您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
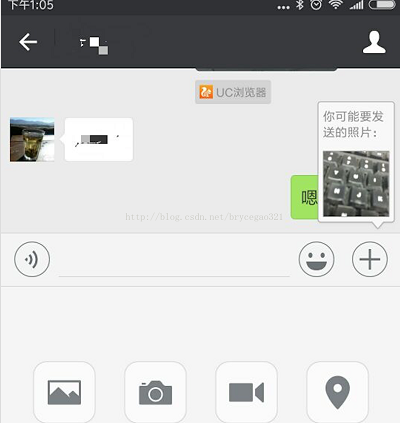
如果你剛剛拍攝了圖片,在使用微信/QQ發生消息時會顯示“你可能要發送的圖片”,

實現原理:
1、打開或重新進入聊天窗口時查詢圖庫最新的照片, 對比拍照時間和當前時間的差,當低于閾值(例如一分鐘)時就顯示出來。 PS:閾值是邏輯上判斷是否最近的依據。優點:總能找到最近拍攝的圖片; 缺點:每次都要查詢圖片數據,響應較慢。
2、注冊圖庫變化監聽(觀察者模式), 響應圖庫的增刪改事件, 拿到變化圖片數據后做對應的邏輯。 優點: 實時響應; 缺點:影響性能, 在注冊監聽前拿不到變化數據。
實現方式:
1、在info.plist文件中添加訪問相機數據的權限。

2、在啟動應用后要獲取相機權限, 調用PHPhotoLibrary.requestAuthoriztion方法,提示內容是plist對應相機權限字段內容(PS:跟Android的動態權限獲取是一個套路)。
3、獲取相機權限后,要緩存所有PHAsset類型的照片記錄(不包含圖片二進制數據,所有不用擔心內存溢出); 緩存所有圖片記錄是為了后續比較變化使用, 邏輯上是變化前數據。
4、觀察者模式的register, 注意在適當的地方要執行unregisterChangeObserver。
5、在回調函數photoLibraryDidChange里做圖庫變化后的邏輯, 這里的PHChange類可以跟前面緩存的變化前數據比較并得到變化的部分(包括新增、刪除、修改,厲害了; Android沒有這么方便的API。。。)。
6、使用DispatchQueue.main.async是主線程異步執行, 作用同Android主線程Handler的sendMessage。這是觀察者模式的標準做法,避免阻塞通知隊列。
7、使用PHCachingImageManager取出PHAsset的圖片數據ImageView對象。
8、顯示到UI里。
參考代碼:
import UIKit
import Photos //使用圖庫功能時必須引用這個包
//顯示最近拍攝的照片為縮略圖
class ViewController: UIViewController, PHPhotoLibraryChangeObserver {
var assetsFetchResults:PHFetchResult<PHAsset>!
var imageManager: PHCachingImageManager! //帶緩存的圖片管理對象
var imageView: UIImageView! //用于顯示縮略圖
var assetGridThumbnailSize: CGSize! //縮略圖大小
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
imageView = UIImageView()
imageView.frame = CGRect(x: 50, y: 50, width: 100, height: 100)
imageView.contentMode = .scaleAspectFit
imageView.clipsToBounds = true
self.view.addSubview(imageView)
self.imageManager = PHCachingImageManager() //初始化和充值緩存
let scale = UIScreen.main.scale //像素比
assetGridThumbnailSize = CGSize(width: imageView.frame.width*scale,
height: imageView.frame.height*scale)
//申請權限
PHPhotoLibrary.requestAuthorization({ (status) in
if status != .authorized {
return
}
//獲取所有圖片資源(按照創建時間排序)
let allPhotoOptions = PHFetchOptions()
allPhotoOptions.sortDescriptors = [NSSortDescriptor(key: "creationDate",
ascending: false)] //排序方式
allPhotoOptions.predicate = NSPredicate(format: "mediaType = %d",
PHAssetMediaType.image.rawValue) //類型
self.assetsFetchResults = PHAsset.fetchAssets(with: .image,
options: allPhotoOptions) //查詢照片類型
var i = 0
while i<self.assetsFetchResults.count {
let asset = self.assetsFetchResults[i]
print(" 創建時間:\(asset.creationDate?.description)") //打印所有圖片的創建時間
i += 1
}
if (self.assetsFetchResults.count > 0) {
//顯示最近一張拍攝的圖片(也可以根據拍攝時間遠近決定是否要顯示)
self.imageManager.requestImage(for: self.assetsFetchResults[0], //最近一張圖片
targetSize: self.assetGridThumbnailSize,
contentMode: .aspectFill,
options: nil, resultHandler: { (image, info) in
self.imageView.image = image //取出圖像并顯示出來
})
}
print("圖片數量:\(self.assetsFetchResults?.count)")
//注冊監聽資源變化
PHPhotoLibrary.shared().register(self) //刪除是unregisterChangeObserver
})
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func photoLibraryDidChange(_ changeInstance: PHChange) {
guard let changes = changeInstance.changeDetails(for: self.assetsFetchResults as! PHFetchResult<PHObject>) else {
return
}
//異步執行,避免阻塞圖片變化事件隊列
DispatchQueue.main.async {
if let result = changes.fetchResultAfterChanges as? PHFetchResult<PHAsset> {
self.assetsFetchResults = result //差異結果
}
//判斷是否有新增圖片或刪除圖片的情況
if !changes.hasIncrementalChanges || changes.hasMoves {
return
} else {
print("圖片數據有變化")
if let indexs = changes.changedIndexes, indexs.count>0 { //不顯示0的情況
print("有\(indexs.count)張圖片發生變化")
}
if let removes = changes.removedIndexes, removes.count>0 {
print("刪除了\(removes.count)張圖片")
}
if let inserts = changes.insertedIndexes, inserts.count>0 {
//有新增圖片
print("新增了\(inserts.count)張圖片")
let picture = self.assetsFetchResults[inserts.first!]
self.imageManager.requestImage(for: picture,
targetSize: self.assetGridThumbnailSize,
contentMode: .aspectFill,
options: nil, resultHandler: { (image, option) in
self.imageView.image = image //取出圖像并顯示出來
})
}
}
}
}
}
以上所述是小編給大家介紹的iOS實現微信/QQ顯示最近拍攝圖片的功能實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。