您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
眾所周知,app的一些功能可能會使用到H5開發,這就難免會遇到java與js 的相互調用,android 利用WebViewJavascriptBridge 實現js和java的交互,這里介紹下JsBridge第三方庫的使用。
github傳送門:https://github.com/lzyzsd/JsBridge (本地下載)
簡單分析
java與js相互調用如下:
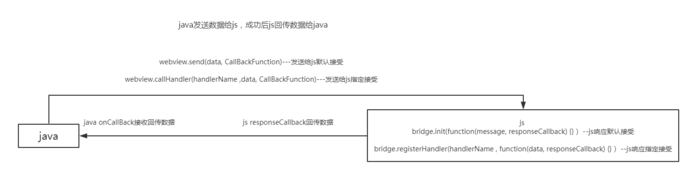
java發送數據給js,js接收并回傳給java
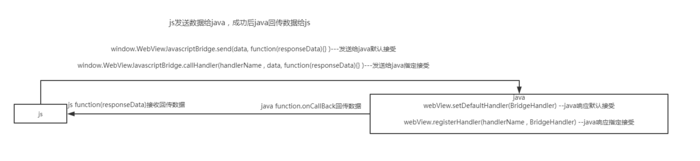
同理,js發送數據給java,java接收并回傳給js
同時兩套流程都存在「默認接收」 與 「指定接收」
大致調用流程圖如下:


依賴
項目build.gradle
repositories {
// ...
maven { url "https://jitpack.io" }
}
app build.gradle
dependencies {
compile 'com.github.lzyzsd:jsbridge:1.0.4'
}
xml里直接使用com.github.lzyzsd.jsbridge.BridgeWebView替代原生WebView
另外放置兩個Button用于測試使用
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/java_to_js_default" android:layout_width="180dp" android:layout_height="wrap_content" android:layout_margin="10dp" android:text="java發送給js默認接收" app:layout_constraintTop_toBottomOf="@+id/nav_bar" /> <Button android:id="@+id/java_to_js_spec" android:layout_width="180dp" android:layout_height="wrap_content" android:layout_margin="10dp" android:text="java發送給js指定接收" app:layout_constraintTop_toBottomOf="@+id/java_to_js_default" /> <com.github.lzyzsd.jsbridge.BridgeWebView android:id="@+id/webView" android:layout_width="0dp" android:layout_height="0dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/java_to_js_spec" /> </android.support.constraint.ConstraintLayout>
html文件里簡單放置兩按鈕發送數據,同時提供打印信息
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <button onClick="jsToJavaDefault()">js發送給java默認接收</button> </div> <br/> <div> <button onClick="jsToJavaSpec()">js發送給java指定接收</button> </div> <br/> <div id="show">打印信息</div> </body> </html>
這里我本地跑的一個簡單的django項目,起了個服務供使用
webView.loadUrl(http://10.0.0.142:8000/cake/jsbridge);
webview加載頁面

java發送數據給js
button注冊監聽
javaToJsDefault.setOnClickListener(this); javaToJsSpec.setOnClickListener(this);
按鈕點擊事件,java傳遞數據給js
//java傳遞數據給js
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.java_to_js_default:
//默認接收
webView.send("發送數據給js默認接收", new CallBackFunction() {
@Override
public void onCallBack(String data) { //處理js回傳的數據
Toast.makeText(WebTestActivity.this, data, Toast.LENGTH_LONG).show();
}
});
break;
case R.id.java_to_js_spec:
//指定接收參數 functionInJs
webView.callHandler("functionInJs", "發送數據給js指定接收", new CallBackFunction() {
@Override
public void onCallBack(String data) { //處理js回傳的數據
Toast.makeText(WebTestActivity.this, data, Toast.LENGTH_LONG).show();
}
});
break;
default:
break;
}
}
js WebViewJavascriptBridge注冊事件監聽,接收數據
<script>
//注冊事件監聽,初始化
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) {
callback(WebViewJavascriptBridge)
} else {
document.addEventListener(
'WebViewJavascriptBridgeReady'
, function() {
callback(WebViewJavascriptBridge)
},
false
);
}
}
//回調函數,接收java發送來的數據
setupWebViewJavascriptBridge(function(bridge) {
//默認接收
bridge.init(function(message, responseCallback) {
document.getElementById("show").innerHTML = '默認接收到Java的數據: ' + message;
var responseData = 'js默認接收完畢,并回傳數據給java';
responseCallback(responseData); //回傳數據給java
});
//指定接收,參數functionInJs 與java保持一致
bridge.registerHandler("functionInJs", function(data, responseCallback) {
document.getElementById("show").innerHTML = '指定接收到Java的數據: ' + data;
var responseData = 'js指定接收完畢,并回傳數據給java';
responseCallback(responseData); //回傳數據給java
});
})
<script>
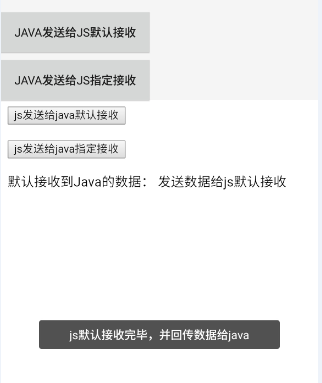
java發送給js默認接收

java發送給js指定接收

js發送數據給java
js按鈕點擊事件, 同時需要上面WebViewJavascriptBridge的注冊監聽回調函數
//js傳遞數據給java
function jsToJavaDefault() {
var data = '發送數據給java默認接收';
window.WebViewJavascriptBridge.send(
data
, function(responseData) { //處理java回傳的數據
document.getElementById("show").innerHTML = responseData;
}
);
}
function jsToJavaSpec() {
var data='發送數據給java指定接收';
window.WebViewJavascriptBridge.callHandler(
'submitFromWeb' //指定接收參數 submitFromWeb與java一致
,data
, function(responseData) { //處理java回傳的數據
document.getElementById("show").innerHTML = responseData;
}
);
}
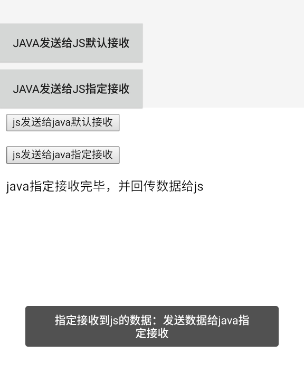
java 監聽接收數據
//默認接收
webView.setDefaultHandler(new BridgeHandler() {
@Override
public void handler(String data, CallBackFunction function) {
String msg = "默認接收到js的數據:" + data;
Toast.makeText(WebTestActivity.this, msg, Toast.LENGTH_LONG).show();
function.onCallBack("java默認接收完畢,并回傳數據給js"); //回傳數據給js
}
});
//指定接收 submitFromWeb 與js保持一致
webView.registerHandler("submitFromWeb", new BridgeHandler() {
@Override
public void handler(String data, CallBackFunction function) {
String msg = "指定接收到js的數據:" + data;
Toast.makeText(WebTestActivity.this, msg, Toast.LENGTH_LONG).show();
function.onCallBack("java指定接收完畢,并回傳數據給js"); //回傳數據給js
}
});
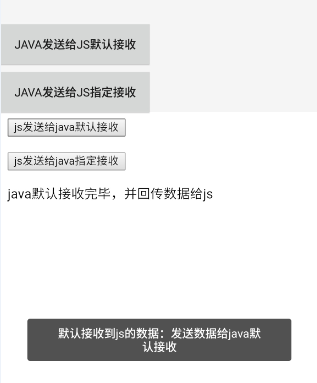
js發送給java默認接收

js發送給java指定接收

至此,jsBridge的使用流程完畢。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。