您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“如何使用CSS實現一個喜慶的燈籠動畫效果”,內容詳細,步驟清晰,細節處理妥當,希望這篇“如何使用CSS實現一個喜慶的燈籠動畫效果”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

畫燈籠我們肯定不能畫一個靜態的燈籠,我們先來復習一下CSS中的animation屬性,該是是一個簡寫屬性,由animation-name,animation-duration, animation-timing-function,animation-delay,animation-iteration-count,animation-direction,animation-fill-mode 和 animation-play-state 屬性組成。這里我們就不展開講解了,具體可以到MDN中學習。
我們先來看一下下面這個示例:
animation: swing 3s infinite ease-in-out;
在上面的例子中使用了一個名為swing的動畫序列,動畫序列通過@keyframes創建,執行時間3s,動畫循環執行,最后ease-in-out表示動畫執行的節奏。
為一個矩形添加border-radius使其,形成一個燈籠的外形。
為矩形添加::before和::after來形成燈籠的頂部和頭部
畫一個燈籠線。
在 矩形內部添加兩個比較細的矩形,通過添加 border-radius 來形成燈籠的線條。
設置燈籠的動畫效果
添加燈穗的樣式
接下來我們就分步驟實現。
首先我們定義HTML結構,代碼如下:
<!-- 燈籠容器 --> <div class="lantern-con"> <!-- 提著燈籠的線 --> <div class="lantern-line"></div> <!-- 燈籠主要區域 --> <div class="lantern-light"> </div> </div>
然后我們畫一個橢圓,然后通過::before和::after,繪制上下的兩個燈籠蓋,CSS如下:
/* 燈籠容器 */
.lantern-con {
position: fixed;
left: 160px;
}
/* 燈籠中間紅色區域 */
.lantern-light {
position: relative;
width: 120px;
height: 90px;
background-color: red;
margin: 30px;
border-radius: 50%;
box-shadow: -5px 5px 50px 4px #fa6c00;
/* 設置旋轉點 */
transform-origin: top center;
animation: swing 3s infinite ease-in-out;
}
/* 燈籠頂部和底部的樣式 */
.lantern-light::before,
.lantern-light::after {
content: '';
position: absolute;
border: 1px solid #dc8f03;
width: 60px;
height: 12px;
/* 背景漸變 */
background: linear-gradient(
to right,
#dc8f03,
#ffa500,
#dc8f03,
#ffa500,
#dc8f03
);
left: 30px;
}
/* 頂部位置 */
.lantern-light::before {
top: -7px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
/* 底部位置 */
.lantern-light::after {
bottom: -7px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
/* 提著燈籠的線的樣式 */
.lantern-line {
width: 2px;
height: 50px;
background-color: #dc8f03;
position: absolute;
left: 88px;
}
/* 燈籠的動畫效果 */
@keyframes swing {
0% {
transform: rotate(-6deg);
}
50% {
transform: rotate(6deg);
}
100% {
transform: rotate(-6deg);
}
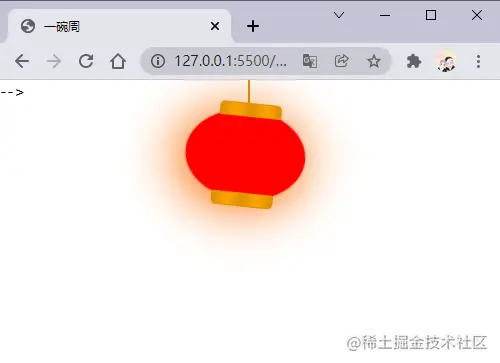
}現在就實現了一個比較基礎燈籠外形,效果如下:

燈籠的內部線條是通過兩個矩形實現了,通過border-radius屬性將其設置為橢圓,然后繪制邊,呈現燈籠線條。
<div class="lantern-light"> <!-- 燈籠中間的線條 --> <div class="lantern-circle"> <div class="lantern-rect"> <!-- 燈籠中間的文字內容 --> <div class="lantern-text">燈籠</div> </div> </div> </div>
對應的CSS如下:
/* 燈籠中間的線條 */
.lantern-circle,
.lantern-rect {
height: 90px;
border-radius: 50%;
border: 2px solid #dc8f03;
background-color: rgba(216, 0, 15, 0.1);
}
/* 外層 */
.lantern-circle {
width: 100px;
margin: 12px 8px 8px 10px;
}
/* 內層 */
.lantern-rect {
margin: -2px 8px 8px 26px;
width: 45px;
}
/* 文字樣式 */
.lantern-text {
font-size: 28px;
font-weight: bold;
text-align: center;
color: #dc8f03;
margin-top: 4px;
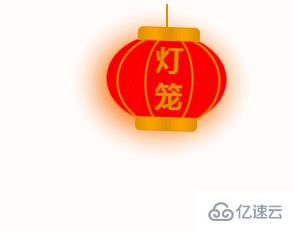
}效果如下:

現在我們來繪制一下燈籠穗,這個東西比較簡單,最主要的是添加一個動畫效果,其HTML結構如下:
<!-- 燈籠主要區域 --> <div class="lantern-light"> <!-- more code --> <!-- 燈籠穗 --> <div class="lantern-tassel-top"> <div class="lantern-tassel-middle"></div> <div class="lantern-tassel-bottom"></div> </div> </div>
CSS如下:
/* 燈穗 */
.lantern-tassel-top {
width: 5px;
height: 20px;
background-color: #ffa500;
border-radius: 0 0 5px 5px;
position: relative;
margin: -5px 0 0 59px;
/* 讓燈穗也有一個動畫效果 */
animation: swing 3s infinite ease-in-out;
}
.lantern-tassel-middle,
.lantern-tassel-bottom {
position: absolute;
width: 10px;
left: -2px;
}
.lantern-tassel-middle {
border-radius: 50%;
top: 14px;
height: 10px;
background-color: #dc8f03;
z-index: 2;
}
.lantern-tassel-bottom {
background-color: #ffa500;
border-bottom-left-radius: 5px;
height: 35px;
top: 18px;
z-index: 1;
}到這我們就把這個燈籠畫完了。

讀到這里,這篇“如何使用CSS實現一個喜慶的燈籠動畫效果”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。