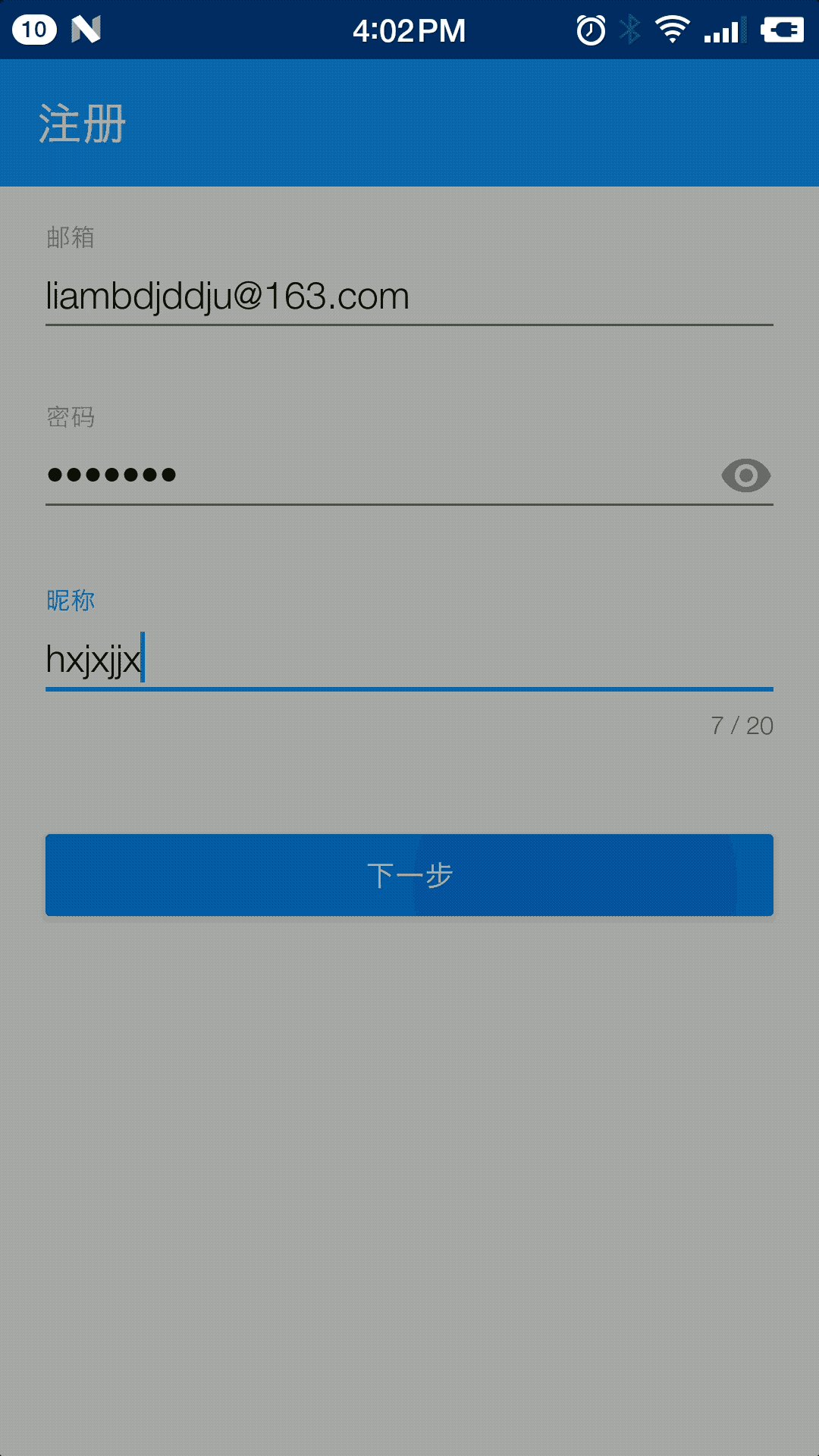
}效果如下:

定制騰訊驗證碼的擴展參數
個人認為這是開發文檔里最最坑的部分,沒有之一。開發文檔里也介紹了如果想擴展參數就需要調用 VerifyCode.setJson 。JSON字符串這里就不用多說了吧,我剛開始的時候是這么調用的:
// 設置樣式和語言
String json = "{\"type\": \"popup\",\"lang\": 2052}";
verifyCoder.setJson(json);
// 顯示騰訊驗證碼對話框
TencentVerifyCoderDialogFragment.newInstance(url).show(getFragmentManager(), "tencent_verify_coder");我覺得寫的沒錯,寫這個文檔的工程師卻偏偏給我們這些苦逼碼農開個玩笑,工程師何必為難碼農啊。最后還是從源碼中找到了答案,上面提到過VerifyCoder.getWebView加載的網頁來自VerifyCoder.getContent。那么我們把VerifyCoder.getContent返回的內容打印出來看看:
<html>
<head lang="zh-CN">
<title>驗證碼</title>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="address=no; email=no">
</head>
<body></body>
</html>
<script src="https://captcha.guard.qcloud.com/template/TCapIframeApi.js?appid=1252162611&clientype=2?=2052&asig=x7mPS8V3qb3QKelOoU_OiyYsOlLuOsRqu2WbNKdwB4pi77sXqyPa5EfmG8QPYTRtE9r2Mf4G6MGD12WNu1pzAGwJgWzPkDvx"></script>
<script type="text/javascript">
function CapCallBack(resultJson)
{
prompt(JSON.stringify(resultJson));
}
var CapArgs = {
"showHeader":false,
{"type": "popup","lang": 2052},
"callback": CapCallBack
}
window.onload=function(){capInit(document.body,CapArgs);}
</script>想必讀者應該知道錯在哪了吧,說好的JSON呢?去掉大括號,我們就可以自由自在的修改樣式了。關于如何修改驗證碼樣式,Android客戶端API里也是只字未提,不是所有的Android程序員都懂前端。。。修改驗證碼樣式請移步H5網頁API查看 javascript 接口說明 小節。
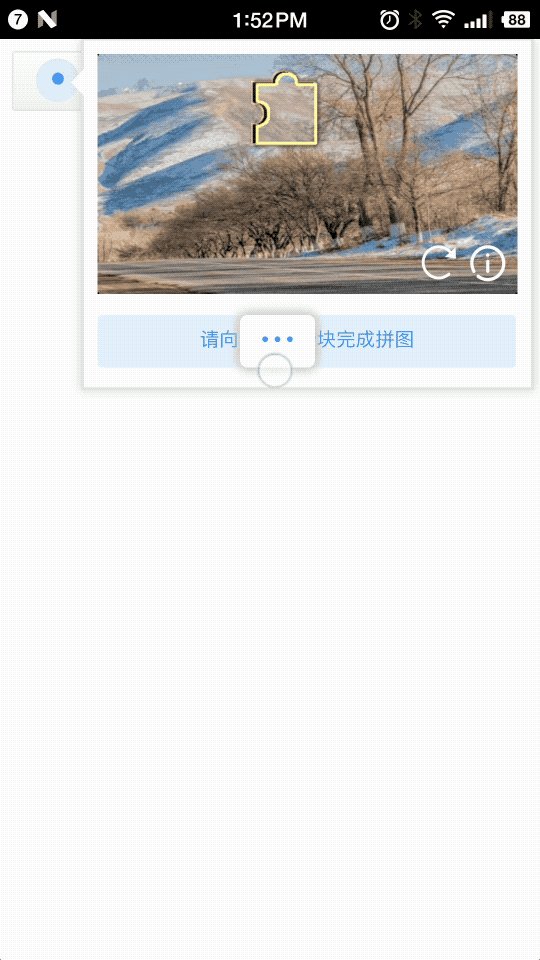
我把驗證碼的樣式改成了彈窗式,正確設置樣式的代碼如下:
VerifyCoder verifyCoder = VerifyCoder.getVerifyCoder(); // 設置樣式和語言 String json = "\"type\":\"popup\", \"lang\":" + (isZnCn ? 2052 : 1033); verifyCoder.setJson(json); TencentVerifyCoderDialogFragment.newInstance(url).show(getFragmentManager(), "tencent_verify_coder");
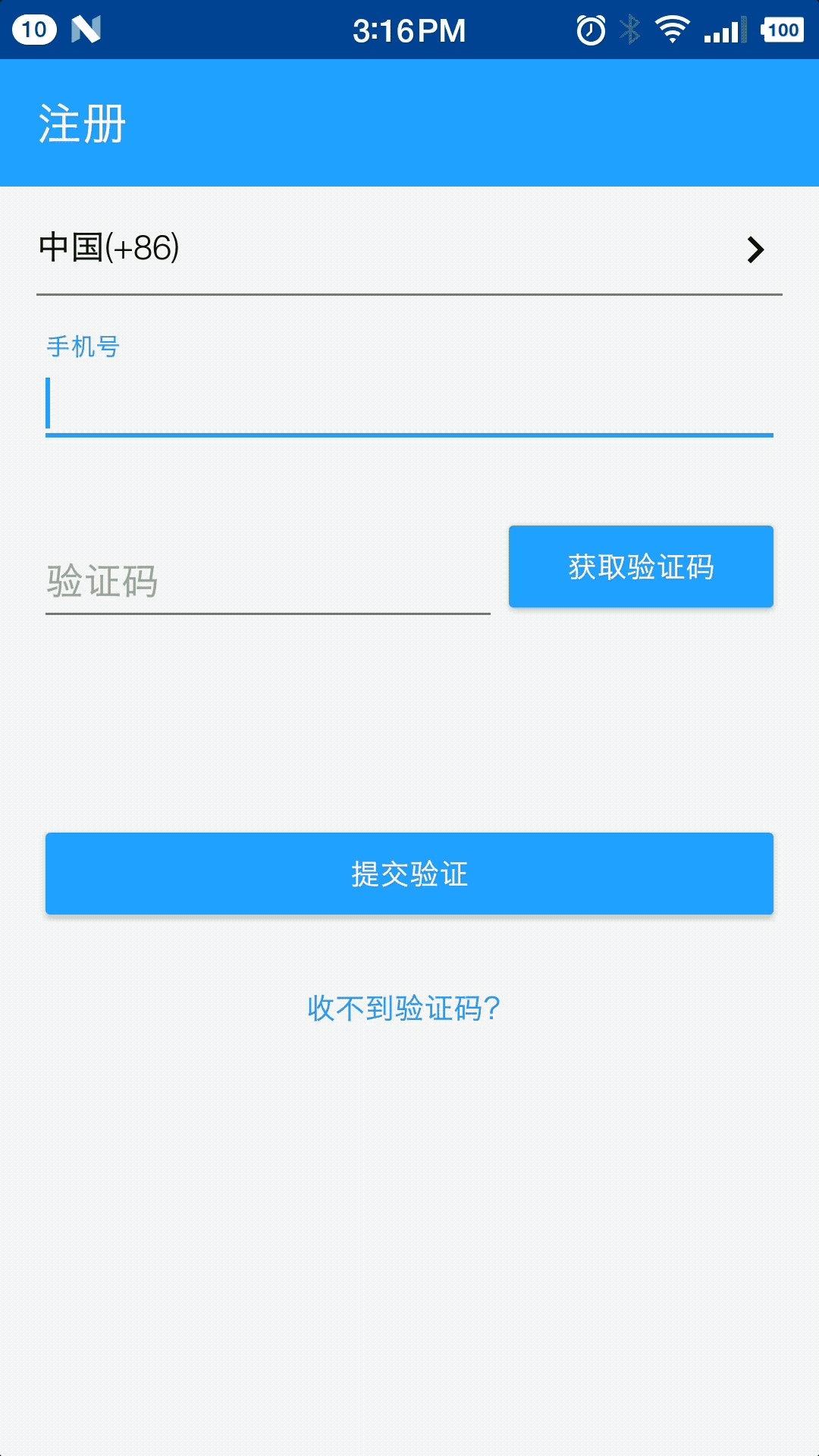
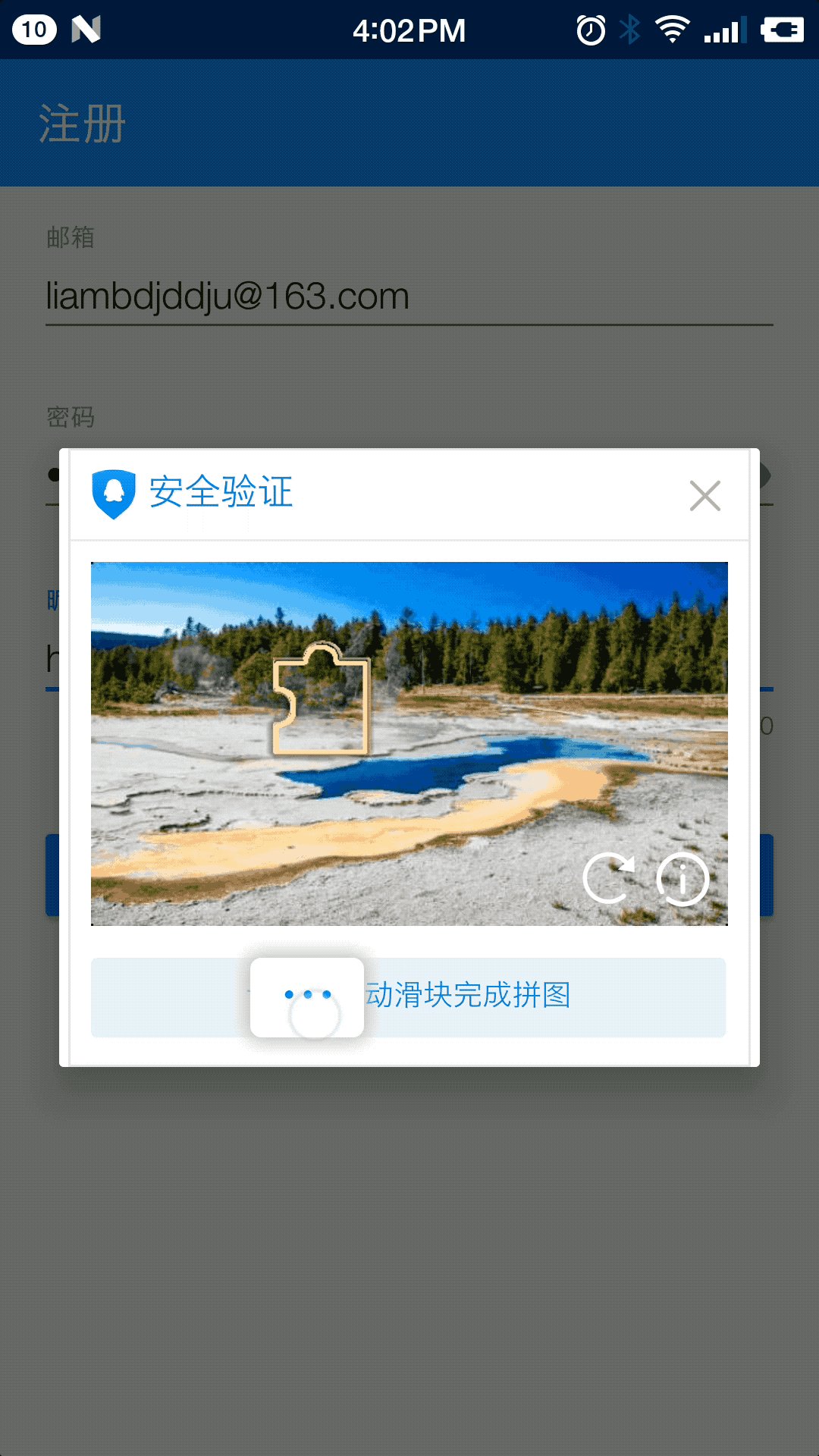
效果如下:

關于“Android開發騰訊驗證碼遇到的問題有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。