您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何實現仿IOS的越界回彈效果和左右滑動功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何實現仿IOS的越界回彈效果和左右滑動功能”這篇文章吧。
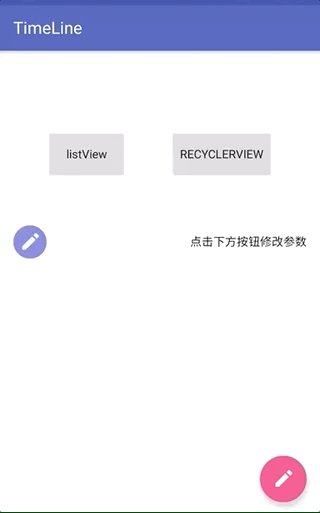
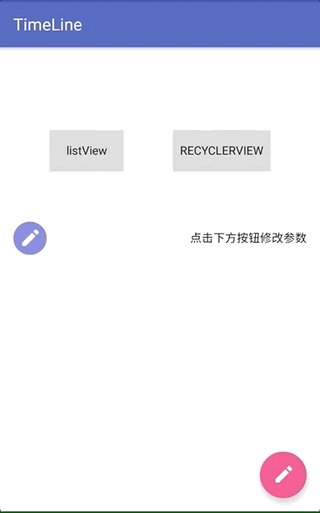
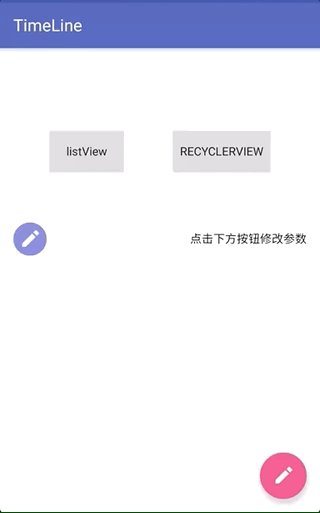
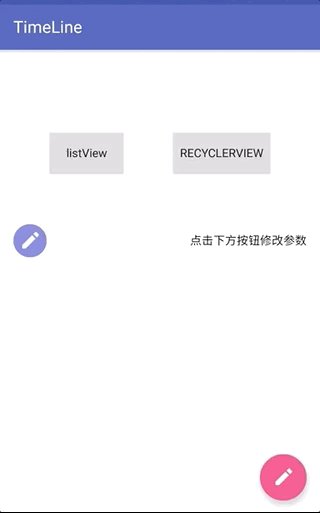
最初的本意是做一個TimeLine時間軸,到后來逐漸成為了一個側滑的自定義控件。也很感謝大家的支持,所以趁著年初有空閑,重構了當前項目。以后也會逐漸完善和維護本項目并提供maven依賴,再次感謝!




Feature
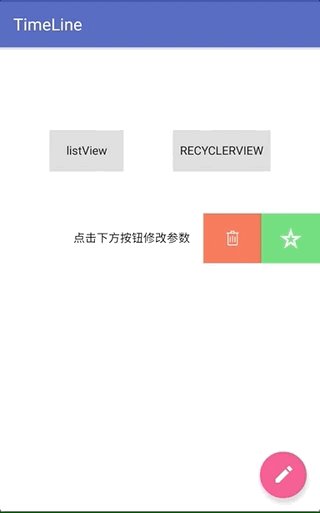
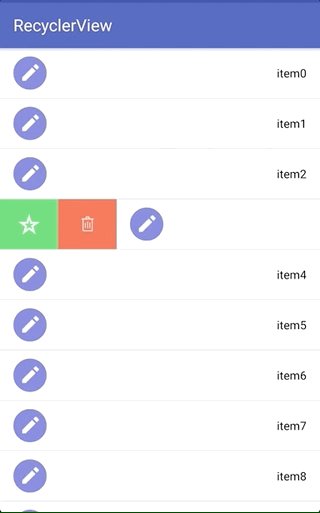
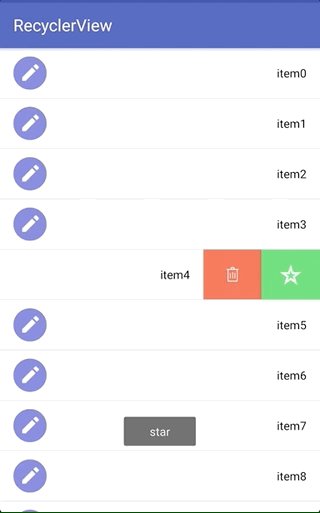
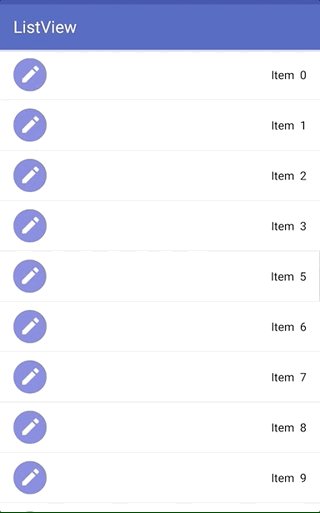
SwipeDragLayout使用ViewDragHelper來進行滑動操作,代碼少,易理解,核心代碼不過150行
使用了保留一個靜態類的方法來確保只有一個展開,并在onDetachedFromWindow方法中進行關閉操作
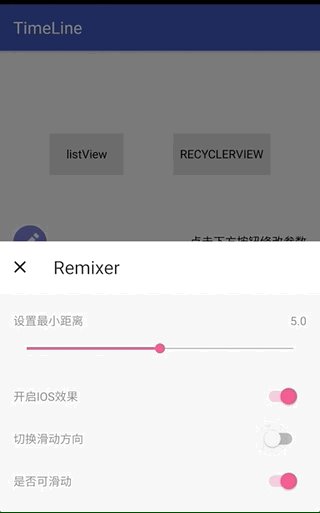
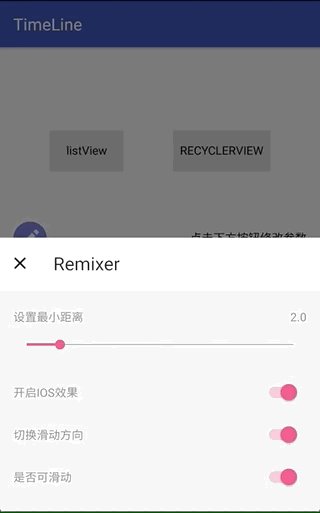
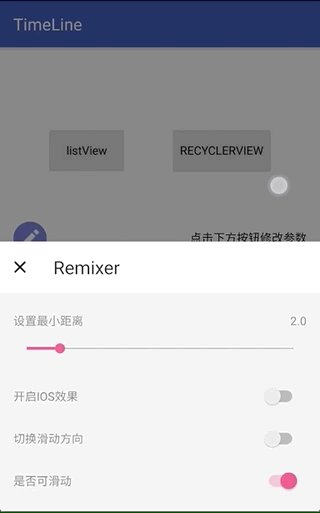
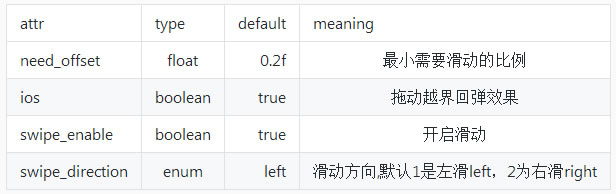
提供了多種自定義屬性,見下表
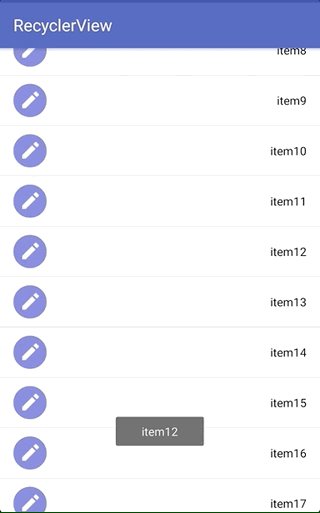
sample使用了DataBinding和kotlin 進行了多類型的綁定,對于了解和使用DataBinding大有益處,添加多種Type更是十分簡單,再也不用extends RecyclerView.Adapter了
自定義屬性

<com.ditclear.swipelayout.SwipeDragLayout
android:id="@+id/swip_layout"
android:layout_width="match_parent"
android:layout_height="60dp"
app:swipe_direction="left"
app:swipe_enable="true"
app:ios="true">
<LinearLayout
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#ffffff"
android:gravity="center_vertical"
android:orientation="horizontal"
android:tag="content">
<ImageView
android:id="@+id/iv_type"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:background="@drawable/type_edit"
android:scaleType="centerInside"
android:onClick="@{(v)->presenter.onItemClick(v,item)}"
android:src="@mipmap/edit"/>
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:ellipsize="end"
android:gravity="center_vertical|right"
android:maxLines="1"
android:paddingRight="@dimen/activity_horizontal_margin"
android:onClick="@{(v)->presenter.onItemClick(v,item)}"
android:text="@{item.content}"
android:textColor="#000000"
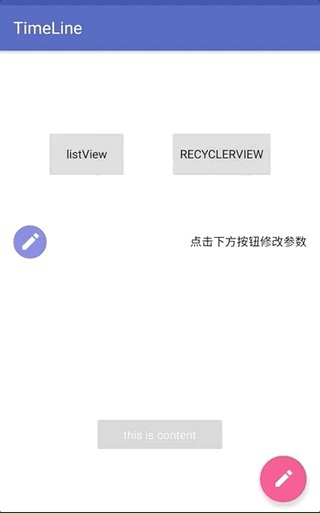
tools:text="this is content"/>
</LinearLayout>
<LinearLayout
android:id="@+id/menu_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
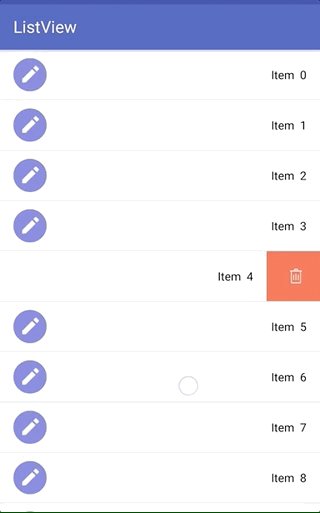
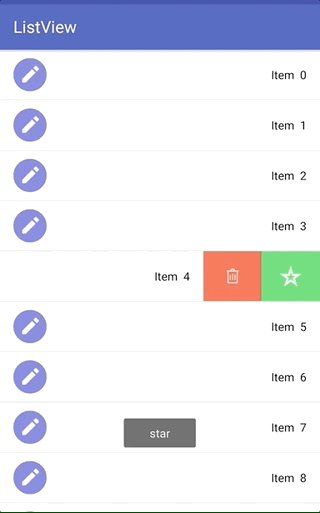
android:tag="menu">
<ImageView
android:id="@+id/trash"
android:layout_width="70dp"
android:layout_height="60dp"
android:background="#FF6347"
android:paddingLeft="25dp"
android:onClick="@{(v)->presenter.onItemClick(v,item)}"
android:paddingRight="25dp"
android:src="@mipmap/trash"/>
<ImageView
android:id="@+id/star"
android:layout_width="70dp"
android:layout_height="60dp"
android:background="#4cd964"
android:paddingLeft="22dp"
android:paddingRight="22dp"
android:onClick="@{(v)->presenter.onItemClick(v,item)}"
android:src="@mipmap/star"/>
</LinearLayout>
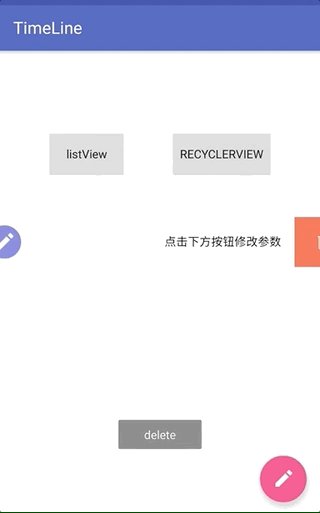
</com.ditclear.swipelayout.SwipeDragLayout>注意:暫時只支持兩個子View,一個content,一個側滑的menu,以后會支持
回調監聽
public interface SwipeListener {
/**
* 拖動中,可根據offset 進行其他動畫
* @param layout
* @param offsetRatio 偏移相對于menu寬度的比例
* @param offset 偏移量px
*/
void onUpdate(SwipeDragLayout layout, float offsetRatio, float offset);
/**
* 展開完成
* @param layout
*/
void onOpened(SwipeDragLayout layout);
/**
* 關閉完成
* @param layout
*/
void onClosed(SwipeDragLayout layout);
}以上是“如何實現仿IOS的越界回彈效果和左右滑動功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。