您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文章向大家介紹如何在Android中將工具欄頂出場轉換為動畫,主要包括如何在Android中將工具欄頂出場轉換為動畫的使用實例、應用技巧、基本知識點總結和需要注意事項,具有一定的參考價值,需要的朋友可以參考一下。
Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
實現原理
在A頁面,把需要頂出的區域截取出來
val contentView = (context as Activity).window.decorView.findViewById<View>(android.R.id.content) ?: return null var captureImage: Bitmap? = null contentView.isDrawingCacheEnabled = true captureImageFromView(contentView) contentView.destroyDrawingCache()
在B頁面,把A頁面截取的圖片用ImageView展示在頂部,并做上移動畫。同時,取消按鈕做出現的動畫。
ImageView的上移動畫非常簡單:通過不斷改變topMarigin來實現上移效果
val captureImageUpAnimator = ValueAnimator.ofFloat(0f, 1f).apply {
addUpdateListener {
val newTopMargin = captureImageStartLocationY * (animatedValue as Float)
(captureView.layoutParams as LinearLayout.LayoutParams)?.apply {
topMargin = -(newTopMargin.toInt())
}
}
}
val captureImageDownAnimator = ValueAnimator.ofFloat(1f, 0f).apply {
addUpdateListener {
val newTopMargin = captureImageStartLocationY * (animatedValue as Float)
(captureView.layoutParams as LinearLayout.LayoutParams)?.apply {
topMargin = -(newTopMargin.toInt())
}
}
}取消按鈕的出現動畫,則是通過取消按鈕左側的框不斷變小來實現的。
val rightBtnShowAnimator = ValueAnimator.ofFloat(0f, 1f).apply {
addUpdateListener {
val animateWidth = (it.animatedValue as Float) * RIGHT_BTN_WIDTH
flexingView.layoutParams = LinearLayout.LayoutParams(containerWidth - animateWidth.toInt(), UIUtil.dp2px(30f))
}
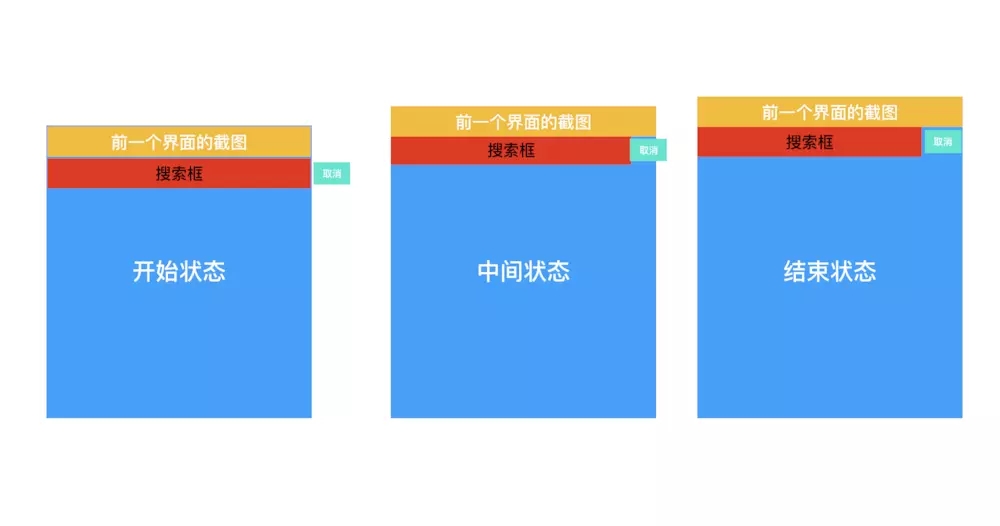
}下圖大概描述了整個動畫時如何實現的:

動畫實現需要注意的點
頁面A保存的截圖如何傳到B頁面?
1、截圖應該放到內存還是本地?
這個截圖應該放在內存中,如果截圖保存到本地。那么 I/O 占用的時間肯定會導致動畫實現效果不好。
2、對于截取的圖片需要壓縮
對于不同分辨率的手機,截取出的圖片的大小是不一樣的。圖片太大放在內存中是不合適的,因此在截取圖片后對圖片的大小做了壓縮。
private fun captureFromView(view: View): Bitmap? {
return translateToRgb555(view.drawingCache)
}
//為了壓縮大小,同時保證圖片寬高不變,直接將圖片轉成 RGB_565。
private fun translateToRgb555(srcBitmap: Bitmap): Bitmap? {
try {
/*傳入bitmap參數,返回bitmap。*/
val dataByte = ByteArrayOutputStream()
srcBitmap.compress(Bitmap.CompressFormat.JPEG, 100, dataByte)
val opts = BitmapFactory.Options()
opts.inPreferredConfig = Bitmap.Config.RGB_565
return BitmapFactory.decodeByteArray(dataByte.toByteArray(), 0, dataByte.size(), opts)
} catch (e: Exception) {
e.printStackTrace()
} catch (e: OutOfMemoryError) {
e.printStackTrace()
}
return null
}經過上面的處理,大部分手機截圖大小在0.2MB左右
3、B界面如何獲取截取的圖片?
放在intent中傳給B
這樣是有問題的,雖然android官方說intent中可以傳遞小于1MB的圖片,但是國內各anroid廠商對framework做了不同的定制,有可能你的圖片0.3MB就會出現崩潰,即TransactionTooLargeException
放在Fresco的緩存中?
嘗試將圖片放入Fresco緩存中,不過Fresco提供的接口十分不友好,(大概就不是給框架外使用的:
CloseableReference<V> cache(K key, CloseableReference<V> value);
放在全局靜態變量中
不過需要注意的是在頁面finish時,將這個變量置null,以免占用內存
覆蓋系統原生轉場動畫
如果對于默認轉場動畫不做處理的話,效果就不是我們想要的,因此要取消默認的轉場動畫
需要把B頁面的Theme的動畫相關屬性置null就可以了
<style name="NullAnimation" parent="@android:style/Animation.Activity"> <item name="android:activityOpenEnterAnimation">@null</item> <item name="android:activityOpenExitAnimation">@null</item> <item name="android:activityCloseEnterAnimation">@null</item> <item name="android:activityCloseExitAnimation">@null</item> </style>
不過這樣后,在一些手機,比如華為,還是會有默認的轉場動畫,為了保險起見,在startActivity是最好這樣
context.overridePendingTransition(0, 0)
頁面閃爍的問題
在覆蓋了系統原生動畫后,大部分手機效果都還是ok的,不過在一些手機上會出現閃屏的問題,比如華為 Mate10。在網上參考一些大家的解決方法:
<item name="android:windowIsTranslucent">true</item>
即設置B頁面的背景為透明的。
不過問題到這里還沒有結束
windowIsTranslucent引發的崩潰問題
在設置windowIsTranslucent屬性后,在Mate10進行測試,發現頁面啟動就崩潰:
java.lang.RuntimeException: Unable to start activity ComponentInfo{com.linkedin.android.XXXX.XXXX/com.linkedin.android.XXXX.XXXX.activity.LoginActivity}:
java.lang.IllegalStateException: Only fullscreen activities can request orientation
怎么解決呢?
前有山后有虎,腦殼子疼,最后決定取消B頁面的鎖屏屬性,并且頁面旋轉時頁面不做變化。
<activity android:name=".activity.BActivity" android:exported="false" android:configChanges="orientation|keyboardHidden|screenSize" android:theme="@style/AnimationTheme">
到此這篇關于如何在Android中將工具欄頂出場轉換為動畫的文章就介紹到這了,更多相關的內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。