您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹iOS如何使用Swipe手勢和動畫實現循環播放圖片,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
主要想法
添加3個ImageView展示圖片,實現圖片的無限循環。
使用Swipe手勢識別用戶向右或向左滑動圖片。
使用CATransition給ImageView.layer添加動畫,展示圖片更換的效果。
實現
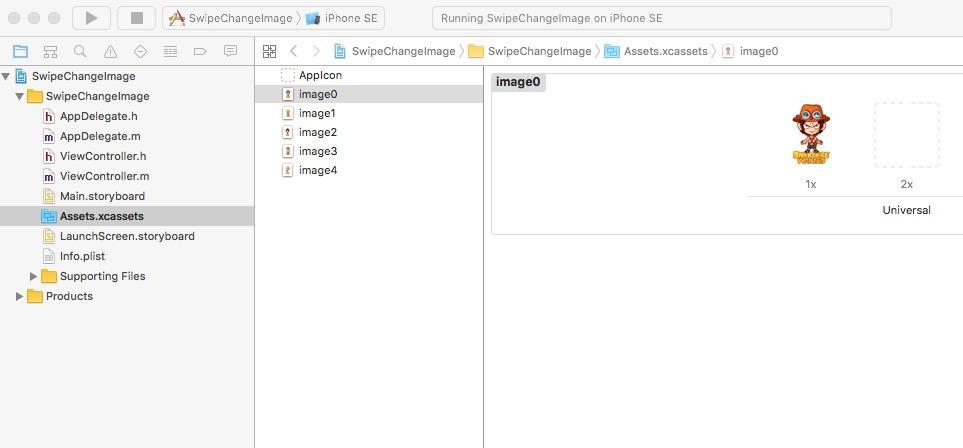
在storyboard添加三個UIImageView,用來展示圖片。而數組imageArray則用來保存圖片對象。
@interface ViewController () @property (strong, nonatomic) IBOutlet UIImageView *middleImage; @property (strong, nonatomic) IBOutlet UIImageView *leftImage; @property (strong, nonatomic) IBOutlet UIImageView *rightImage; @property (strong, nonatomic) NSMutableArray *imageArray; @end
在viewDidLoad方法中設置一些初始參數
- (void)viewDidLoad {
[super viewDidLoad];
[self initData];
[self initView];
[self circleSwipeToMiddleImage];
}
- (void)initData {
self.imageArray = [NSMutableArray new];
NSString *imageName;
for (int i = 0; i < 5; i++) {
imageName = [NSString stringWithFormat:@"image%i", i];
[self.imageArray addObject:[UIImage imageNamed:imageName]];
}
}中間的UIImageView(middleImage)最開始展示的第一張圖。
- (void)initView {
self.middleImage.image = self.imageArray[0];
//在imageView中添加外框,比較容易區分三張圖片的位置
[self addBorder:self.middleImage];
[self addBorder:self.leftImage];
[self addBorder:self.rightImage];
}
- (void)addBorder:(UIImageView *)imageView {
imageView.layer.borderWidth = 1.0;
imageView.layer.borderColor = [UIColor lightGrayColor].CGColor;
}接著在self.view上添加swipe手勢,分別是向左和向右輕掃。swipe手勢必須要指定direction輕掃方向,否則默認是向右輕掃。
#pragma mark - 圖片循環播放
- (void)circleSwipeToMiddleImage {
UISwipeGestureRecognizer *gesture1 = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(circleSwipeImageToRight)];
gesture1.direction = UISwipeGestureRecognizerDirectionRight;
self.view.userInteractionEnabled = YES;
UISwipeGestureRecognizer *gesture2 = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(circleSwipeImageToLeft)];
gesture2.direction = UISwipeGestureRecognizerDirectionLeft;
[self.view addGestureRecognizer:gesture1];
[self.view addGestureRecognizer:gesture2];
}然后實現輕掃響應方法。
向右輕掃,middleImage顯示下一張圖片,則圖片的下標index是當前展示圖片的下標 + 1。而為了實現無限循環并不超出數組的下標范圍,則需要%圖片數據的張數。
/**
向右輕掃響應方法
*/
- (void)circleSwipeImageToRight {
UIImage *currentImage = self.middleImage.image;
NSInteger index = [self.imageArray indexOfObject:currentImage];
index = (index + 1) % self.imageArray.count;
[self changeAnimation:index toRight:YES];
}向左輕掃,middleImage顯示上一張圖片,則圖片的下標index是當前展示圖片的下標 - 1。而為了實現無限循環并不超出數組的下標范圍,則需要加上圖片的張數之后在%圖片的張數。
/**
向左輕掃響應方法
*/
- (void)circleSwipeImageToLeft {
UIImage *currentImage = self.middleImage.image;
NSInteger index = [self.imageArray indexOfObject:currentImage];
index = (index - 1 + self.imageArray.count) % self.imageArray.count;
[self changeAnimation:index toRight:NO];
}最后是對middleImage.layer添加動畫。
#pragma mark - 添加動畫
/**
為middleImage添加動畫效果
@param index 圖片數組下標
@param toRight 是否是向右滑動
*/
- (void)changeAnimation:(NSInteger)index toRight:(BOOL)toRight {
CATransition *transition = [CATransition animation];
transition.type = kCATransitionReveal; //設置動畫過渡的方式
if (toRight) {
//向右滑動,則圖片是由左向右運動
transition.subtype = kCATransitionFromLeft;
}
else {
//向左滑動,則圖片是由右向左運動
transition.subtype = kCATransitionFromRight;
}
//將動畫添加middleIamge.layer上
[self.middleImage.layer addAnimation:transition forKey:nil];
NSInteger count = self.imageArray.count;
if (index >= 0 && index < count) {
//更改middleImage展示的圖片
self.middleImage.image = self.imageArray[index];
}
}還有,圖片可以選中了之后直接拉到項目的Assets.xcassets里面

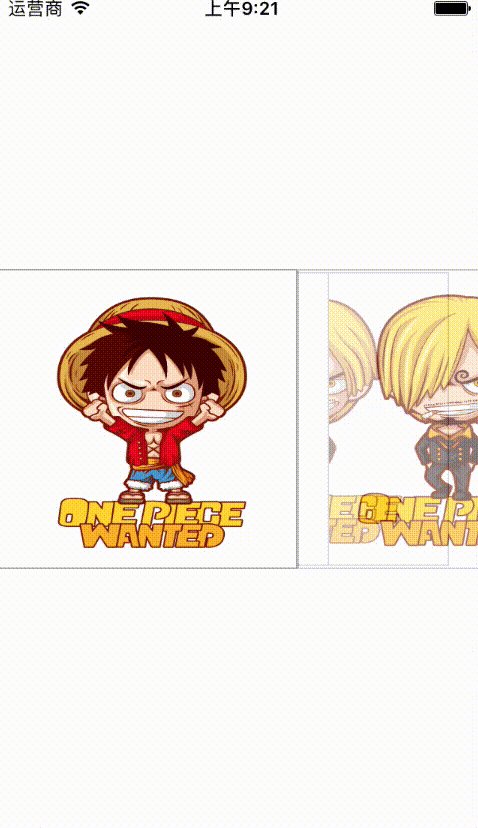
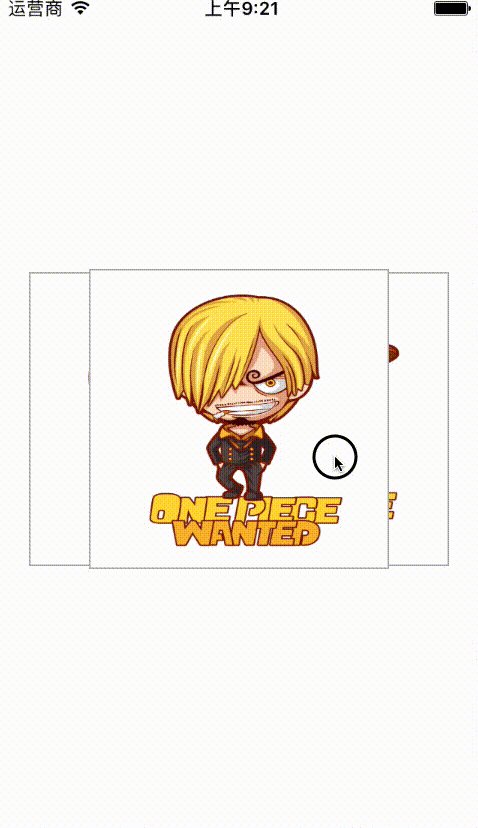
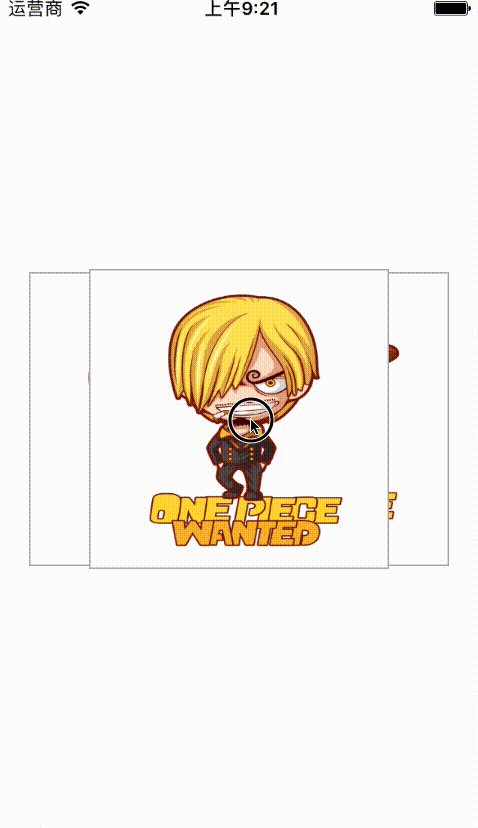
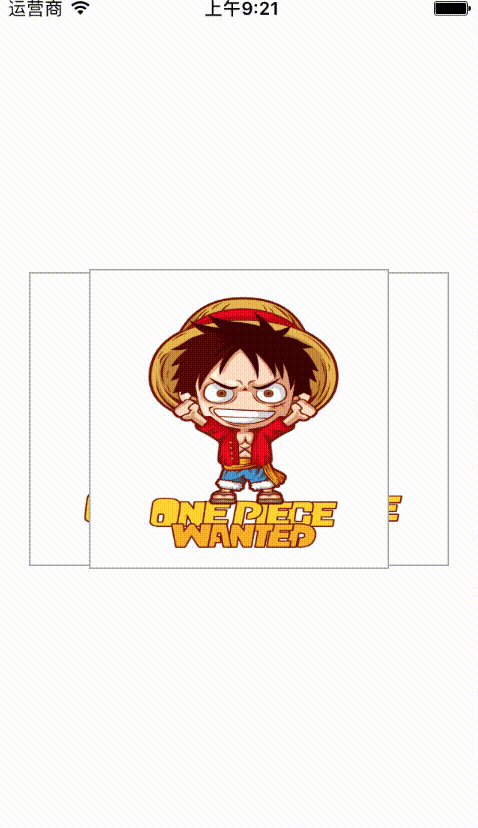
最終效果如下:

其實在這個項目中,leftImage和rightImage都沒有顯示圖片,可以去掉,為了展示有多張圖片的效果,可以在middleImage后面添加一個加了邊框的UIView。
而在這個項目中,有一個局限,就是transition.type 只能指定是kCATransitionReveal格式,其他的格式的過渡效果都比較差。可以使leftImage和rightImage展示圖片,然后將位置調整一下,并且修改transition.type看一下效果。下面是更改為kCATransitionPush的效果。

以上是“iOS如何使用Swipe手勢和動畫實現循環播放圖片”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。