溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹IOS中MenuViewController如何實現彈出菜單效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
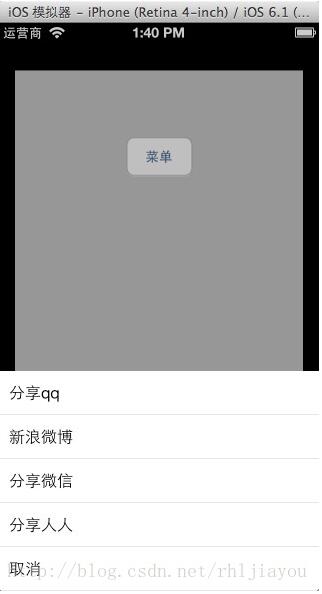
效果圖:

實現方式:將self.view當前頁面縮小,在當前頁的上面添加一個菜單的view,即在self.view.superview添加。
//顯示
- (void) show:(UIView*)parent
{
parentView = parent;
//先隱藏backView,table
backView.alpha = 0;
_table.alpha = 0;
//移動table
[_table setTransform:CGAffineTransformMakeTranslation(0, _table.frame.size.height)];
//父窗口添加本view,---這個會調用viewDidLoad
[parentView.superview addSubview:self.view];
//添加動畫,添加到父窗口中,使之從下移動上
[UIView animateWithDuration:0.3 animations:^{
//父窗口縮小
CGAffineTransform t = CGAffineTransformMakeScale(0.9, 0.9);
[parentView setTransform:t];
//顯示backview,table
backView.alpha = 1;
_table.alpha = 1;
//移動table,CGAffineTransformIdentity還原原始坐標
[_table setTransform:CGAffineTransformIdentity];
} completion:^(BOOL finished) {
}];
}
//隱藏
- (void) hide
{
//添加動畫,添加到父窗口中,使之從下移動上
[UIView animateWithDuration:0.3 animations:^{
//父窗口還原
CGAffineTransform t = CGAffineTransformIdentity;
[parentView setTransform:t];
//顯示backview,table
backView.alpha = 0;
_table.alpha = 0;
//移動table
[_table setTransform:CGAffineTransformMakeTranslation(0, _table.frame.size.height)];
} completion:^(BOOL finished) {
[self.view removeFromSuperview];
}];
}
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [UIColor clearColor];
//背影黑罩
backView = [[UIView alloc]initWithFrame:self.view.bounds];
backView.backgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.3];
[self.view addSubview:backView];
//算出table的CGRect
CGRect rect = self.view.bounds;
int height = _titleArray.count * 44;
rect.origin.y = rect.size.height - height;
rect.size.height = height;
_table = [[UITableView alloc]initWithFrame:rect];
_table.delegate = self;
_table.dataSource = self;
[self.view addSubview:_table];
}這個菜單你可以任意自定義,我這里是一個tableView,你可以寫一些有圖和文字的添加上去。只需要把源代碼稍改,就ok!
以上是“IOS中MenuViewController如何實現彈出菜單效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。