您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Android實現支付寶螞蟻森林水滴浮動效果的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
可以有多個水滴,可以控制位置,水滴上下浮動。點擊水滴產生搜集動畫,水滴向樹移動并逐漸消失,如圖:

那么是如何實現的呢,下面我們一步步來分析:
1、定義一個繼承Relativelayout 的子類作為容器放置多個水滴并在Onlayout()中設置子控件的位置
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
final int count = getChildCount();
for (int i = 0; i < count; i++) {
View child = getChildAt(i);
int childWidth = child.getMeasuredWidth();
int childHeight = child.getMeasuredHeight();
if (child.getVisibility() != GONE) {
child.layout(listX.get(i), listY.get(i), childWidth + listX.get(i), childHeight + listY.get(i));
}
}
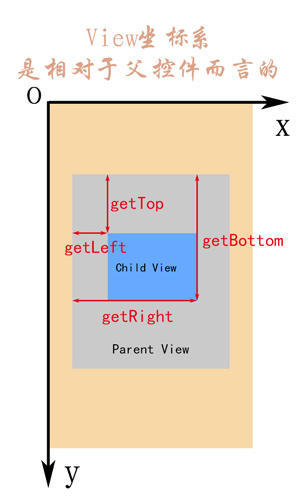
}上面代碼最重要的就是child.layout()函數,前兩個參數為子控件的位置,這我先去盜個圖:

如圖,前兩個參數分別為getLeft 和getTop,后兩個參數分別為getRight和getBottom;前兩個參數其實是我們重外界傳進來的子坐標列表,代碼如下:
List<Integer> listX = new ArrayList<>();
List<Integer> listY = new ArrayList<>();
public void setChildPosition(int posx, int posy) {
listX.add(posx);
listY.add(posy);
}對于后面兩個參數我們需要先獲取子控件的寬高;然后在疊加上前面兩個參數就是我們需要的坐標,在上面代碼中可以看到我們是通過child.getmeasure來獲取的寬高,但在獲取寬高之前我們還需要去測量子空間的寬高。這個測量需要在measure()中完成:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
measureChildren(widthMeasureSpec, heightMeasureSpec);
}至此,我們的父容器已經設計完成,接下來我們需要自己定義子控件以及子控件的動畫,首先是一個浮動的動畫,因為我們這里后面需要監聽點擊動作,所以最好使用屬性動畫完成,如下:
private void doRepeatAnim() {
ObjectAnimator animator = ObjectAnimator.ofFloat(this, "translationY", -padding, padding, -padding);
animator.setRepeatMode(ObjectAnimator.REVERSE);
animator.setRepeatCount(ObjectAnimator.INFINITE);
animator.setDuration(1500);
animator.start();
}就是讓其沿Y軸上下移動,設置為INFINTE則為無限重復動畫;第二個動畫就是我們點擊的時候,子控件會移動到某個特定的位置并逐漸消失:
this.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
doSetAnim();
}
});private void doSetAnim() {
if (isCollect) return;
isCollect = true;
ObjectAnimator move1 = ObjectAnimator.ofFloat(this, "translationX", startWidth, endWidth);
ObjectAnimator move2 = ObjectAnimator.ofFloat(this, "translationY", startHeight, endHeight);
ObjectAnimator move3 = ObjectAnimator.ofFloat(this, "alpha", 1, 0);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.playTogether(move1, move2, move3);
animatorSet.setDuration(1500);
animatorSet.start();
}里面我添加了isCollect 判斷,用于處理點擊事件重復生效的問題,這里是一個動畫組合,重當前位置移動到特定位置同時透明度也不斷的變淡。寫動畫的時候特別應該注意一個問題就是當前的所有位置都不是外面傳進來的位置而是以當前控件初始位置為參考的相對位置,因為我們在父控件的時候就設定好了子控件的位置,不能再次進行重復設定不然會疊加,所以上面的startwidth 和startHeight其實都是0,endWidth 和endHeight也是結束位置減去控件移動的初始位置:
/**
* @param context
*/
public WaterView(Context context) {
super(context);
this.context = context;
endWidth = (int) DeviceUtils.dpToPixel(context, 160);
endHeight = (int) DeviceUtils.dpToPixel(context, 300);
padding = (int) DeviceUtils.dpToPixel(context, 10);
startWidth = 0;
startHeight = 0;
}
/**
* @param index
* @param startWidth 開始坐標 X
* @param startHeight 開始坐標 Y
*/
public void setPosition(int index, int startWidth, int startHeight) {
this.index = index;
endWidth = endWidth - startWidth;
endHeight = endHeight - startHeight;
},在設置動畫之前,我們還缺少初始化控件的步驟,這個步驟就是繪制背景控件,這個過程在ondraw()方法中進行:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mMWidth = getMeasuredWidth();
mHeight = getMeasuredHeight();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(getResources().getColor(R.color.color_87d1ab));
mPaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(mMWidth / 2, (float) mHeight / 2, DeviceUtils.dpToPixel(context, 30), mPaint);
mTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mTextPaint.setColor(Color.WHITE);
mTextPaint.setTextSize(DeviceUtils.dpToPixel(context, 30));
mTextPaint.setColor(getResources().getColor(R.color.text_color_fc));
mTextPaint.setStyle(Paint.Style.FILL);
float width = mTextPaint.measureText(text);
canvas.drawText(text, mMWidth / 2 - width / 2, (float) mHeight * 0.65f, mTextPaint);
doRepeatAnim();
this.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
doSetAnim();
}
});
}如上,我繪制了一個純色的園和特定的文字。當子控件繪制完成后才進行的動畫。
最后就是如何使用我們剛才做好了輪子啦,請看代碼:
@Override
protected void onStart() {
super.onStart();
int posx = (int) DeviceUtils.dpToPixel(this, 70);
int posy = (int) DeviceUtils.dpToPixel(this, 70);
addChildView(this, relative, 1, posx, posy);
addChildView(this, relative, 2, 2 * posx, 2 * posy);
addChildView(this, relative, 3, 3 * posx, posy);
}
/**
* 添加子水滴
*
* @param relative
* @param index 第幾個
* @param posx 子控件初始位置x
* @param posy 子控件初始位置y
*/
private void addChildView(final Context context, final WaterContainer relative, final int index, final int posx, final int posy) {
relative.postDelayed(new Runnable() {
@Override
public void run() {
int width = (int) DeviceUtils.dpToPixel(context, 60);
int height = (int) DeviceUtils.dpToPixel(context, 60);
ViewGroup.LayoutParams layoutParams = new ViewGroup.LayoutParams(width, height);
WaterView waterView = new WaterView(context);
waterView.setPosition(index, posx, posy);
waterView.setLayoutParams(layoutParams);
relative.setChildPosition(posx, posy);
relative.addView(waterView);
}
}, (index - 1) * 300);
}在添加代碼里面,我添加了一個延時,這樣每個添加的子水滴就會不同步的上下跳動,看起來更為真實,如果你有更好的辦法請一定記得告訴我,上面的代碼就是通過LayoutParams先設定子控件的布局,再把子控件添加到父容器中去。可以實現重復調用,就是這么簡單。
感謝各位的閱讀!關于“Android實現支付寶螞蟻森林水滴浮動效果的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。