您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
IOS 中UIKit-UIPageControl利用delegate定位圓點位置
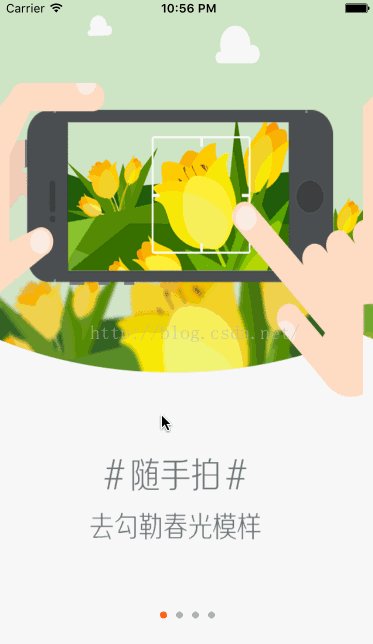
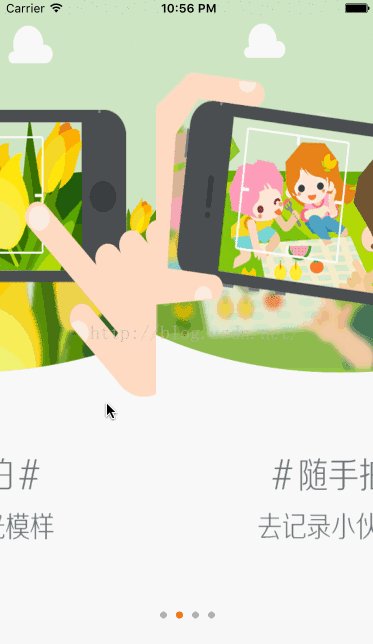
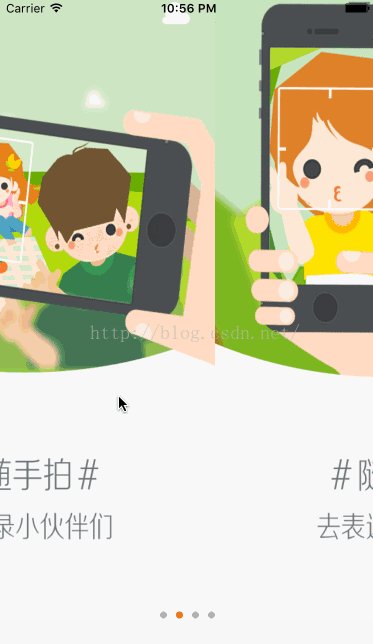
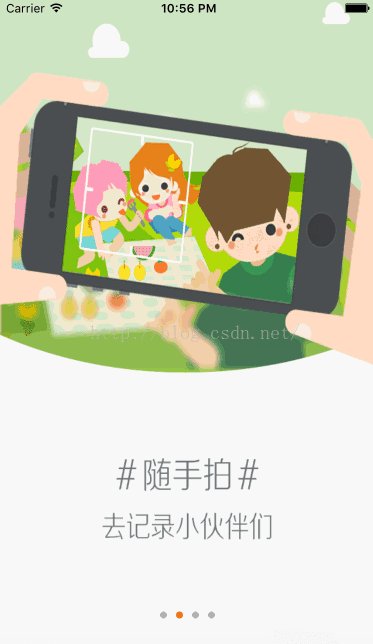
在UIScrollView中會添加UIPageControl作為頁碼標識,可以讓用戶清楚的知道當前的頁數。我們需要優化的一點是讓pageControl的小圓點精確的跟著scrollView而定位。我們先來看一下效果圖:

我們發現,當圖片拖動不到一半的時候,pageControl的圓點定位到前一張圖,圖片拖動超過一半的時候,定位到下一張圖。這里就需要四舍五入的計算了。
我們可以利用協議 delegate 去做這件事情。
首先,我們要為當前我們設置的這個scrollView添加代理:
scrollView.delegate = self;
這里必須要讓當前類去遵守 UIScrollViewDelegate 協議。
在 UIScrollViewDelegate 中,有這么一個方法,只要scrollView滾動就可以觸發。我們可以在這個方法中去實現。
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
// 用水平移動的距離除以寬度等于頁數,但是并沒有精確
double page = scrollView.contentOffset.x / scrollView.width;
// 采用四舍五入來確定更靠近哪一頁,并設置(下面是一個四舍五入的小技巧,+ 0.5 再向下取整即可)
self.pageControl.currentPage = (int)(page + 0.5);
}
分析舉例說明:(page = 0 為第一張圖片,page = 1 為第二張圖片,以此類推)
page = 0.95,更接近第二張圖片,page + 0.5 = 1.45,(int)1.45 = 1
page = 1.21,更接近第二張圖片,page + 0.5 = 1.71,(int)1.71 = 1
page = 1.67,更接近第三張圖片,page + 0.5 = 2.17,(int)2.17 = 2
page = 2.11,更接近第三張圖片,page + 0.5 = 2.61,(int)2.61 = 2
另外注意的是,強制轉化為int類型是向下取整,即省略小數點后的所有數字。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。