您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文為大家分享了Android基礎控件RadioGroup的使用,供大家參考,具體內容如下
1.簡單介紹
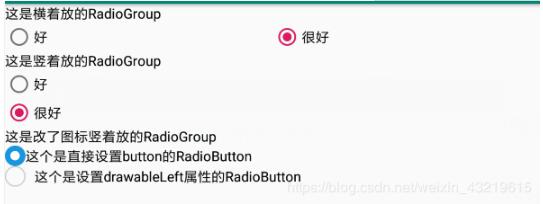
RadioGroup可以提供幾個選項供用戶選擇,但只能選擇其中的一個。其下面可以橫著或者豎著掛幾個RadioButton,也可以掛載其他控件(如TextView)。RadioGroup的相應事件一般不由下面的RadioButton響應,而是直接由RadioGroup響應。實現RadioGroup.OnCheckedChangeListener接口即可監聽RadioGroup。RadioButton也是派生自CompoundButton,也可以通過修改button屬性來修改圖標,但是通過button屬性修改往往會使文字和圖標挨得很近。這時候我們可以設置RadioButton的drawableLeft屬性和drawablePadding屬性來使圖標和文字挨得遠一點(同時把button屬性設置成@null)。下圖是RadioGroup的使用效果。

2.簡單使用
下面是RadioGroup的簡單實現代碼。
radio_group_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!--選中--> <item android:state_checked="true" android:drawable="@drawable/radio_choose"/> <!--普通狀態--> <item android:drawable="@drawable/radio_unchoose"/> </selector>
activity_radio_group.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RadioGroupActivity"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="#000000"
android:text="這是橫著放的RadioGroup"/>
<RadioGroup
android:id="@+id/rg_horizontal_demo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="false"
android:text="好"
android:textSize="18sp"
android:id="@+id/rb_horizontal_good"
android:textColor="#000000"/>
<RadioButton
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="false"
android:text="很好"
android:textSize="18sp"
android:id="@+id/rb_horizontal_very_good"
android:textColor="#000000"/>
</RadioGroup>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="#000000"
android:text="這是豎著放的RadioGroup"/>
<RadioGroup
android:id="@+id/rg_vertical_demo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:checked="false"
android:text="好"
android:textSize="18sp"
android:id="@+id/rb_vertical_good"
android:textColor="#000000"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:checked="false"
android:text="很好"
android:textSize="18sp"
android:id="@+id/rb_vertical_very_good"
android:textColor="#000000"/>
</RadioGroup>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="#000000"
android:text="這是改了圖標豎著放的RadioGroup"/>
<RadioGroup
android:id="@+id/rg_vertical_custom_demo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:button="@drawable/radio_button_selector"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:checked="false"
android:text="這個是直接設置button的RadioButton"
android:textSize="18sp"
android:id="@+id/rb_vertical_custom_good"
android:textColor="#000000"/>
<RadioButton
android:button="@null"
android:drawableLeft="@drawable/radio_button_selector"
android:drawablePadding="10dp"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:checked="false"
android:text="這個是設置drawableLeft屬性的RadioButton"
android:textSize="18sp"
android:id="@+id/rb_vertical_custom_very_good"
android:textColor="#000000"/>
</RadioGroup>
</LinearLayout>RadioGroupActivity.java
package xyz.strasae.androidlearn.my;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class RadioGroupActivity extends AppCompatActivity {
RadioGroup rg_horizontal_demo;
RadioGroup rg_vertical_demo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_group);
rg_horizontal_demo = findViewById(R.id.rg_horizontal_demo);
rg_vertical_demo = findViewById(R.id.rg_vertical_demo);
rg_horizontal_demo.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
RadioButton rb_temp = findViewById(radioGroup.getCheckedRadioButtonId());
Toast.makeText(RadioGroupActivity.this, String.format("你選擇了%s", rb_temp.getText().toString()), Toast.LENGTH_SHORT).show();
}
});
rg_vertical_demo.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
RadioButton rb_temp = findViewById(radioGroup.getCheckedRadioButtonId());
Toast.makeText(RadioGroupActivity.this, String.format("你選擇了%s", rb_temp.getText().toString()), Toast.LENGTH_SHORT).show();
}
});
}
}更多相關資訊:
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。