您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了Android開發之ViewFlipper自動播放圖片功能實現方法。分享給大家供大家參考,具體如下:
簡介:
1.ViewFlipper繼承了ViewAnimator 可以調用addView()添加組件
2.ViewAnimator與AdapterViewFlipper類似,區別在于 : AdapterViewFlipper可以通過Adapter直接添加多個view,而ViewAnimator 需要通過調用addView()方法添加View
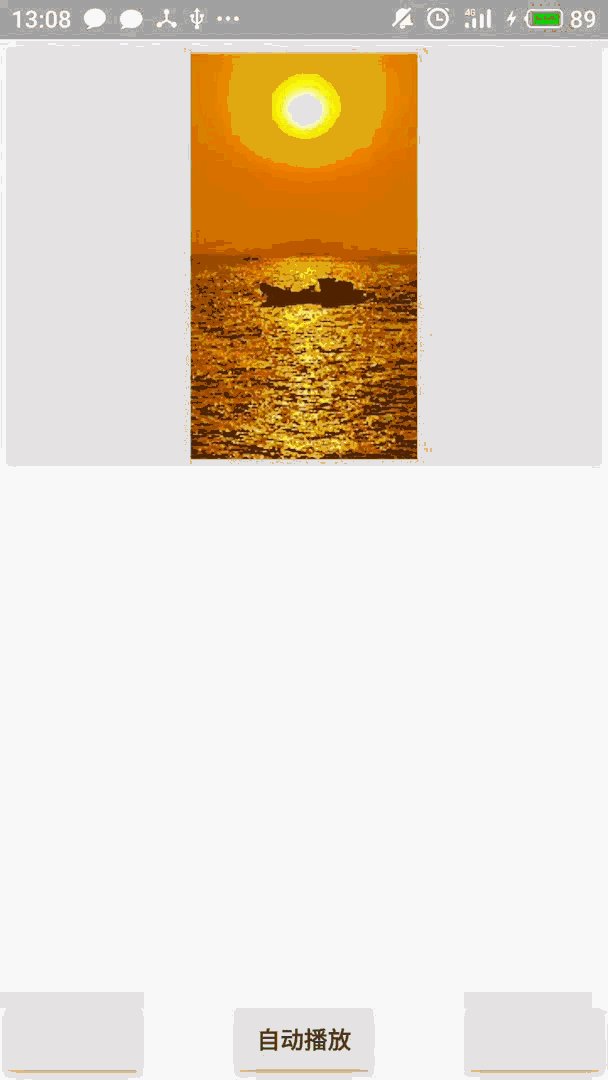
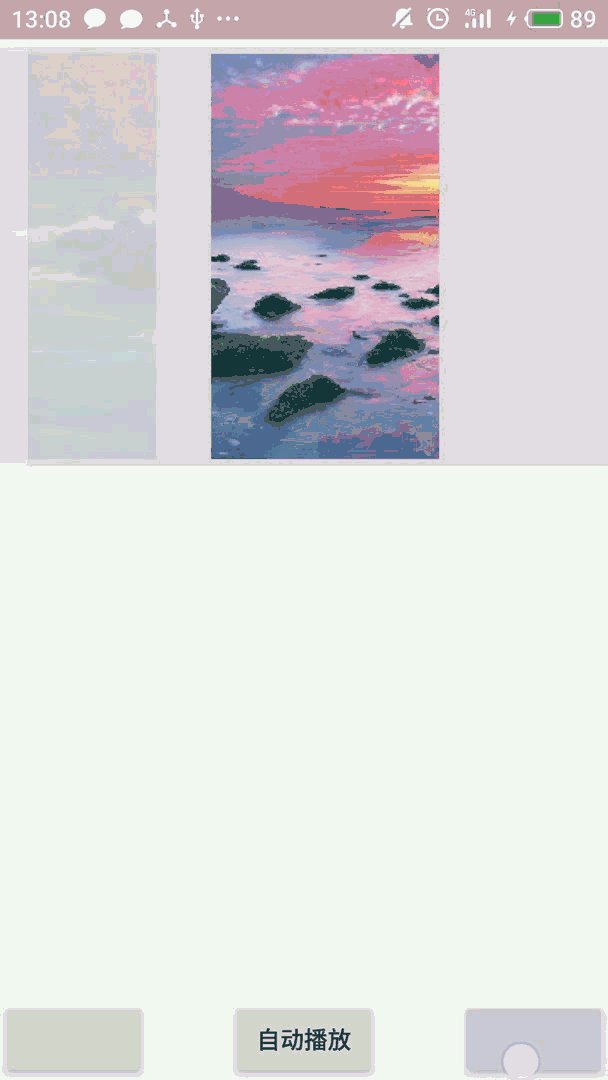
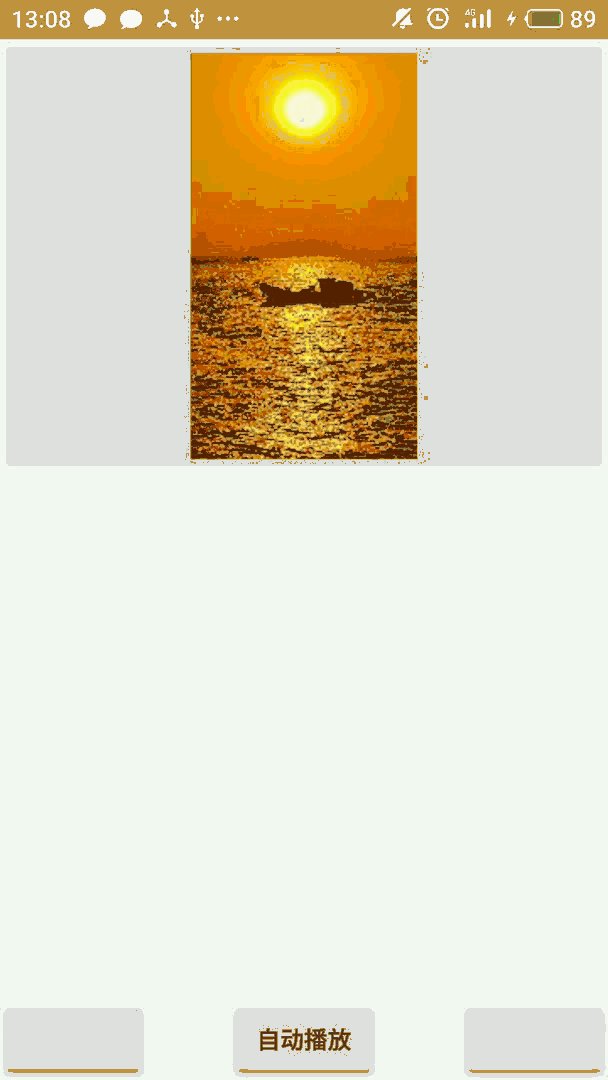
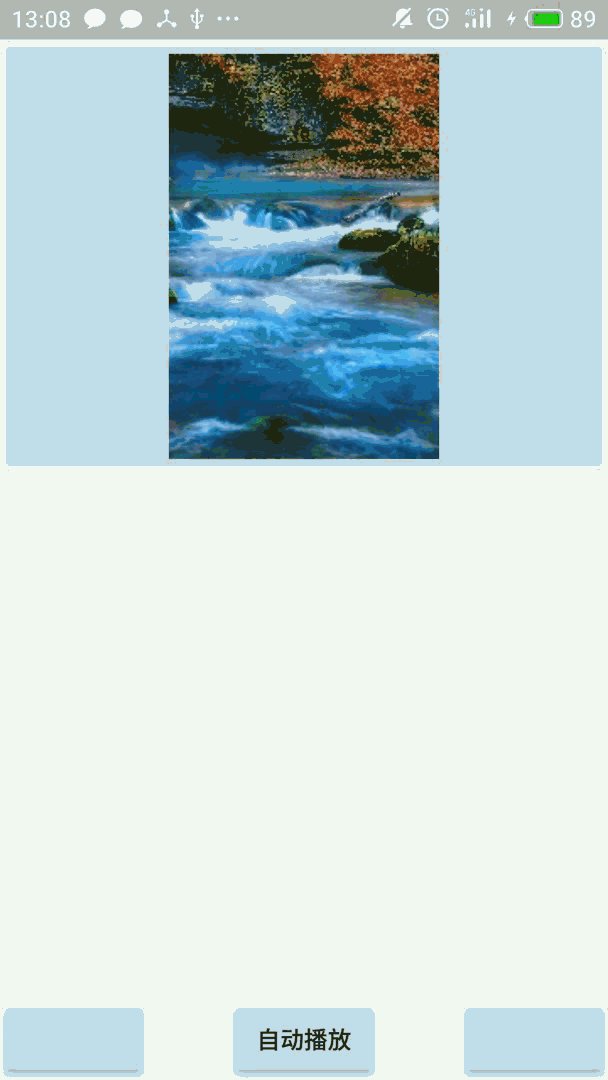
效果呈現:

有此實例可以看出 ViewFlipper 再制作輪播圖等 圖片自動播放器上 有很大優勢
這里給出布局文件:
<?xml version="1.0" encoding="utf-8" ?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal">
<!--定義一個ViewFlipper組件-->
<ViewFlipper
android:id="@+id/details"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:flipInterval="1000">
<!--flipInterval:Simple ViewAnimator that will animate between two or more views
that have been added to it. Only one child is shown at a time. If requested,
can automatically flip between each child at a regular interval.-->
<ImageButton
android:id="@+id/seaside"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/a1"/>
<ImageButton
android:id="@+id/mountain"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/a2"/>
<ImageButton
android:id="@+id/sky"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/a3"/>
</ViewFlipper>
<Button
android:onClick="prev"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"/>
<Button
android:onClick="auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:text="自動播放"/>
<Button
android:onClick="next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"/>
</RelativeLayout>
提示:flipInterval屬性制定了自動播放圖片的時間間隔
這里為了簡便 采用再布局中直接添加ImageView 而不是通過Add方法動態添加的手段
這里給出 具體功能的實現:
public class MainActivity extends Activity {
private ViewFlipper viewFlipper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewFlipper = (ViewFlipper) findViewById(R.id.details);
}
public void prev(View source){
viewFlipper.setInAnimation(this,android.R.anim.slide_in_left);
viewFlipper.setOutAnimation(this,android.R.anim.slide_out_right);
//顯示下一個
viewFlipper.showPrevious();
//停止自動播放
viewFlipper.stopFlipping();
}
public void next(View source){
viewFlipper.setInAnimation(this,android.R.anim.slide_in_left);
viewFlipper.setOutAnimation(this,android.R.anim.slide_out_right);
//顯示下一個
viewFlipper.showNext();
//停止自動播放
viewFlipper.stopFlipping();
}
public void auto(View source){
viewFlipper.setInAnimation(this,android.R.anim.slide_in_left);
viewFlipper.setOutAnimation(this,android.R.anim.slide_out_right);
//停止自動播放
viewFlipper.startFlipping();
}
}
注:參考自 瘋狂Android 講義
更多關于Android相關內容感興趣的讀者可查看本站專題:《Android圖形與圖像處理技巧總結》、《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。