溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
IOS打開照相機與本地相冊選擇圖片
最近正好項目里面要集成“打開照相機與本地相冊選擇圖片”的功能,今天就在這邊給大家寫一個演示程序;打開相機拍攝后或者在相冊中選擇一張照片,然后將它顯示在界面上。好了廢話不多說,因為比較簡單直接上源碼。
首先,我們在頭文件中添加需要用到的actionSheet控件,顯示圖片的UIImageView控件,并且加上所需要的協議
#import <UIKit/UIKit.h> @interface ImagePickerViewController : UIViewController<UIImagePickerControllerDelegate,UIActionSheetDelegate,UINavigationControllerDelegate> @property (strong, nonatomic) IBOutlet UIImageView *headImage; @property (strong, nonatomic) UIActionSheet *actionSheet; - (IBAction)clickPickImage:(id)sender; @end
通過點擊我設置在界面中的按鈕來呼出actionSheet控件,來選擇相應的操作拍照或是在相冊中選擇相片,代碼如下:
//
// ImagePickerViewController.m
// testAuto
//
// Created by silicon on 15/5/9.
// Copyright (c) 2015年 silicon. All rights reserved.
//
#import "ImagePickerViewController.h"
@interface ImagePickerViewController ()
@end
@implementation ImagePickerViewController
@synthesize actionSheet = _actionSheet;
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/**
@ 調用ActionSheet
*/
- (void)callActionSheetFunc{
if([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]){
self.actionSheet = [[UIActionSheet alloc] initWithTitle:@"選擇圖像" delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:nil otherButtonTitles:@"拍照", @"從相冊選擇", nil nil];
}else{
self.actionSheet = [[UIActionSheet alloc] initWithTitle:@"選擇圖像" delegate:self cancelButtonTitle:@"取消"destructiveButtonTitle:nil otherButtonTitles:@"從相冊選擇", nil nil];
}
self.actionSheet.tag = 1000;
[self.actionSheet showInView:self.view];
}
// Called when a button is clicked. The view will be automatically dismissed after this call returns
- (void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex{
if (actionSheet.tag == 1000) {
NSUInteger sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
// 判斷是否支持相機
if([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]) {
switch (buttonIndex) {
case 0:
//來源:相機
sourceType = UIImagePickerControllerSourceTypeCamera;
break;
case 1:
//來源:相冊
sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
break;
case 2:
return;
}
}
else {
if (buttonIndex == 2) {
return;
} else {
sourceType = UIImagePickerControllerSourceTypeSavedPhotosAlbum;
}
}
// 跳轉到相機或相冊頁面
UIImagePickerController *imagePickerController = [[UIImagePickerController alloc] init];
imagePickerController.delegate = self;
imagePickerController.allowsEditing = YES;
imagePickerController.sourceType = sourceType;
[self presentViewController:imagePickerController animated:YES completion:^{
}];
}
}
- (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info
{
[picker dismissViewControllerAnimated:YES completion:^{
}];
UIImage *image = [info objectForKey:UIImagePickerControllerOriginalImage];
self.headImage.image = image;
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
- (IBAction)clickPickImage:(id)sender {
[self callActionSheetFunc];
}
@end
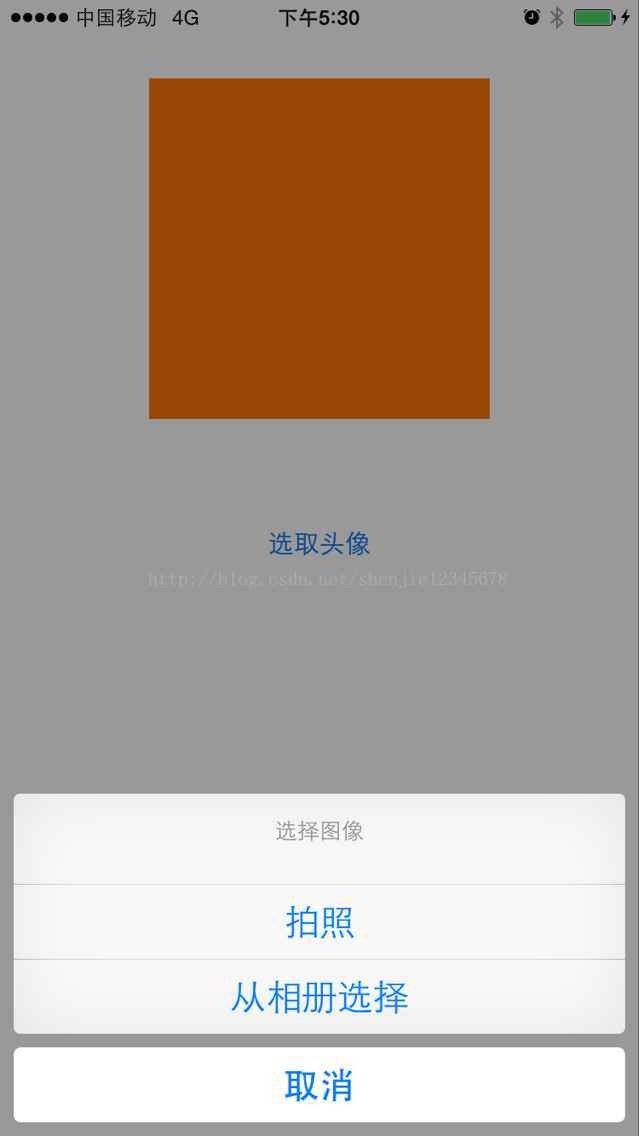
代碼比較簡單,也容易理解,運行的效果如下:


感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。