您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CalendarView怎么在Android中使用?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1.CalendarView是安卓自帶的一個日歷控件
2.在主活動中 通過設置setOnDataChangeListener() 來為其添加監聽事件
可在其中獲得 洪湖所選擇的年月日的 詳細信息
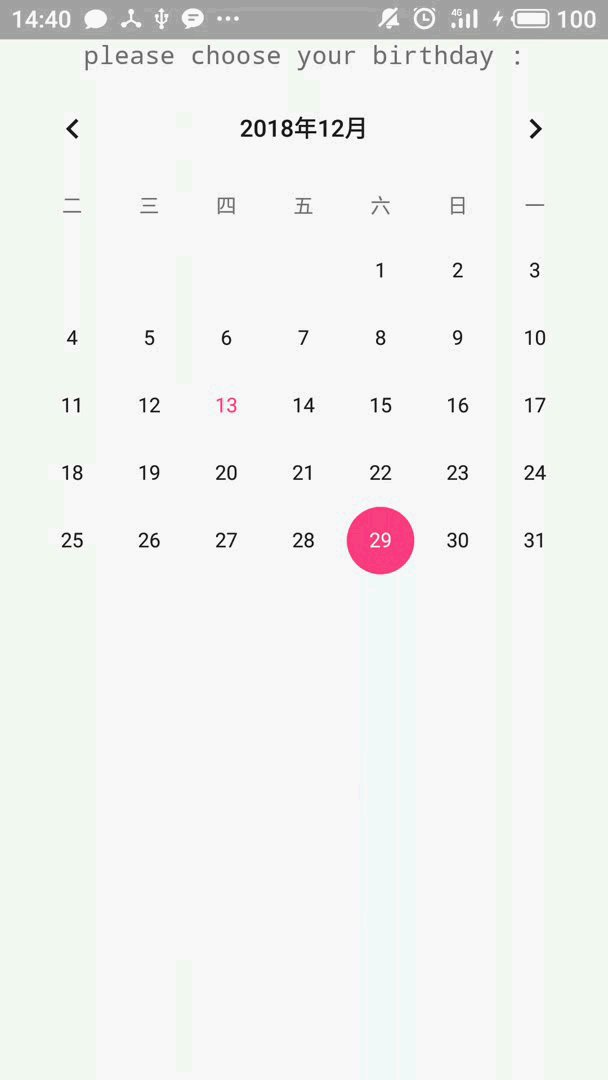
實例:

基本設置方法:
1. 日歷的整體背景顏色 android:selectedWeekBackgroundColor="#aff"
2. 月份選擇部分的背景色 android:focusedMonthDateColor="#f00"
3. 顯示星期的背景色 android:weekSeparatorLineColor="#ff0"
4. 被選中的日期的背景色 android:unfocusedMonthDateColor="#f9f"
這里給出它的布局文件中的調用與配置:
<?xml version="1.0" encoding="utf-8" ?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="vertical"> <TextView android:text="please choose your birthday :" android:gravity="center" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="15dp" android:typeface="monospace"/> <!--1.設置以星期二為每周第一天--> <!--2.設置該組件總共顯示四個星期--> <!--3.并對該組件的星期盡心了定制--> <CalendarView android:id="@+id/calenderView" android:layout_width="match_parent" android:layout_height="match_parent" android:firstDayOfWeek="3" android:shownWeekCount="4" android:selectedWeekBackgroundColor="#aff" android:focusedMonthDateColor="#f00" android:weekSeparatorLineColor="#ff0" android:unfocusedMonthDateColor="#f9f"> </CalendarView> </LinearLayout>
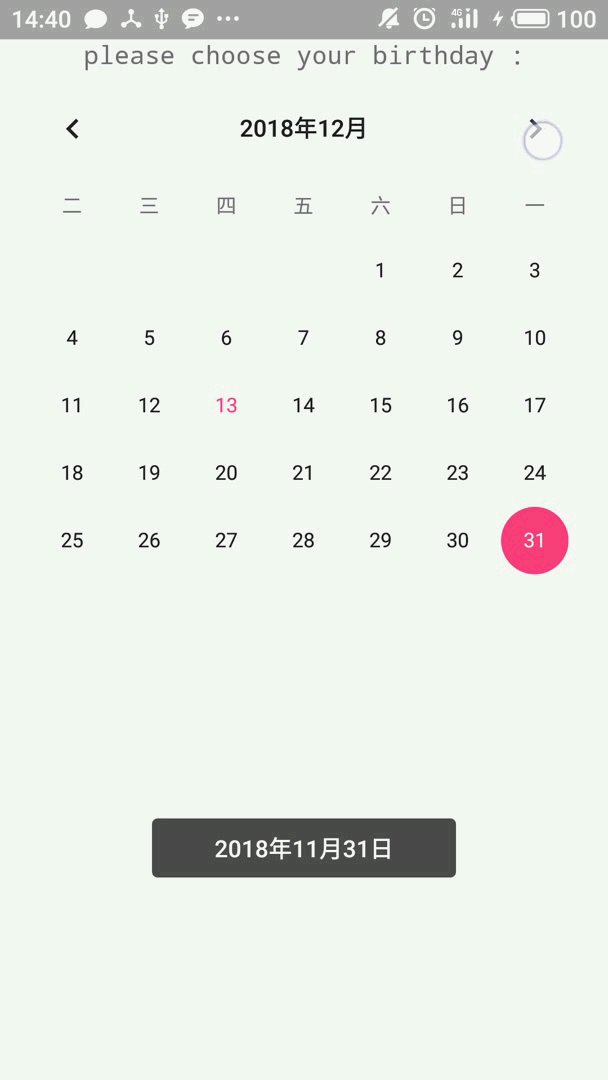
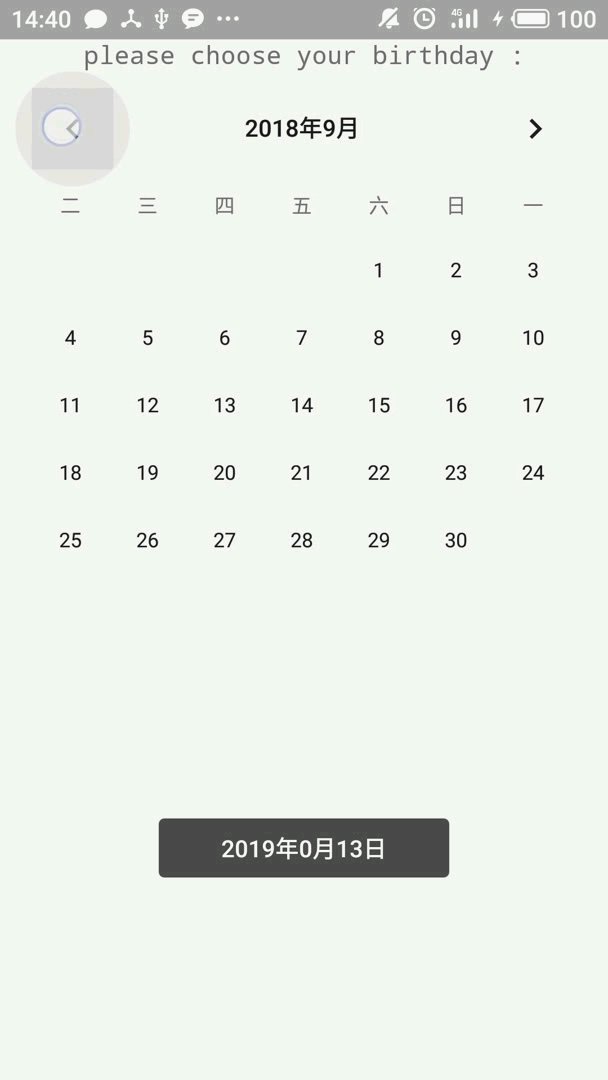
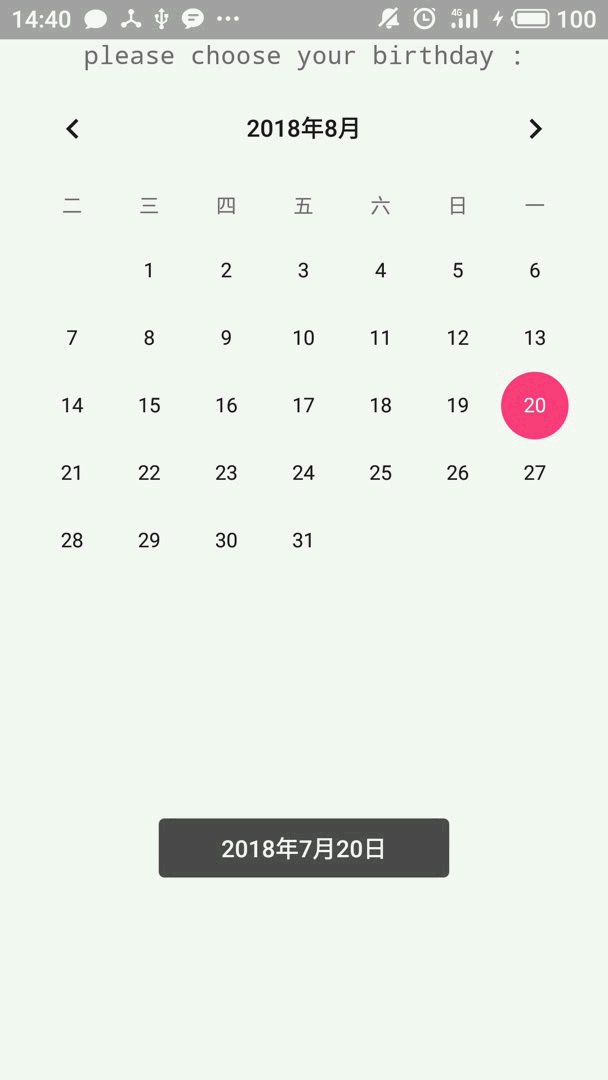
在主活動中,為其添加監聽事件后
可以通過 day month dayOfMonth 來獲得用戶選擇的日期的具體信息:
public class MainActivity extends Activity {
CalendarView calendarView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
calendarView = (CalendarView) findViewById(R.id.calenderView);
//calendarView 監聽事件
calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange( CalendarView view, int year, int month, int dayOfMonth) {
//顯示用戶選擇的日期
Toast.makeText(MainActivity.this,year + "年" + month + "月" + dayOfMonth + "日",Toast.LENGTH_SHORT).show();
}
});
}
}關于CalendarView怎么在Android中使用問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。