溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
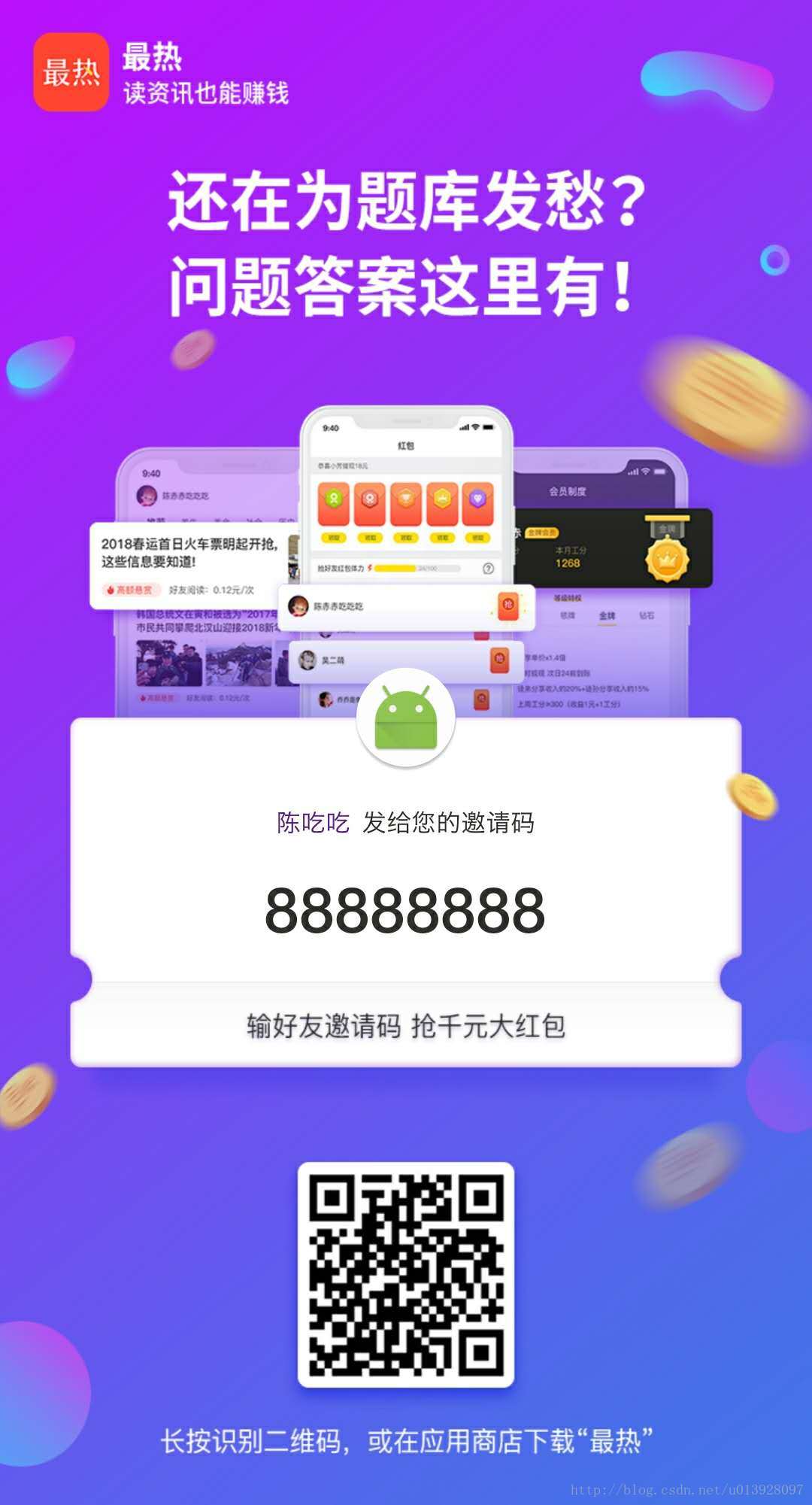
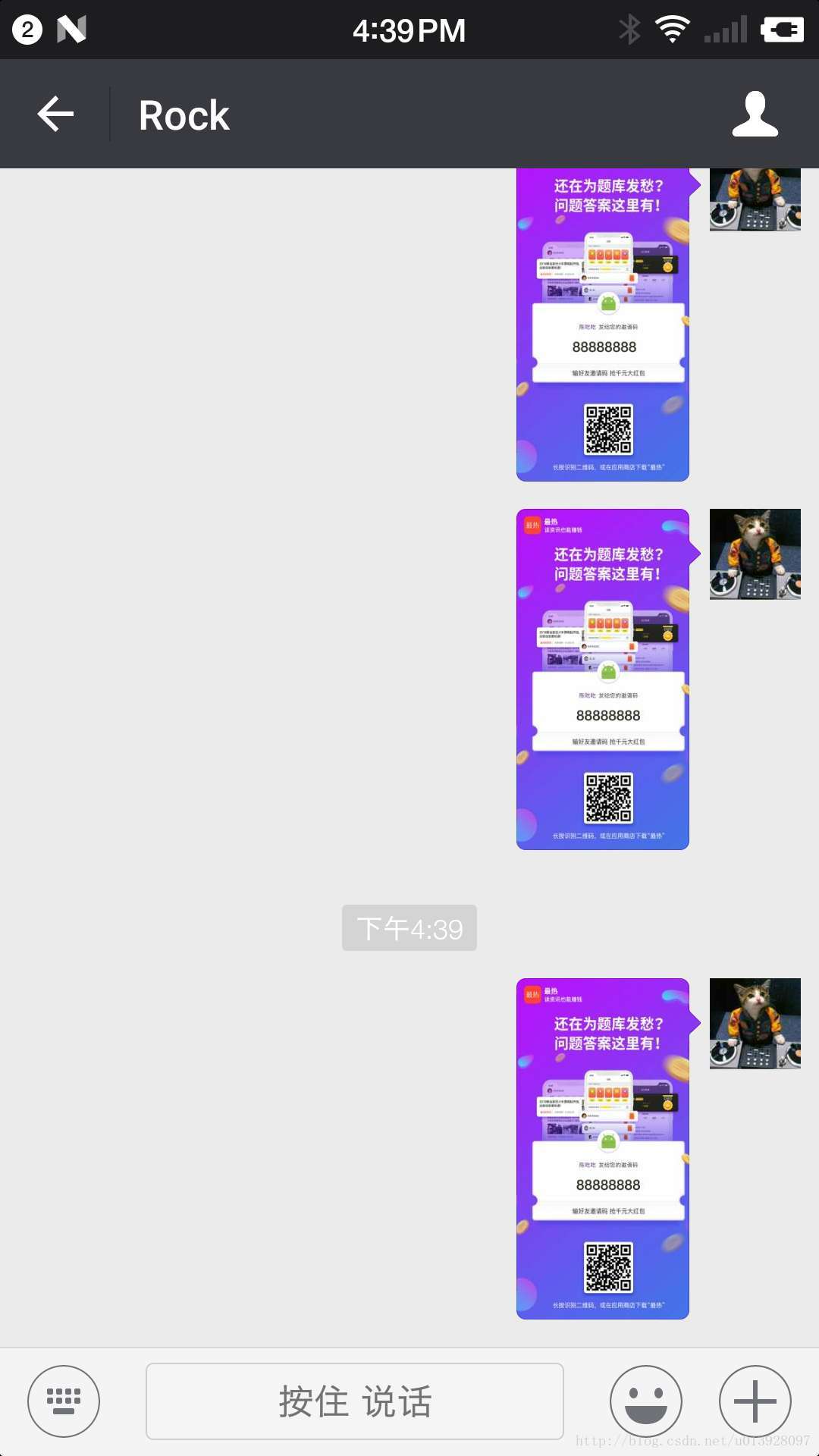
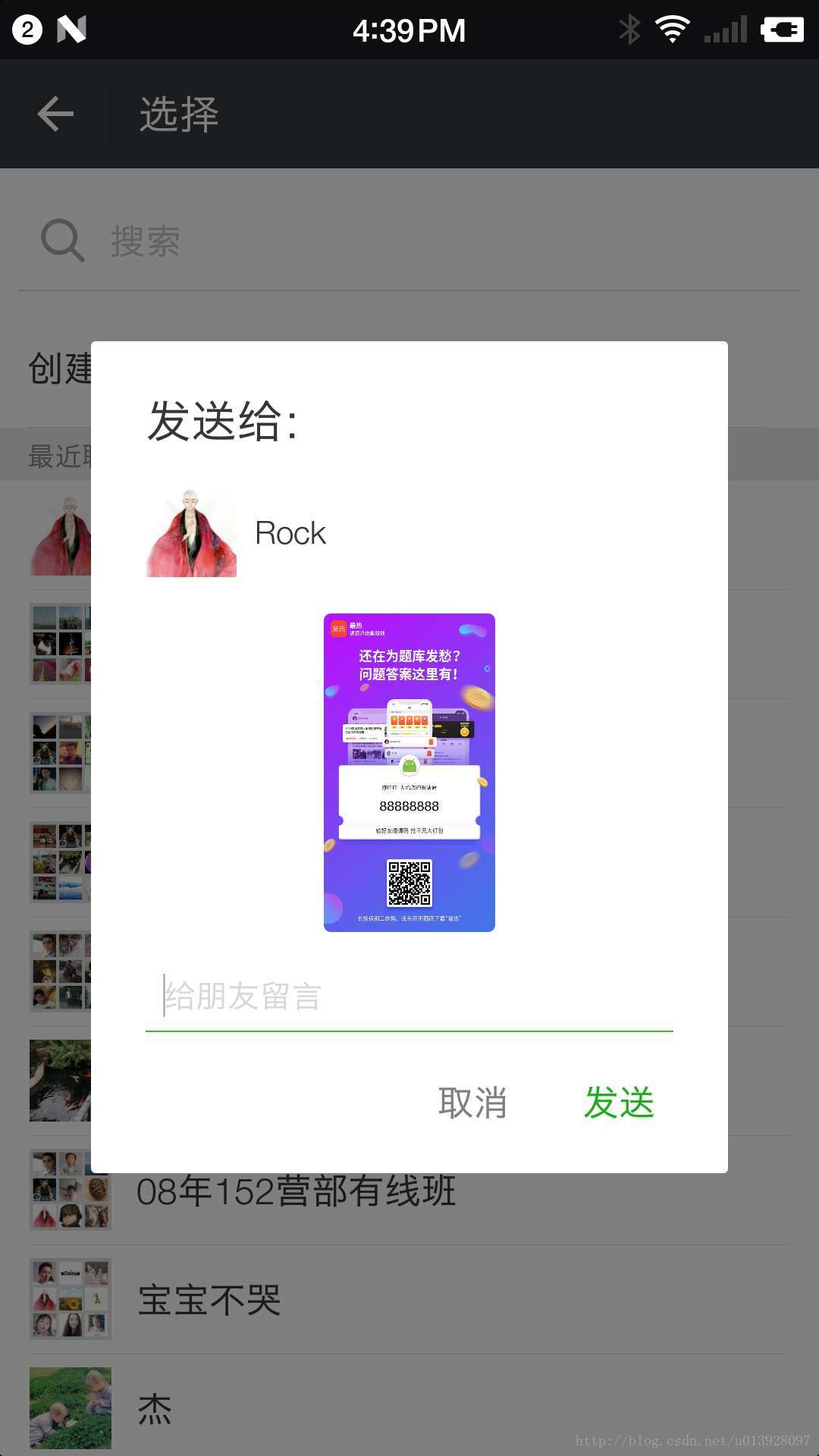
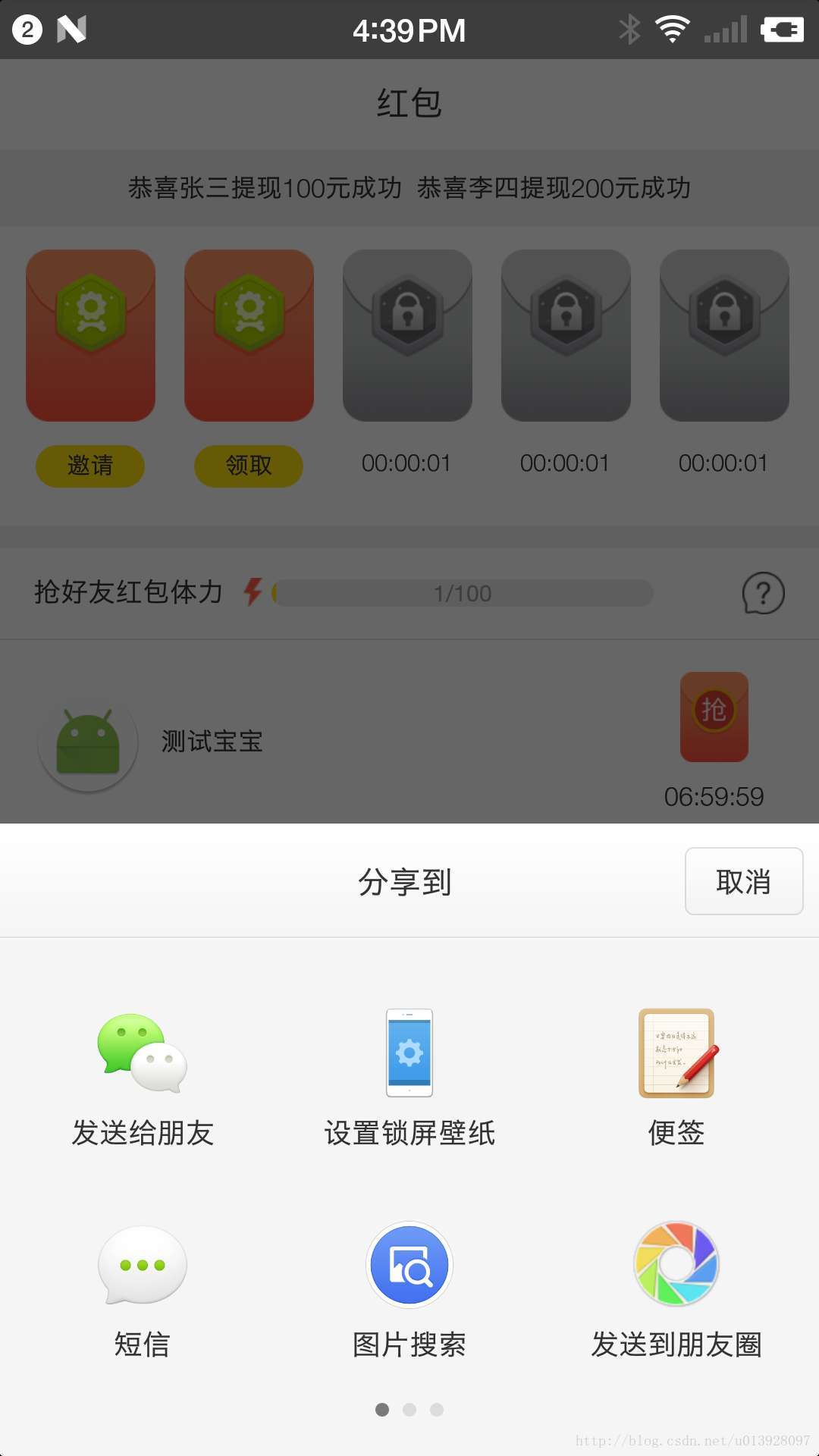
小編給大家分享一下Android布局如何生成分享圖片,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!




首先, 寫的不好的地方希望大家能理解一下!
然后,說一說自己的艱苦過程!因為沒有寫過這個功能,而公司又強需此功能,我也只好硬著頭皮在網上艱苦的尋找此類功能。找了2天,最后還是找到了一篇類似的文章,經過一些修改終于是實現了此功能!
核心類:
package app.makemone.ky.com.testapplication;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.os.Environment;
import android.util.Log;
import android.view.View;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
/**
* Created by Administrator on 2018/1/13.
*/
public class ImageUtils {
//然后View和其內部的子View都具有了實際大小,也就是完成了布局,相當與添加到了界面上。接著就可以創建位圖并在上面繪制了:
public static void layoutView(View v,int width,int height) {
// 整個View的大小 參數是左上角 和右下角的坐標
v.layout(0, 0, width, height);
int measuredWidth = View.MeasureSpec.makeMeasureSpec(width, View.MeasureSpec.EXACTLY);
int measuredHeight = View.MeasureSpec.makeMeasureSpec(10000, View.MeasureSpec.AT_MOST);
/** 當然,measure完后,并不會實際改變View的尺寸,需要調用View.layout方法去進行布局。
* 按示例調用layout函數后,View的大小將會變成你想要設置成的大小。
*/
v.measure(measuredWidth, measuredHeight);
v.layout(0, 0, v.getMeasuredWidth(), v.getMeasuredHeight());
}
public static String viewSaveToImage(View view,String child) {
Log.e("ssh","a");
/**
* View組件顯示的內容可以通過cache機制保存為bitmap
* 我們要獲取它的cache先要通過setDrawingCacheEnable方法把cache開啟,
* 然后再調用getDrawingCache方法就可 以獲得view的cache圖片了
* 。buildDrawingCache方法可以不用調用,因為調用getDrawingCache方法時,
* 若果 cache沒有建立,系統會自動調用buildDrawingCache方法生成cache。
* 若果要更新cache, 必須要調用destoryDrawingCache方法把舊的cache銷毀,才能建立新的。
*/
// view.setDrawingCacheEnabled(true);
// view.setDrawingCacheQuality(View.DRAWING_CACHE_QUALITY_HIGH);
//設置繪制緩存背景顏色
// view.setDrawingCacheBackgroundColor(Color.WHITE);
// 把一個View轉換成圖片
Bitmap cachebmp = loadBitmapFromView(view);
// aaa.setImageBitmap(cachebmp);//直接展示轉化的bitmap
//保存在本地 產品還沒決定要不要保存在本地
FileOutputStream fos;
try {
// 判斷手機設備是否有SD卡
boolean isHasSDCard = Environment.getExternalStorageState().equals(
android.os.Environment.MEDIA_MOUNTED);
if (isHasSDCard) {
// SD卡根目錄
File sdRoot = Environment.getExternalStorageDirectory();
Log.e("ssh",sdRoot.toString());
File file = new File(sdRoot, child+".png");
fos = new FileOutputStream(file);
} else
throw new Exception("創建文件失敗!");
//壓縮圖片 30 是壓縮率,表示壓縮70%; 如果不壓縮是100,表示壓縮率為0
cachebmp.compress(Bitmap.CompressFormat.PNG, 90, fos);
fos.flush();
fos.close();
} catch (Exception e) {
e.printStackTrace();
}
view.destroyDrawingCache();
return sharePic(cachebmp,child);
}
private static Bitmap loadBitmapFromView(View v) {
int w = v.getWidth();
int h = v.getHeight();
Bitmap bmp = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(bmp);
/** 如果不設置canvas畫布為白色,則生成透明 */
// c.drawColor(Color.WHITE);
v.layout(0, 0, w, h);
v.draw(c);
return bmp;
}
//保存在本地并一鍵分享
private static String sharePic(Bitmap cachebmp,String child) {
final File qrImage = new File(Environment.getExternalStorageDirectory(), child+".jpg");
if(qrImage.exists())
{
qrImage.delete();
}
try {
qrImage.createNewFile();
} catch (IOException e) {
e.printStackTrace();
}
FileOutputStream fOut = null;
try {
fOut = new FileOutputStream(qrImage);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
if(cachebmp == null)
{
return "";
}
cachebmp.compress(Bitmap.CompressFormat.JPEG, 100, fOut);
try {
fOut.flush();
fOut.close();
} catch (IOException e) {
e.printStackTrace();
}
// Toast.makeText(this, "保存成功 " + qrImage.getPath().toString(), Toast.LENGTH_SHORT).show();
return qrImage.getPath();
}
}總結:首先,得確認自己需要的功能和實現的思路!其次,就是尋找和編寫相關的邏輯代碼!最后,想說沒有實現不了 的功能就看自己怎么去實現!(代碼里面有相關功能實現說明)然后附上源碼一份:源碼
以上是“Android布局如何生成分享圖片”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。