您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文主要給大家介紹了關于iOS AVPlayer切換播放源實現連續播放和全屏切換的相關內容,分享出來供大家參考學習,下面來一起看看詳細的介紹:
AVPlayer 切換播放源有三種方式:
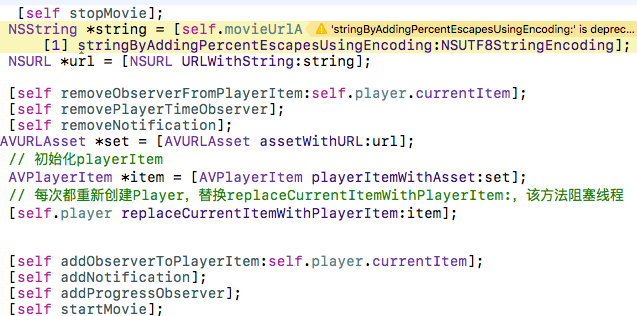
第一種:采用系統自帶的方法: [self.player replaceCurrentItemWithPlayerItem:item] ,但是在切換playItem前要把所有的通知,觀察者移除,切換后重新添加。

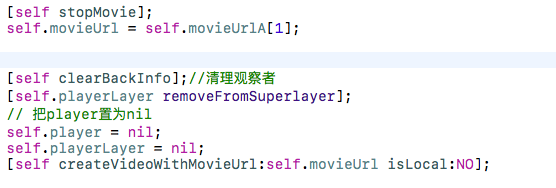
第二種:把通知,觀察者全部移除,player 置為nil,然后重新創建。

githup上ZFPlayer 作者表示在iOS9后,AVPlayer的replaceCurrentItemWithPlayerItem方法在切換視頻時底層會調用信號量等待然后導致當前線程卡頓,如果在UITableViewCell中切換視頻播放使用這個方法,會導致當前線程凍結幾秒鐘。遇到這個坑還真不好在系統層面對它做什么,后來找到的解決方法是在每次需要切換視頻時,需重新創建AVPlayer和AVPlayerItem。
因為視頻較小,所以我沒有測試,這兩種方法暫時都可以使用。
第三種可以使用AVQueuePlayer播放多個items,AVQueuePlayer是AVPlayer的子類,可以用一個數組來初始化一個AVQueuePlayer對象。
代碼如下:
NSArray*items = <#An array of player items#>;AVQueuePlayer*queuePlayer = [[AVQueuePlayeralloc] initWithItems:items];
和AVPlayer一樣,直接調用play方法來播放,queue player順序播放隊列中的item,如果想要跳過一個item,播放下一個item,可以調用方法advanceToNextItem。
可以對隊列進行插入和刪除操作,調用方法insertItem:afterItem: , removeItem: , 和removeAllItems。正常情況下當插入一個item之前,應該檢查是否可以插入,通過使用canInsertItem:afterItem:方法,第二個參數傳nil
親測第一種第二種沒有問題,第三種當然也可以實現連續播放,后續再研究。
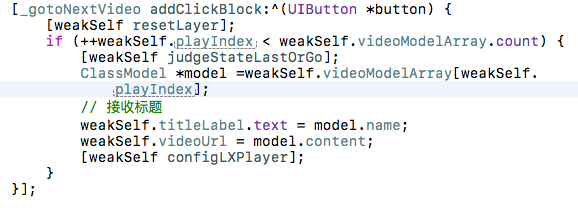
看到ZFPlayer 的流暢性,就又使用了ZFPlayer作者使用的通知重新簡單封了一遍,連播代碼。

連播 的邏輯無非就是重置Layer 和子控件位置,然后重新設置一遍。
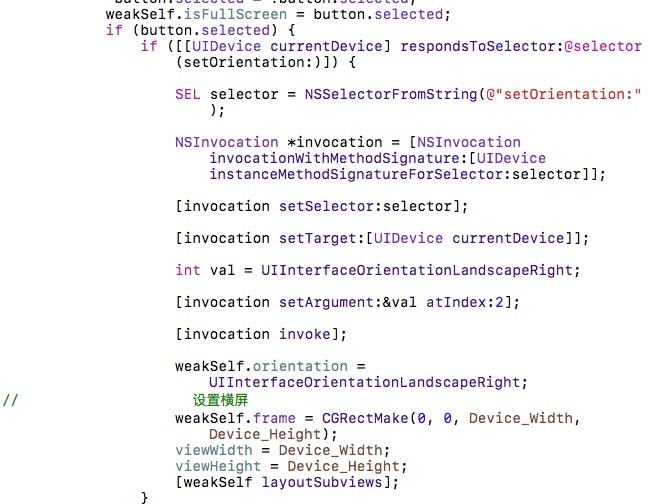
關于橫豎屏切換的代碼:

沒有做封裝,可以封裝個方法,傳入當前的oriention,然后很霸道的實現橫豎屏切換,demo 是用純代碼寫的,還用了懶加載,這在橫豎屏切換的時候有很大的弊端,因為懶加載的緣故,frame已經確定,切換橫豎屏的時候不得已在layoutSubviews里把布局代碼重新寫一遍,這時候就是Masonry 布局的好處了。(Masonry 要更新到最新,要不然iOS10 會崩潰,莫名其妙),還有就是返回的時候要再次調用這個方法設置為豎屏。實現橫豎屏的前提是當前ViewController的- (UIInterfaceOrientationMask)supportedInterfaceOrientations 必須支持橫豎屏。
如果不想強制橫屏,只是在用戶旋轉手機的時候,更換布局,也可以使用下面的通知。

還有個問題是循環引用的問題:當我們聲明一個非屬性的實例變量時,在自己寫的block里會造成循環引用,導致當前view無法釋放。
demo
地址:LXAVPlayerDemo
本地下載:http://xiazai.jb51.net/201705/yuanma/LXAVPlayerDemo(jb51.net).rar
總結
以上就是這篇文章的全部內容了,新人一枚,沒有做良好的封裝,只是研究了一些思路。希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。