溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
好久沒有寫博客了,趁著年末,總結了下最近一年所遇到的一些技術問題,還有一些自定義控件,比如倒計時功能
首先倒計時的實現方式
1.Handler
2.Timer
3.RxJava
4.ValueAnimator
5.其他
這些方式中,我選擇了ValueAnimator,主要是它的API比較友好,不需要我們去封裝太多東西,具體的使用方式我就不單獨寫了,下面的代碼都有備注
項目地址
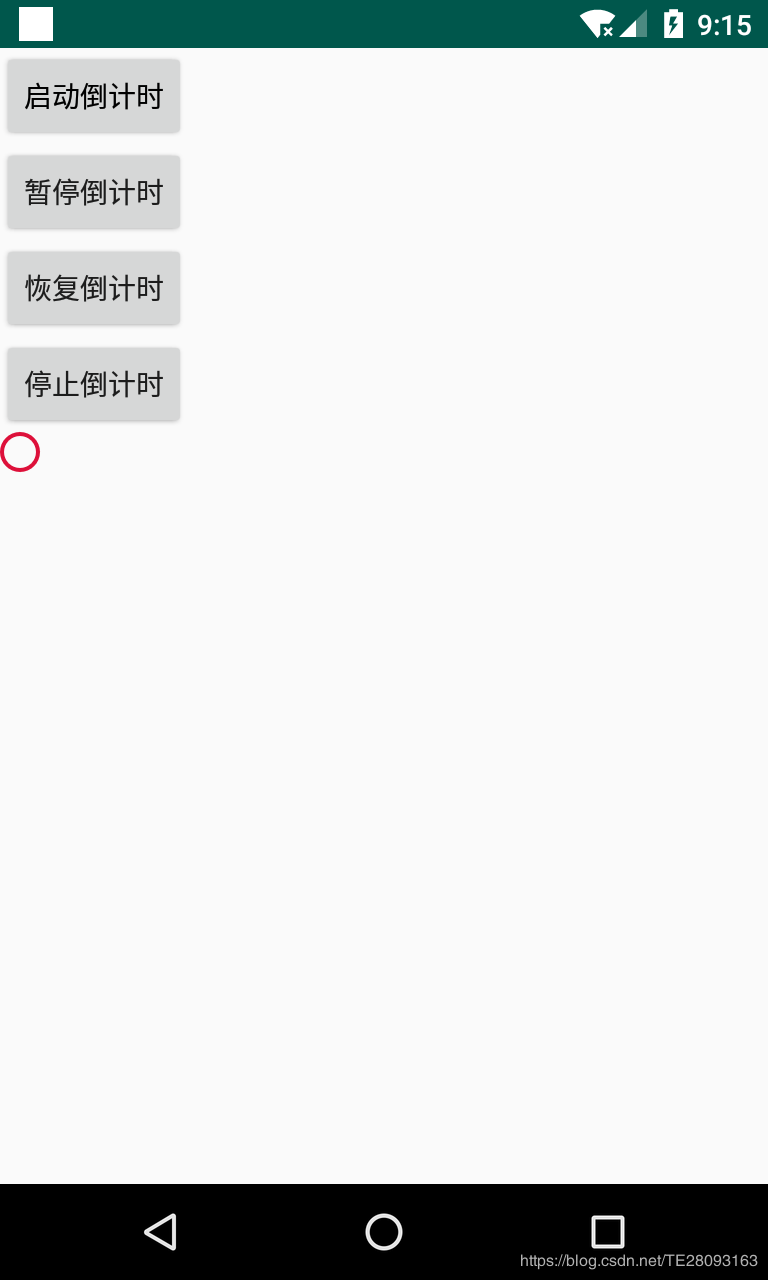
項目圖片

代碼實現:
package com.example.countdownview;
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.ValueAnimator;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
import android.view.animation.LinearInterpolator;
public class CountDownView extends View {
//圓輪顏色
private int mRingColor;
//圓輪寬度
private float mRingWidth;
//寬度
private int mWidth;
//高度
private int mHeight;
private Paint mPaint;
//圓環的矩形區域
private RectF mRectF;
//
private int mCountdownTime;
private float mCurrentProgress;
private OnCountDownFinishListener mListener;
ValueAnimator valueAnimator;
public CountDownView(Context context) {
this(context, null);
}
public CountDownView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CountDownView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CountDownView);
mRingColor = a.getColor(R.styleable.CountDownView_ringColor, Color.RED);
mCountdownTime = a.getInteger(R.styleable.CountDownView_countdownTime, 10);
mRingWidth=a.getDimension(R.styleable.CountDownView_ringWidth,2);
a.recycle();
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
/**
*圓環
*/
//顏色
mPaint.setColor(mRingColor);
//空心
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setAntiAlias(true); // 消除鋸齒
//寬度
mPaint.setStrokeWidth(mRingWidth);
}
public void setCountdownTime(int mCountdownTime) {
this.mCountdownTime = mCountdownTime;
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
mWidth = getMeasuredWidth();
mHeight = getMeasuredHeight();
mRectF = new RectF(0 + mRingWidth / 2, 0 + mRingWidth / 2,
mWidth - mRingWidth / 2, mHeight - mRingWidth / 2);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawArc(mRectF, -90, mCurrentProgress, false, mPaint);
}
private ValueAnimator getValA(long countdownTime) {
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, 100);
valueAnimator.setDuration(countdownTime);
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.setRepeatCount(0);
return valueAnimator;
}
/**
* 開始倒計時
*/
public void startCountDown() {
setClickable(false);
valueAnimator = getValA(mCountdownTime * 1000);
//狀態更新監聽
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float i = Float.valueOf(String.valueOf(animation.getAnimatedValue()));
mCurrentProgress = (int) (360 * (i / 100f));
invalidate();
}
});
valueAnimator.start();
//狀態變化結束監聽
valueAnimator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
//倒計時結束回調
if (mListener != null) {
mListener.countDownFinished();
}
setClickable(true);
}
});
}
/**
* 恢復
*/
public void resumeCountDown(){
if (valueAnimator!=null){
valueAnimator.resume();
}
}
/**
* 暫停
*/
public void pauseCountDown(){
if (valueAnimator!=null){
valueAnimator.pause();
}
}
/**
* 停止倒計時
*/
public void stopCountDown(){
if (valueAnimator!=null){
valueAnimator.cancel();
}
}
public void setCountDownFinishListener(OnCountDownFinishListener mListener) {
this.mListener = mListener;
}
public interface OnCountDownFinishListener {
void countDownFinished();
}
}
總結
以上所述是小編給大家介紹的Android倒計時功能的實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。