溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用RecyclerView怎么實現流式標簽單選多選功能,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
依賴的添加:
//瀑布流LayoutManager implementation 'com.google.android:flexbox:1.0.0' //RecyclerView implementation 'com.android.support:design:28.0.0'
三、使用方法
3.1、多選的實現
1、使用集合存儲需要存儲或者展示的數據
public static Set<Integer> positionSet = new HashSet<>(); //用于存儲選擇的位置 private boolean selectMode = true; //選擇模式 多選或者單選 true 多選 public Set<String> checkTYpeNameSet = new HashSet<>(); //用于存儲選擇項的名稱
2、實現流式布局的布局管理器
mRecyclerView = (RecyclerView) findViewById(R.id.recycler);
FlexboxLayoutManager manager = new FlexboxLayoutManager(this, FlexDirection.ROW, FlexWrap.WRAP){
@Override
public boolean canScrollVertically() {
return false;
}
};
mRecyclerView.setLayoutManager(manager);3、單條點擊事件的處理
mAdapter.setOnItemClickListener(new OnItemClickListener() {
@Override
public void OnItemClick(View view, int position) {
addOrRemove(position);
}
@Override
public void OnItemLongClick(View view, int position) {
}
});
private void addOrRemove(int position) {
if (positionSet.contains(position)) {
// 如果包含,則撤銷選擇
positionSet.remove(position);
checkTYpeNameSet.remove(mListData.get(position).getTagName());
} else {
// 如果不包含,則添加
positionSet.add(position);
checkTYpeNameSet.add(mListData.get(position).getTagName());
}
if (positionSet.size() == 0) {
// 如果沒有選中任何的item,則退出多選模式
mAdapter.notifyDataSetChanged();
selectMode = false;
} else {
// 更新列表界面,否則無法顯示已選的item
mAdapter.notifyDataSetChanged();
}
Log.e("info",positionSet.toString());
Toast.makeText(MultipleChoiceActivity.this,checkTYpeNameSet.toString(),Toast.LENGTH_SHORT).show();
}4、適配的寫法
public class MultipleRecyclerAdapter extends RecyclerView.Adapter<MultipleRecyclerAdapter.ViewHolder> {
private Context mContext;
private List<TestBean> mListData = new ArrayList<>();
private OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener mOnItemClickListener) {
this.mOnItemClickListener = mOnItemClickListener;
}
public MultipleRecyclerAdapter(Context mContext, List<TestBean> mListData) {
// mListData = new ArrayList<>();
this.mContext = mContext;
this.mListData = mListData;
}
public void update(List<TestBean> list){
if(list != null && list.size() > 0){
mListData.addAll(list);
notifyDataSetChanged();
}
}
class ViewHolder extends RecyclerView.ViewHolder{
TextView typeTv;
CheckableLayout rootLayout;
public ViewHolder(@NonNull View itemView) {
super(itemView);
typeTv = (TextView) itemView.findViewById(R.id.alive_type_tv);
rootLayout = (CheckableLayout) itemView.findViewById(R.id.root_layout);
}
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
if(mContext == null){
mContext = viewGroup.getContext();
}
View view = LayoutInflater.from(mContext).inflate(R.layout.item_recycler,viewGroup,false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull final ViewHolder holder, int position) {
Set<Integer> positionSet = MultipleChoiceActivity.positionSet;
//檢查set里是否包含position,包含則顯示選中的背景色,不包含則反之
if (positionSet.contains(position)) {
holder.rootLayout.setChecked(true);
holder.typeTv.setTextColor(mContext.getResources().getColor(R.color.white));
} else {
holder.rootLayout.setChecked(false);
holder.typeTv.setTextColor(mContext.getResources().getColor(R.color.grey_60));
}
TestBean bean = mListData.get(position);
holder.typeTv.setText(bean.getTagName());
if(mOnItemClickListener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int pos = holder.getLayoutPosition();
mOnItemClickListener.OnItemClick(holder.itemView, pos);
holder.rootLayout.setChecked(true);
}
});
}
}
@Override
public int getItemCount() {
return mListData != null ? mListData.size() : 0;
}
}5、單條布局的XML文件
<?xml version="1.0" encoding="utf-8"?> <com.lhx.flowtagdemo.recycler.CheckableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="8dp" android:layout_marginTop="6dp" android:id="@+id/root_layout" android:background="@drawable/type_select_bg_color" xmlns:tools="http://schemas.android.com/tools"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingRight="18dp" android:paddingLeft="18dp" android:gravity="center" android:textSize="14sp" tools:text="醫藥" android:id="@+id/alive_type_tv" android:textColor="#60000000" android:paddingBottom="10dp" android:paddingTop="10dp" /> </com.lhx.flowtagdemo.recycler.CheckableLayout>
6、CheckableLayout的使用說明:
實現了Checkable接口,可用于布局的選擇,設置選擇的樣式
public class CheckableLayout extends RelativeLayout implements Checkable {
private static final int[] CHECKED_STATE_SET = {android.R.attr.state_checked};
private boolean mChecked;
public CheckableLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public void setChecked(boolean b) {
if (b != mChecked){
mChecked = b;
refreshDrawableState();
}
}
@Override
public boolean isChecked() {
return mChecked;
}
@Override
public void toggle() {
setChecked(!mChecked);
}
@Override
protected int[] onCreateDrawableState(int extraSpace) {
final int[] drawableState = super.onCreateDrawableState(extraSpace + 1);
if (isChecked()) mergeDrawableStates(drawableState, CHECKED_STATE_SET);
return drawableState;
}
}3.2、單選的實現
單選和多選的代碼幾乎完全一致, 只需要修改一部分
1、去除記錄選擇名稱的集合, 將選擇模式設置為false
public static Set<Integer> positionSet = new HashSet<>(); private boolean selectMode = false; //選擇模式 多選或者單選 true 多選
2 、單條點擊事件需要進行修改
mAdapter.setOnItemClickListener(new OnItemClickListener() {
@Override
public void OnItemClick(View view, int position) {
if (selectMode) {
// 如果當前處于多選狀態,則進入多選狀態的邏輯
// 維護當前已選的position
addOrRemove(position);
} else {
// 如果不是多選狀態,則進入單選事件的業務邏輯
if (!positionSet.contains(position)) {
// 選擇不同的單位時取消之前選中的單位
positionSet.clear();
}
addOrRemove(position);
}
String kindName = mListData.get(position).getTagName();
Toast.makeText(SingleChoiceActivity.this, kindName, Toast.LENGTH_SHORT).show();
}
@Override
public void OnItemLongClick(View view, int position) {
}
});
private void addOrRemove(int position) {
if (positionSet.contains(position)) {
// 如果包含,則撤銷選擇
positionSet.remove(position);
} else {
// 如果不包含,則添加
positionSet.add(position);
}
if (positionSet.size() == 0) {
// 如果沒有選中任何的item,則退出多選模式
mAdapter.notifyDataSetChanged();
selectMode = false;
} else {
// 更新列表界面,否則無法顯示已選的item
mAdapter.notifyDataSetChanged();
}
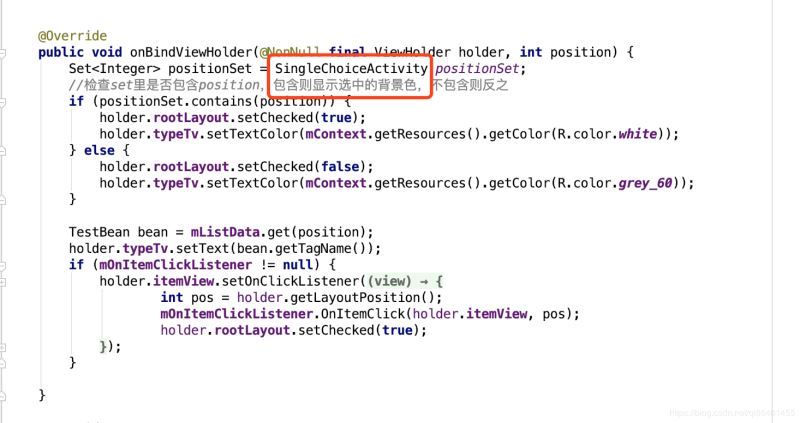
}3、Adapter中數據綁定的集合需要更換

關于使用RecyclerView怎么實現流式標簽單選多選功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。