溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么在pringboot中使用vue實現一個sso單點登錄功能,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
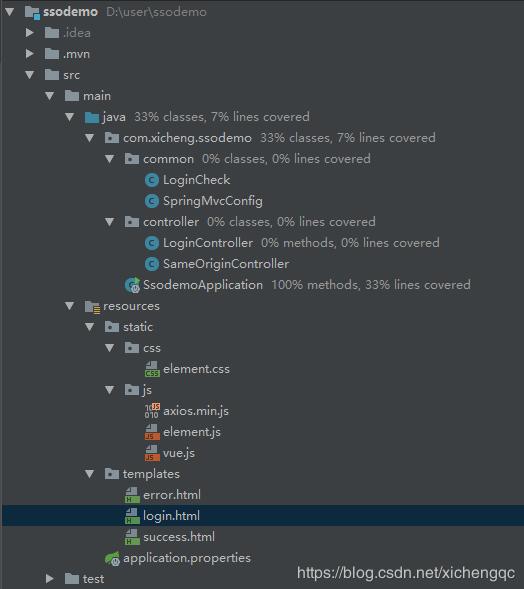
項目結構:

開發工具:idea, maven3
靜態文件下載地址
1.pom文件:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.2.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.xicheng</groupId> <artifactId>ssodemo</artifactId> <version>0.0.1-SNAPSHOT</version> <name>ssodemo</name> <description>Demo project for Spring Boot</description> <properties> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
2.MVC頁面跳轉配置類,如果請求直接跳轉頁面,采用該配置可以減少controller中代碼的編寫
package com.xicheng.ssodemo.common;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @author xichengxml
* @date 2019/2/13 16:56
*/
@Configuration
public class SpringMvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("login").setViewName("login");
registry.addViewController("success").setViewName("success");
registry.addViewController("error").setViewName("error");
}
}3.核心校驗類編寫
package com.xicheng.ssodemo.common;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
/**
* @author xichengxml
* @date 2019/2/13 16:19
* 登錄校驗工具類
*/
public class LoginCheck {
/** 用戶名 */
private static final String USERNAME = "uname";
/** 密碼 */
private static final String PASSWORD = "pwd";
/** cookie鍵 */
public static final String COOKIE_KEY = "sso";
/** cookie值 */
public static final String COOKIE_VAL = "ssocookie";
/**
* 校驗用戶名和密碼
* @param userName 登錄用戶名
* @param password 登錄密碼
* @return 成功返回true; 失敗返回false
*/
public static boolean checkLogin(String userName, String password) {
return USERNAME.equals(userName) && PASSWORD.equals(password);
}
/**
* 校驗cookie
* @param request
* @return
*/
public static boolean checkCookie(HttpServletRequest request) {
Cookie[] cookies = request.getCookies();
if (cookies != null && cookies.length != 0) {
for (Cookie cookie : cookies) {
if (COOKIE_KEY.equals(cookie.getName()) && COOKIE_VAL.equals(cookie.getValue())) {
return true;
}
}
}
return false;
}
}4.核心登錄controller編寫
package com.xicheng.ssodemo.controller;
import com.xicheng.ssodemo.common.LoginCheck;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletResponse;
/**
* @author xichengxml
* @date 2019/2/13 16:31
*/
@Controller
public class LoginController {
/**
* 登錄成功后保存cookie在域下,返回登錄成功頁
* @param uname
* @param pwd
* @param response
* @return
*/
@RequestMapping("/do-login")
public String doLogin(String uname, String pwd, HttpServletResponse response) {
if (LoginCheck.checkLogin(uname, pwd)) {
Cookie cookie = new Cookie(LoginCheck.COOKIE_KEY, LoginCheck.COOKIE_VAL);
cookie.setPath("/");
response.addCookie(cookie);
return "success";
}
return "error";
}
}5.登錄controller編寫
package com.xicheng.ssodemo.controller;
import com.xicheng.ssodemo.common.LoginCheck;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
/**
* @author xichengxml
* @date 2019/2/13 17:53
*/
@Controller
public class SameOriginController {
/**
* cookie存在,登錄成功;否則返回登錄頁
* @param request
* @return
*/
@RequestMapping("/login01")
public String demo01(HttpServletRequest request) {
return LoginCheck.checkCookie(request) ? "success" : "login";
}
@RequestMapping("/login02")
public String demo02(HttpServletRequest request) {
return LoginCheck.checkCookie(request) ? "success" : "login";
}
}6.登錄頁面及成功失敗頁面編寫
<!-- login.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登錄</title>
<script src="/js/vue.js" type="text/javascript"></script>
<script src="/js/element.js" type="text/javascript"></script>
<script src="/js/axios.min.js" type="text/javascript"></script>
<link href="/css/element.css" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="app">
<el-input v-model="uname" placeholder="請輸入用戶名"></el-input>
<el-input v-model="pwd" placeholder="請輸入密碼"></el-input>
<el-button @click="submit" type="primary">登錄</el-button>
</div>
<script>
new Vue({
el: "#app",
data: {
uname: '',
pwd: ''
},
methods: {
submit: function () {
// 獲取用戶名和密碼
var uname = this.uname;
var pwd = this.pwd;
// 發送http請求
axios.get("do-login", {params: {uname: uname, pwd: pwd}})
.then(function (response) {
if(response.status == 200) {
location.href = "/success";
} else {
location.href = "/error";
}
})
.catch(function (error) {
alert("error--" + error);
})
}
}
});
</script>
</body>
</html><!-- success.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>成功頁面</title> </head> <body> This is success page! </body> </html>
<!-- error.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>錯誤頁面</title> </head> <body> This is error page! </body> </html>
關于怎么在pringboot中使用vue實現一個sso單點登錄功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。