您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
iOS11導航欄除了新加入了largeTitles和searchController兩個新特性,可能是加入largeTitles的原因其結構較iOS 10發生了些變化。
iOS11之前導航欄的navigationBarButton則直接添加在navigationBar上面

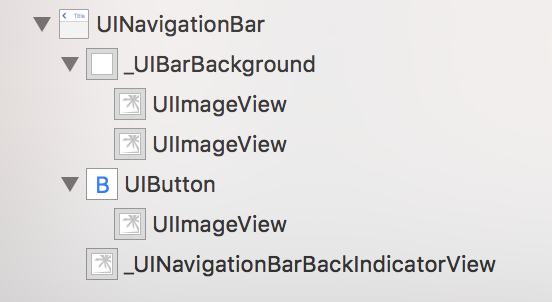
在iOS11之后,蘋果添加了新的類來管理,可以看到titleView直接加在_UINavigationBarContentView上,UIBarButtonItem則添加在_UIButtonBarStackView上面,而_UIButtonBarStackView則添加在_UINavigationBarContentView上面,最后添加到UINavigationBar上面,如下圖所示:

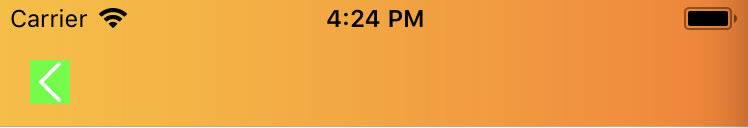
由于結構的變化,在iOS 11中我們自定義設置leftBarButtonItem,其點擊區域變得很小,讓人點的很焦灼,如下圖綠色區域所示:

具體代碼如下,設置的frame在這里并沒有什么卵用,點擊區域依然只有圖片原本的size那么大:
UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 60, 40)];
[btn setImage:imageWhite forState:UIControlStateNormal];
[btn addTarget:self action:@selector(bpBack) forControlEvents:UIControlEventTouchUpInside];
btn.backgroundColor = [UIColor greenColor];
UIBarButtonItem *leftItem = [[UIBarButtonItem alloc] initWithCustomView:btn];
leftItem.width = 60;
self.navigationItem.leftBarButtonItem = leftItem;
為了能增加點擊區域,我們就需要增加button的size,然后就想到通過改變ContentEdgeInsets來增大button的size,
...
...
btn.backgroundColor = [UIColor greenColor];
if (@available(iOS 11.0,*)) {
[btn setContentMode:UIViewContentModeScaleToFill];
[btn setContentEdgeInsets:UIEdgeInsetsMake(0, 5, 5, 20)];
}
UIBarButtonItem *leftItem = [[UIBarButtonItem alloc] initWithCustomView:btn];
...
...
另:searchBar設置為titleview,會導致navigation的高度發生異常(ps:push到下一個界面,下個界面的view距離navigation出現了一段黑色區域)需要處理下:
CGRect frame = CGRectMake(0, 0, 150, 44);
UISearchBar *search = [[UISearchBar alloc] initWithFrame:frame];
search.placeholder = @"搜索";
search.delegate = self;
UITextField *searchField=[search valueForKey:@"_searchField"];
searchField.backgroundColor = [UIColor groupTableViewBackgroundColor];
// --- iOS 11異常處理
if(@available(iOS 11.0, *)) {
[[search.heightAnchor constraintEqualToConstant:44] setActive:YES];
}
self.navigationItem.titleView = search;
詳細資料參考:
https://stackoverflow.com/questions/45997996/ios-11-uisearchbar-in-uinavigationbar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。