您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
狀態欄:顯示時間、電池等信息
導航欄:顯示app頁面標題,返回按鈕等
iOS7之前:狀態欄與導航欄是分開的;
iOS7之后:狀態欄與導航欄合在一起;導航部分總高度(64)= 狀態欄高度(20) +導航欄內容高度((44)
iPhoneX設備出現以后,狀態欄的高度變為44,導航欄部分總高度(88) = 狀態欄(44) + 導航欄內容高度(44)
iOS狀態欄可以設置顯示和隱藏,也可以設置文字的顏色。通過修改info.plist中的View controller-based status bar appearance屬性為NO或者YES,狀態欄的設置可區分為全局控制和局部控制。
全局控制:通過info.plist設置,或者調用全局方法。
分頁控制:在視圖控制器里通過prefersStatusBarHidden方法設置。
1.全局控制
默認情況或者手動設置View controller-based status bar appearance設置為NO,此時狀態欄需要全局設置,而且有兩種方法設置。
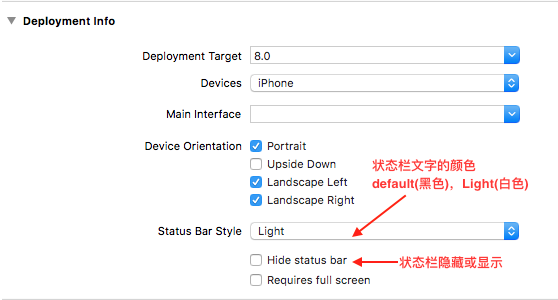
方法1:依次進入Targets】->【General】->【Deployment Info】,然后可進行進行設置如下:

方法2:代碼設置
//1.設置狀態欄隱藏(YES)或顯示(NO) [[UIApplication sharedApplication] setStatusBarHidden:NO]; //2.設置狀態欄字體顏色 //UIStatusBarStyleDefault,黑色(默認) //UIStatusBarStyleLightContent,白色 [[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleDefault];
注意:使用代碼控制全局的狀態欄,代碼的位置很重要;在AppDelegate中寫入可以設置整個App頁面的狀態欄樣式;
如果需要單獨設置其中一個頁面隱藏狀態欄,需要在進入頁面時設置隱藏,退出頁面時設置顯示,以保證不影響其他頁面的狀態欄樣式。
2.分頁設置
在info.plist中設置View controller-based status bar appearance屬性為YES,狀態欄默認顯示且字體黑色。此時全局設置的操作都是無效的,需要分頁設置才能修改其樣式,即:在每個視圖控制器或者控制器基類中使用如下代碼:
- (UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleLightContent; //返回白色
//return UIStatusBarStyleDefault; //返回黑色
}
- (BOOL)prefersStatusBarHidden {
return YES; //設置狀態欄隱藏
//return NO; //設置狀態欄顯示
}
但是,這里存在一個問題:如果當前視圖控制器是UINavigationController的子視圖控制器,preferredStatusBarStyle并不會被調用。這是因為導航控制器里的preferredStatusBarStyle才具有修改狀態欄樣式的能力,解決這個問題的方法有兩種:
方法1:添加子類導航控制器
我們需要使用自定義的子類導航控制器,在其中添加如下的代碼:
- (UIStatusBarStyle)preferredStatusBarStyle {
UIViewController *topVC = self.topViewController;
return [topVC preferredStatusBarStyle];
}
方法2:放棄preferredStatusBarStyle
我們可以不使用preferredStatusBarStyle方法,而且直接在當前視圖控制器中調用如下方法修改狀態欄。
//狀態欄和導航欄背景色為白色,狀態欄文字為黑色 self.navigationController.navigationBar.barStyle = UIBarStyleDefault; //狀態欄和導航欄背景色為黑色,狀態欄文字為白色 self.navigationController.navigationBar.barStyle = UIBarStyleBlack;
三、設置狀態欄背景色
iOS7之后的狀態欄和導航欄融合在一塊,所以默認情況下,狀態欄都是跟隨導航欄背景色的變化而變化。所以我們可以通過改變導航欄來修改狀態欄背景色:
//設置狀態欄與到導航欄都是不透明 self.navigationController.navigationBar.translucent = NO; //設置狀態欄與到導航欄背景色都是橙色 [self.navigationController.navigationBar setBarTintColor:[UIColor orangeColor]];
當然,我們也可以單獨設置狀態欄的背景色,示例代碼如下:
UIView *statusBar = [[[UIApplication sharedApplication] valueForKey:@"statusBarWindow”]
valueForKey:@"statusBar"];
if ([statusBar respondsToSelector:@selector(setBackgroundColor:)]) {
statusBar.backgroundColor = [UIColor greenColor];
}
注意:如果是單獨設置某個頁面的狀態欄背景色,還需要在離開頁面時恢復原樣。
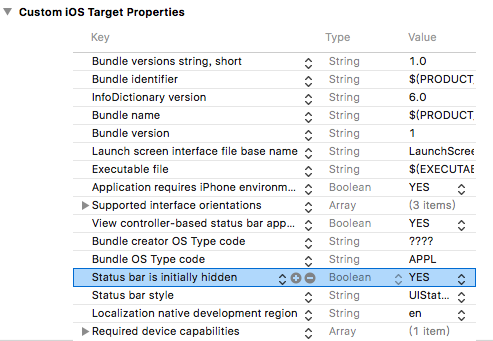
App啟動頁如果不需要顯示狀態欄信息,可以設置隱藏。設置方法依然是修改info.plist,只需要設置Status bar is initially hidden即可,將其設置為YES之后,啟動頁將暫時不顯示狀態欄,操作如下:

#pragma mark - 設備參數 //屏幕寬 #define ZS_ScreenWidth [[UIScreen mainScreen] bounds].size.width //屏幕高 #define ZS_ScreenHeight [[UIScreen mainScreen] bounds].size.height //判斷設備類型是否iPhoneX #define ZS_ISIphoneX (ZS_ScreenWidth == 375.f && ZS_ScreenHeight == 812.f ? YES : NO) //導航欄高度 #define ZS_NavBarHeight (ZS_ISIphoneX ? 88.f : 64.f) //狀態欄高度 #define ZS_StatusBarHeight (ZS_ISIphoneX ? 44.f : 20.f) //導航欄內容高度 #define ZS_NavBarContentHeight 44.0 //標簽欄高度 #define ZS_TabBarHeight (ZS_ISIphoneX ? 49.f + 34.f : 49.f)
相關文章:
iOS導航欄使用
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。