溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
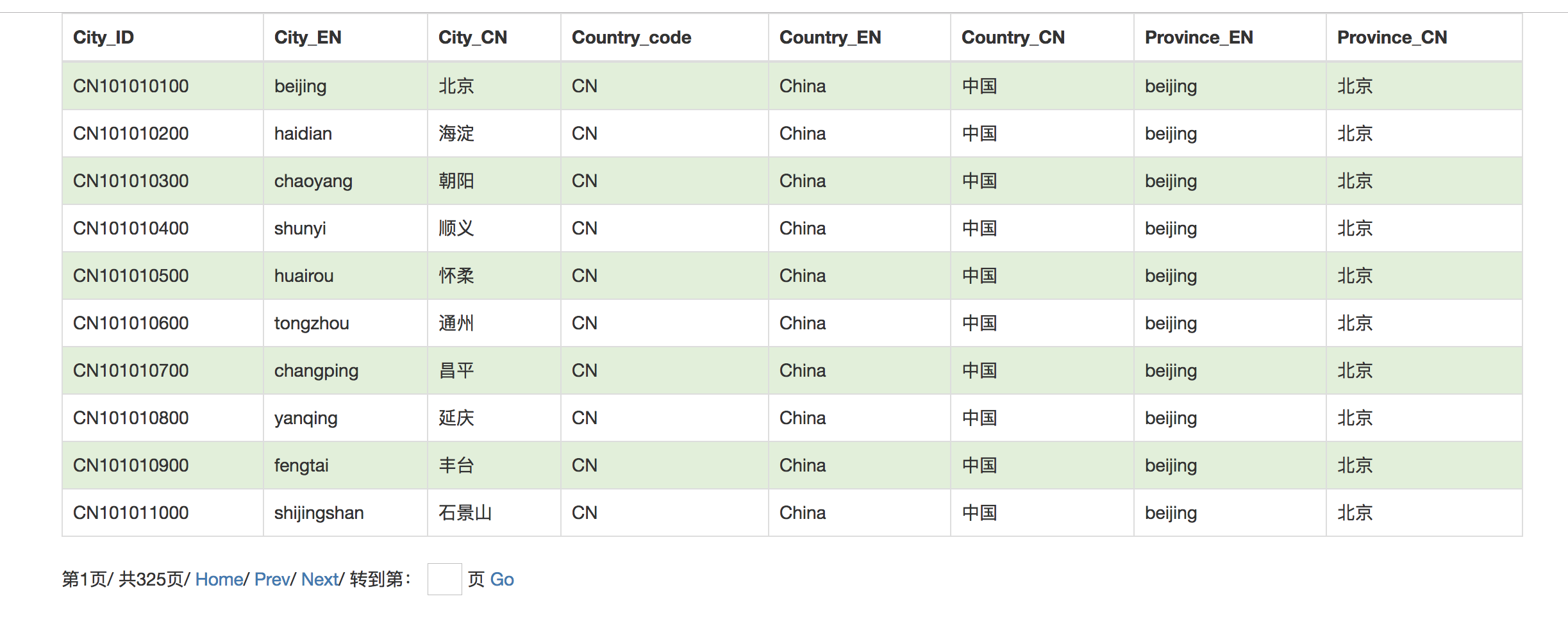
Javaweb分頁技術實現
分頁技術就是通過SQL語句(如下)來獲取數據,具體實現看下面代碼
//分頁查詢語句 select * from 表名 where limit page , count; 和 //獲取表中的總數據,確定頁數 select count(*) from 表名;

不說廢話直接上代碼
前端代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.js"></script>
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
</head>
<body>
<div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>City_ID</th>
<th>City_EN</th>
<th>City_CN</th>
<th>Country_code</th>
<th>Country_EN</th>
<th>Country_CN</th>
<th>Province_EN</th>
<th>Province_CN</th>
</tr>
</thead>
<tbody id="tbody">
</tbody>
</table>
<!--分頁-->
第<span id="paging">1</span>頁/
共<span id="countPage">1</span>頁/
<a id="homePage">Home</a>/
<a id="prevPage">Prev</a>/
<a id="nextPage">Next</a>/
轉到第:
<input type="text" id="pageNum">
頁
<a id="goPage">Go</a>
</div>
</div>
</div>
</body>
<script>
$(function () {
//頁面初始化 (顯示第一頁)
selectPage(1);
home();
prev();
next();
goPage();
})
function selectPage(pageCode) {
//分頁查詢 pageCode:頁數
$.ajax("getCity",{
type:"get",
data:{"currenPage":pageCode},
success:function (data) {
$("#tbody").html("");
//總頁數
$("#countPage").text(data.totalPage);
$.each(data.pageData,function (index,obj) {
var clazz="";
if(index%2==0){
clazz="success";
}
$("#tbody").append(
"<tr class='"+clazz+"'>\n" +
"<td>"+obj.cityId+"</td>\n" +
"<td>"+obj.cityEn+"</td>\n" +
"<td>"+obj.cityCn+"</td>\n" +
"<td>"+obj.countryCode+"</td>\n" +
"<td>"+obj.countryEn+"</td>\n" +
"<td>"+obj.countryCn+"</td>\n" +
"<td>"+obj.provinceEn+"</td>\n" +
"<td>"+obj.provinceCn+"</td>\n" +
"</tr>"
);
})
}
});
}
//第一頁
function home() {
$("#homePage").on("click",function () {
$("#paging").text(1);
selectPage(1);
})
}
//上一頁
function prev() {
$("#prevPage").on("click",function () {
var prevText=$("#paging").text();
var prevNum=parseInt(prevText);
prevNum=prevNum-1;
if(prevNum<=1){
selectPage(1);
$("#paging").text(1);
return;
}
$("#paging").text(prevNum);
selectPage(prevNum);
})
}
//下一頁
function next() {
$("#nextPage").on("click",function () {
//獲取文本的值 頁數
var prevText=$("#paging").text();
//類型轉換
var prevNum=parseInt(prevText);
//總頁數
var countText=$("#countPage").text();
//類型轉換
var countNum = parseInt(countText);
//頁數加1
prevNum=prevNum+1;
//判斷超出了總頁碼
if(prevNum>=countNum){
selectPage(countNum);
$("#paging").text(countNum);
return;
}
//設置網頁增加的值
$("#paging").text(prevNum);
//調用分頁查詢
selectPage(prevNum);
})
}
//去到幾頁
function goPage() {
$("#goPage").on("click",function () {
var pageNum=parseInt($("#pageNum").val());
var countPage=parseInt($("#countPage").text())
//判斷超出了總頁碼
if(pageNum>=countPage){
selectPage(countPage);
$("#paging").text(countPage);
$("#pageNum").val(countPage);
return;
}
//判斷低于了總頁碼
if(pageNum<=1){
selectPage(1);
$("#paging").text(1);
$("#pageNum").val(1);
return;
}
selectPage(pageNum);
$("#paging").text(pageNum);
})
}
</script>
</html>
后臺servlet代碼:
/**
* @author hh
* @Date 2018/9/12
*/
@WebServlet("/getCity")
public class PageServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//獲取當前頁參數,第一次訪問為空
String currPage = req.getParameter("currenPage");
// 判斷,如果為空,則設置為1
if (currPage == null || "".equals(currPage.trim())) {
currPage = "1";
}
//調用service返回分頁類實例
PageBean<City> pageBean=new PageService().getPage(currPage);
//設置相應文本類型
resp.setContentType("application/json;charset=utf-8");
//響應前端
resp.getWriter().print(new Gson().toJson(pageBean));
}
}
City 實體類:
package edu.nf.demo.entity;
/**
* @author hh
* @Date 2018/9/12
*/
public class City {
private String cityId;
private String cityEn;
private String cityCn;
private String countryCode;
private String countryEn;
private String countryCn;
private String provinceEn;
private String provinceCn;
public String getCityId() {
return cityId;
}
public void setCityId(String cityId) {
this.cityId = cityId;
}
public String getCityEn() {
return cityEn;
}
public void setCityEn(String cityEn) {
this.cityEn = cityEn;
}
public String getCityCn() {
return cityCn;
}
public void setCityCn(String cityCn) {
this.cityCn = cityCn;
}
public String getCountryCode() {
return countryCode;
}
public void setCountryCode(String countryCode) {
this.countryCode = countryCode;
}
public String getCountryEn() {
return countryEn;
}
public void setCountryEn(String countryEn) {
this.countryEn = countryEn;
}
public String getCountryCn() {
return countryCn;
}
public void setCountryCn(String countryCn) {
this.countryCn = countryCn;
}
public String getProvinceEn() {
return provinceEn;
}
public void setProvinceEn(String provinceEn) {
this.provinceEn = provinceEn;
}
public String getProvinceCn() {
return provinceCn;
}
public void setProvinceCn(String provinceCn) {
this.provinceCn = provinceCn;
}
}
自己寫的一個類,專門用于分頁查詢用的:
package edu.nf.demo.entity;
import java.util.List;
/**
* @author hh
* @Date 2018/9/12
*/
public class PageBean<T> {
/**
* 當前頁, 默認顯示第一頁
*/
private Integer currntPage = 1;
/**
* 查詢返回的行數(每頁顯示的行數),默認每頁顯示10行
*/
private int pageCount = 10;
/**
* 總記錄數
*/
private int totalCount;
/**
* 總頁數 = 總記錄數/每頁顯示的行數(+1)
*/
private int totalPage;
/**
* 分頁查詢的數據,運用泛型,可以重復利用
*/
private List<T> pageData;
public int getTotalPage() {
if (totalCount % pageCount == 0) {
totalPage = totalCount / pageCount;
} else {
totalPage = totalCount / pageCount + 1;
}
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public int getCurrntPage() {
return currntPage;
}
public void setCurrntPage(int currntPage) {
this.currntPage = currntPage;
}
public int getPageCount() {
return pageCount;
}
public void setPageCount(int pageCount) {
this.pageCount = pageCount;
}
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
public List<T> getPageData() {
return pageData;
}
public void setPageData(List<T> pageData) {
this.pageData = pageData;
}
}
后臺service,邏輯業務層:
/**
* @author hh
* @Date 2018/9/12
*/
public class PageService {
public PageBean getPage(String currPage){
//類型轉換 當前頁數
Integer currenPage = Integer.valueOf(currPage);
//實例化分頁類
PageBean<City> pageBean = new PageBean();
//實例化CityDaoImpl類
CityDaoImpl cityDao=new CityDaoImpl();
//數據庫第幾行開始查詢
int startPage=(currenPage-1)*pageBean.getPageCount();
//查詢多少行數據 分頁類里默認30行
int selectCount=pageBean.getPageCount();
//查詢數據庫獲取分頁返回的數據 : select * from regional_info limit startPage,selectCount
List<City> list=cityDao.listCity(startPage,selectCount);
//獲取總數
int cityCount=cityDao.getCityCount();
//設置查詢的數據
pageBean.setPageData(list);
//共多少行
pageBean.setTotalCount(cityCount);
//設置總頁數
pageBean.setTotalPage(cityCount/pageBean.getPageCount()+1);
return pageBean;
}
}
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。