溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
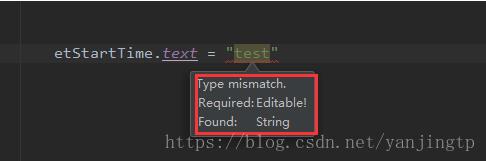
在kotlin中可以不用使用findViewById來初始化控件,但是在給EditText賦值時使用editText.text = "value"時會提示Type mismatch,這是因為EditText在推斷types時出現問題。

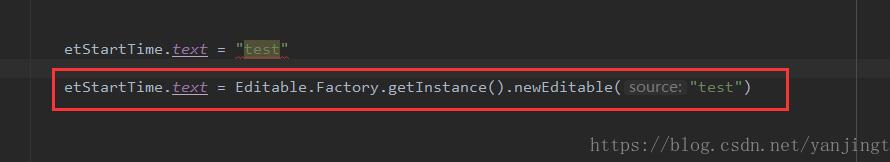
為了避免types不匹配,使用Editable類的Factory內部類,來解決這個問題。
etStartTime.text = Editable.Factory.getInstance().newEditable("test")

補充知識:kotlin TextView、EditText的相關監聽的常用使用
kotlin TextView、EditText的相關點擊監聽、長按監聽、輸入變化監聽等的常用使用
會與以前的Android Java寫法有一點點的區別。
//TextView點擊監聽 兩種方式
//①
TextView.setOnClickListener {//這里寫實現的功能}
//②
TextView.setOnClickListener(object :OnClickListener{
override fun onClick(v: View?) {//這里寫實現的功能}
})
//TextView長按監聽 兩種方式
//①
TextView.setOnLongClickListener {
//這里寫實現的功能
true}
//②
TextView..setOnLongClickListener(object : OnLongClickListener {
override fun onLongClick(v: View?): Boolean {
//這里寫實現功能
return true
}
})
EditText監聽與TextView幾乎一樣,但是它有輸入內容變化的監聽。
//EditText點擊和長按監聽 同TextView寫法一樣。下面寫一個監聽輸入變化的方法 兩種
//①、當前頁,繼承TextWatcher【例如:class XXXActivity : BaseActivity(), TextWatcher】
EditText.addTextChangedListener(this)//監聽當前this,然后重寫三個方法(輸入后,輸入前,輸入文字產生變化)
override fun afterTextChanged(s: Editable?) {
//輸入后的監聽
}
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {
//輸入后的監聽
}
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) {
//輸入文字產生變化的監聽
}
//②、另一種寫法,直接監聽
EditText.addTextChangedListener(object : TextWatcher {
override fun afterTextChanged(s: Editable?) {//輸入后的監聽}
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {//輸入后的監聽}
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) {//輸入文字產生變化的監聽}
})
有什么問題歡迎留言討論
以上這篇kotlin中EditText賦值Type mismatch方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。