溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
CardView在設置陰影的效果上來講,確實是蠻不錯的。
但是涉及到變更陰影顏色這個需求,就不是太好操作。
然后就自己描邊畫了一個陰影效果,分享,支持任何顏色。
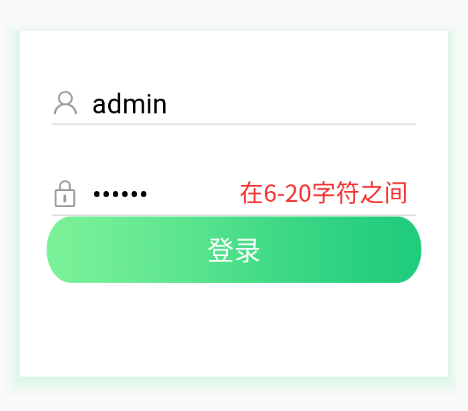
效果:

xml-selector
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true">
<layer-list>
<item android:right="1dp" android:top="2dp">
<layer-list>
<item>
<shape android:shape="rectangle">
<solid android:color="#15cbf2e0" />
<padding android:bottom="6px" android:left="6px" android:right="6px" android:top="6px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#16cbf2e0" />
<padding android:bottom="4px" android:left="4px" android:right="4px" android:top="4px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#17cbf2e0" />
<padding android:bottom="2px" android:left="2px" android:right="2px" android:top="2px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#18cbf2e0" />
<padding android:bottom="3px" android:left="2px" android:right="2px" android:top="1px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#19cbf2e0" />
<padding android:bottom="3px" android:left="2px" android:right="2px" android:top="1px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#20cbf2e0" />
<padding android:bottom="3px" android:left="2px" android:right="2px" android:top="1px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#21cbf2e0" />
<padding android:bottom="3px" android:left="2px" android:right="2px" android:top="1px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#22cbf2e0" />
<padding android:bottom="3px" android:left="2px" android:right="2px" android:top="1px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#23cbf2e0" />
<padding android:bottom="3px" android:left="2px" android:right="2px" android:top="1px" />
</shape>
</item>
</layer-list>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="@color/white" />
</shape>
</item>
</layer-list>
</item>
</selector>
關于描邊的大小什么的,都可以自己設置,顏色也一樣。都自己隨意。
使用起來也是非常簡單,
android:background="@drawable/lay_back"
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。