您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在Android Studio中使用AChartEngine制作餅圖,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
AChartEngine簡介:
AChartEngine是一款基于Android的圖表繪制引擎;
AChartEngine支持繪制餅圖、柱狀圖、折線圖、散點圖等;
AChartEngine繪制的圖表都支持水平(默認)或垂直方式展示,并且支持許多其他的自定義功能;
所有的圖表都可以建立為一個view,也可以建立為一個用于啟動activity的intent。
AChartEngine的運行機制:
每個圖表都需要一個數據集 (Dataset) 和 渲染器集合 (Renderer);
數據集:由許多數據組成;
渲染器:由不同的子渲染器組成;
獲取Activity 或 組件 : 圖表工廠 (ChartFactory) 通過調用 數據集 (Dataset) 和 渲染器集合 (Renderer) 可以生成帶圖表的 GraphicalView 或者 GraphicalActivity。
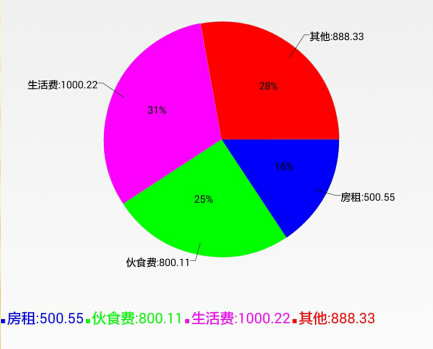
效果圖:

具體步驟:
1、下載AChartEngine庫:http://code.google.com/p/achartengine/downloads/list
2、將下載的jar包引入到項目中(具體方法可參考我的另一篇博文:Android Studio 在項目中引用第三方jar包 )
3、構建數據集(Dataset),CategorySeries.add(String category,double value)
double[] values = {500.00, 800.00, 1000.00, 900.00};
double sumVal = values[0] + values[1] + values[2] + values[3];
CategorySeries dataset = buildCategoryDataset("圖文報表", values);
protected CategorySeries buildCategoryDataset(String title, double[] values){
CategorySeries series = new CategorySeries(title);
series.add("房租:"+values[0], values[0]/sumVal);
series.add("伙食費:"+values[1], values[1]/sumVal);
series.add("生活費:"+values[2], values[2]/sumVal);
series.add("其它:"+values[3], values[3]/sumVal);
return series;
}4、構建渲染器(Renderer)
餅圖的渲染器:
private DefaultRenderer getPieRenderer(){
DefaultRenderer renderer = new DefaultRenderer();
renderer.setZoomButtonsVisible(true);//設置顯示放大放小縮小按鈕
renderer.setZoomEnabled(true);//設置允許放大放小
//設置各個類別分別對應的顏色
SimpleSeriesRenderer yellowRenderer = new SimpleSeriesRenderer();
yellowRenderer.setColor(Color.YELLOW);
SimpleSeriesRenderer blueRenderer = new SimpleSeriesRenderer();
blueRenderer.setColor(Color.BLUE);
SimpleSeriesRenderer redRenderer = new SimpleSeriesRenderer();
redRenderer.setColor(Color.RED);
renderer.addSeriesRenderer(yellowRenderer);
renderer.addSeriesRenderer(blueRenderer);
renderer.addSeriesRenderer(redRenderer);
renderer.setLabelsTextSize(30);//設置坐標字號
renderer.setLegendTextSize(50);//設置圖例字號
renderer.setApplyBackgroundColor(true);//設置是否應用背景色
renderer.setBackgroundColor(Color.BLACK);
return renderer;
}對應的顏色:
int[] colors = {Color.BLUE, Color.GREEN, Color.MAGENTA, Color.RED};
DefaultRenderer renderer = buildCategoryRenderer(colors);
protected DefaultRenderer buildCategoryRenderer(int[] colors){
DefaultRenderer renderer = new DefaultRenderer();
renderer.setLegendTextSize(35);//設置左下角標注文字的大小
renderer.setLabelsTextSize(25);//餅圖上標記文字的字體大小
renderer.setLabelsColor(Color.BLACK);//餅圖上標記文字的顏色
renderer.setPanEnabled(false);
renderer.setDisplayValues(true);//顯示數據
for(int color : colors){
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(color);
//設置百分比
r.setChartValuesFormat(NumberFormat.getPercentInstance());
renderer.addSeriesRenderer(r);
}
return renderer;
}5、生成餅圖
有兩種方式:調用ChartFactory.getPieChartIntent()或者 getPieChartView()
區別在于:
一個返回Intent,這個intent可以啟動一個特定的activity;
另一個返回GraphicalView,這個GraphicalView可以靈活設置,它可以僅作為一部分顯示在任何activity上
用ChartFactory.getPieChartIntent()方法生成餅圖:

(備注:使用該方法的話,則需要在AndroidManifest.xml中注冊org.achartengine.GraphicalActivity,添加位置如下圖:)

用ChartFactory.getPieChartView()方法生成餅圖:
先在布局文件中創建控件:
<LinearLayout android:id="@+id/ll_expense_piechart" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:orientation="vertical"> </LinearLayout>
Activity文件中生成餅圖:
private LinearLayout ll_expense_piechart;
private GraphicalView graphicalView;
private void initPieChart(View v){
ll_expense_piechart = (LinearLayout) v.findViewById(R.id.ll_expense_piechart);
ll_expense_piechart.removeAllViews();
graphicalView = ChartFactory.getPieChartView(getContext()
,dataset, renderer);//餅狀圖
graphicalView.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
ll_expense_piechart.addView(graphicalView);
}Renderer常用的設置:
addSeriesRenderer(SimpleSeriesRenderer renderer)增加一個renderer到multiple renderer中
setApplyBackgroundColor(boolean apply) 設置是否應用背景色
setBackgroundColor(int color) 設置背景色
setChartTitle(java.lang.String title)設置圖表的標題
setChartTitleTextSize(float textSize)設置圖表標題字號
setClickEnabled(boolean enabled) 設置是否允許單擊事件
setFitLegend(boolean fit) 設置圖例字號自適應
setLegendHeight(int height)設置圖例高度(單位: pixels)
setLegendTextSize(float textSize) 設置圖例字號
setPanEnabled(boolean enabled) 設置是否允許拖動
setShowLegend(boolean showLegend) 設置是否顯示圖例
setTextTypeface(java.lang.String typefaceName, int style) 設置字體名和類型
setZoomButtonsVisible(boolean visible) 設置是否顯示放大縮小按鈕
setZoomEnabled(boolean enabled) 設置是否允許放大和縮小
setZoomRate(float rate) 設置放大縮小的倍率
setDisplayValues(boolean enabled) 設置是否顯示數據
setChartValuesFormat(NumberFormat format) 設置百分比
Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
上述內容就是怎么在Android Studio中使用AChartEngine制作餅圖,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。