您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Spring Boot 2.X怎么解決跨域問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、什么是源和跨域
源(origin)就是協議、域名和端口號。
URL由協議、域名、端口和路徑組成,如果兩個URL的協議、域名和端口全部相同,則表示他們同源。否則,只要協議、域名、端口有任何一個不同,就是跨域。
對https://www.baidu.com/index.html進行跨域比較:
| URL | 是否跨域 | 原因 |
|---|---|---|
| https://www.baidu.com/more/index.html | 不跨域 | 三要素相同 |
| https://map.baidu.com/ | 跨域 | 域名不同 |
| http://www.baidu.com/index.html | 跨域 | 協議不同 |
| https://www.baidu.com:81/index.html | 跨域 | 端口號不同 |
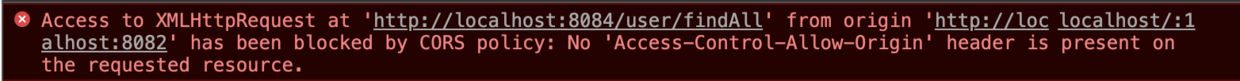
隨著前后端分離開發的越來越普及,會經常遇到跨域的問題,當我們在瀏覽器中看到這樣的錯誤時,就需要意識到遇到了跨域:

二、什么是同源策略?
同源策略(Same origin policy)是一種約定,它是瀏覽器最核心也最基本的安全功能,如果缺少了同源策略,則瀏覽器的正常功能可能都會受到影響。可以說Web是構建在同源策略基礎之上的,瀏覽器只是針對同源策略的一種實現。
同源策略又分為以下兩種:
DOM同源策略:禁止對不同源頁面DOM 進行操作。這里主要場景是iframe跨域的情況,不同域名的iframe是限制互相訪問的。
XMLHttpRequest同源策略:禁止使用XHR對象向不同源的服務器地址發起HTTP請求。
三、Spring Boot跨域解決方案
本例使用Spring Boot 2.1.2.RELEASE演示,分別用8080和8081端口啟動,部分代碼如下:
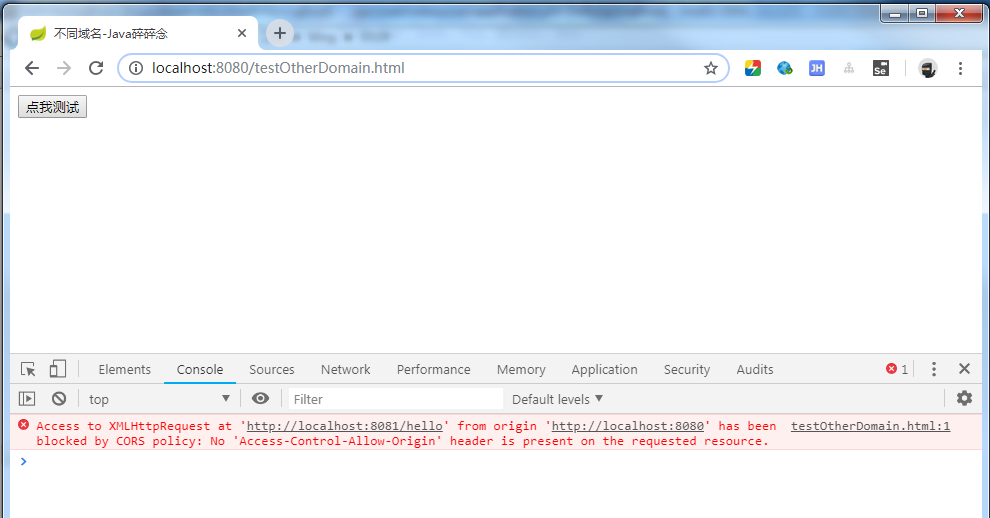
跨域頁面:testOtherDomain.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>不同域名-Java碎碎念</title> </head> <body> <button id="b1">點我測試</button> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script> $("#b1").click(function () { $.ajax({ url: "http://localhost:8081/hello", type: "post", success:function (res) { console.log(res); } }) }); </script> </body> </html>
接口類:HelloController
package com.example.helloSpringBoot.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@RequestMapping("/hello")
public String HelloSpring (){
return "hello Java碎碎念!";
}
}未解決跨域前運行截圖:

在Spring Boot 2.X應用程序中可以使用注解@CrossOrigin,也可以通過使用WebMvcConfigurer對象來定義全局CORS配置。
1、@CrossOrigin注解示例代碼
package com.example.helloSpringBoot.controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@CrossOrigin
@RequestMapping("/hello")
public String HelloSpring (){
return "hello Java碎碎念!";
}
}2. WebMvcConfigurer對象示例代碼
package com.example.helloSpringBoot.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class MyConfiguration {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/*")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT","PATCH")
.maxAge(3600);
}
};
}
}按照上面兩種方式的一種配置完成后,即可實現對跨域的支持,運行成功截圖如下:

關于“Spring Boot 2.X怎么解決跨域問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。