您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了ES6學習筆記之新增數據類型。分享給大家供大家參考,具體如下:
基本用法:let [key1,key2...]=[value1,value2...]
let [name,age,sex]=['小明',24,'男']; console.log(name); console.log(age); console.log(sex);
注意左右的key與value格式要匹配對應,鍵值可以缺省,但逗號的位置要正確
let [arr1,,[arr3,,[,arr6]]]=[1,2,[31,32,[331,332]]]; console.log(arr1); console.log(arr3); console.log(arr6);
用法:let {key1,key2...}={key1:value1,key2:value2...}
let obj={name:'小明',age:24,sex:'男',friend:['小張','小李']};
console.log(obj.name);
console.log(obj.age);
console.log(obj.sex);
console.log(obj.friend);
字符串中每個字符與數組鍵對應
let [a,b,c]="這是一個字符串"; console.log(a); console.log(b); console.log(c);
set與數組不同在于set中不可以有重復數據,常用于去重操作
let myset=new Set(['data1','data2','data3','data3']);
console.log(myset.size);
myset.add('data4');//增加元素
myset.delete('data2');//刪除元素
console.log(myset.has('data1'));//判斷是否含有某個元素,包含返回true
myset.clear();//清除集合所有元素
console.log(myset.keys());//返回集合所有的鍵值
console.log(myset.values());//返回集合所有值
由于對象的鍵值只能是字符串,不可以是對象類型,使用對象作為鍵值會被toString轉化為字符串"[object Object]",例如:
let obj1={key:1},obj2={key:2},obj={};
obj.value='objValue';
obj[obj1]='obj1Value'; //將對象obj1作為obj的鍵值
obj[obj2]='obj2Value';
console.log(obj);
輸出:Object { value: "objValue", "[object Object]": "obj2Value" },由于轉化為相同的鍵值字符串,obj2會覆蓋obj1
而使用map可以避免鍵值必須為字符串的限制,其鍵值可以為對象、數組等
let mymap=new Map([
['stringKey','stringValue'],
['age',24],
[obj1,'obj1Value'],
[obj2,'obj2Value'],
[['arr'],'arrValue']
]);
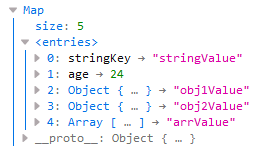
打印mymap如下:

console.log(mymap.size);
mymap.set('key','value');//設置map的鍵、值
mymap.get('key');//通過鍵來取值
mymap.delete('key');//刪除對應的鍵值
mymap.has('key');//判斷是否含有
//mymap.clear();//清除map中所有鍵值
//遍歷
mymap.forEach(function (value,key) {
console.log(key+":"+value);
})
mymap.set({},"obj1");
mymap.set({},"obj2");
以上語句obj2不會覆蓋obj1,由于空對象{}在內存中不同的堆區申請存儲空間,所以作為鍵值它們是不同的
在用相同的字符串對對象屬性名或方法進行命名時會發生命名沖突,而使用symbol產生的名字是不同的,例如:
let obj={};
obj[Symbol('name')]="小趙";
obj[Symbol('name')]="小錢";
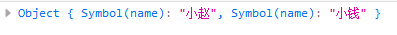
console.log(obj);
結果如下,不會覆蓋第一句:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容可查看本站專題:《javascript面向對象入門教程》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。