您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaWeb實現本地文件上傳功能的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
這篇文章主要介紹了JavaWeb如何實現本地文件上傳功能,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友可以參考下
Web中的文件上傳主要是分為兩步
在Web頁面中設置一個上傳文件的選項,一般是通過<form><input>兩個標簽實現
在Servlet類中讀取到上傳的文件,并保存到服務器中
記錄實現步驟前先擼一遍需要注意的幾個地方,以及兩個jar包和類的介紹
需要注意的地方
<input>輸入項的type屬性設置為'file',并且必須要設置name屬性,否則瀏覽器將不會發送上傳文件的數據
<form>表單的method屬性必須設置為'post'方式,enctype屬性設置為‘multipart/form-data'
要用到的jar包和類的介紹
為了解決用戶一次性上傳多個文件的需求,Apache提供了一個組件FileUploat,這個文件實現了多個文件同時上傳而且可以限制上傳文件的大小,使用這個組件需要去Apache官網下載兩個jar包:commons-fileupload-1.4.jar、commons-io-2.6.jar
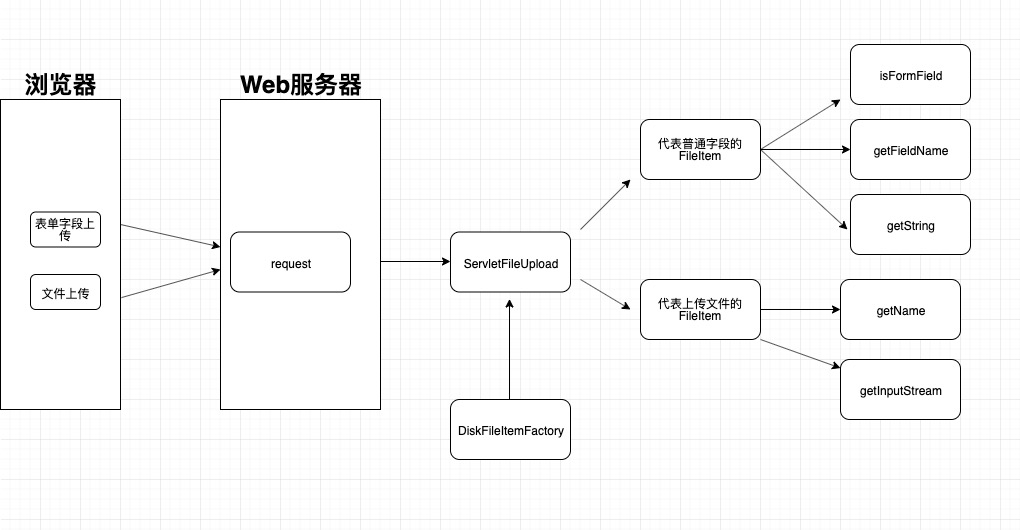
要用到FileUpload組件中的FileItem接口、DiskFileItemFactory類和ServletFileUpload類(這些類里的方法就不寫了,在項目里直接用了)
用一張圖就可以很清楚的表示出這幾個類的作用了

下面就是實現步驟了
第一步:導入上面提到的要用到的兩個jar包
第二步:創建上傳頁面
<%-- Created by IntelliJ IDEA. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title></title> </head> <body> <form enctype="multipart/form-data" method="post" action="cn.itcast.fileupload.UploadServlet"> <%--上傳者--%> <input type="text" name="name"> <%--上傳文件--%> <input type="file" name="myfile"> <input type="submit" value="上傳"> </form> </body> </html>
第三步:創建一個Servlet類,對上傳的文件進行處理
package cn.itcast.fileupload;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.util.List;
import java.util.UUID;
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
try {
// 設置ContentType字段
resp.setContentType("text/html;charset=utf8");
// 創建DiskFileItemFactory工廠對象,可以將請求消息實體中的每一個文件封裝成單獨的FielItem對象
DiskFileItemFactory factory = new DiskFileItemFactory();
// 設置文件緩存目錄,如果該文件不存在則新創建一個
File f = new File("/Users/liuliu/Desktop/my");
if (!f.exists()) {
f.mkdir();
}
// 設置文件的緩存路徑
factory.setRepository(f);
// 創建一個ServletFileUpload對象
ServletFileUpload fileUpload = new ServletFileUpload(factory);
// 設置字符編碼
fileUpload.setHeaderEncoding("utf-8");
// 解析request,得到上傳文件的FileItem對象
List<FileItem> fileItems = fileUpload.parseRequest(req);
// 獲取字符流
PrintWriter writer = resp.getWriter();
// 遍歷對象fileItems對象的List集合
for (FileItem fileItem : fileItems) {
// 判斷當前的FileItem對象封裝的數據是"普通文本表單字段"
if (fileItem.isFormField()) {
// 獲得上傳的表單字段的name屬性值
String name = fileItem.getFieldName();
if (name.equals("name")) {
// 如果FileItem對象中保存的數據流不為空,則返回一個字符串,并通過print輸出
if (!fileItem.getString().equals("")) {
String value = fileItem.getString("utf-8");
writer.print("上傳者:" + value + "<br/>");
}
}
} else {//判斷當前的FileItem對象封裝的數據是"文件表單字段"
// 獲得上傳文件的文件名
String filename = fileItem.getName();
if (fileItem != null && !fileItem.equals("")) {
writer.print("上傳的文件名稱是" + filename + "<br/>");
// 截取出文件名
filename = filename.substring(filename.lastIndexOf("\\") + 1);
// 給定文件名一個唯一的id
filename = UUID.randomUUID().toString() + "_" + filename;
// 在服務器中創建同名文件
String webPath = "/myima/";
// 將服務器中文件夾路徑與文件名組合成完整的服務器端路徑
String filePath = getServletContext().getRealPath(webPath + filename);
// 創建文件
File file = new File(filePath);
file.getParentFile().mkdir();
file.createNewFile();
// 獲得上傳文件流
InputStream in = fileItem.getInputStream();
// 打開服務器端的上傳文件
FileOutputStream fileOutputStream = new FileOutputStream(file);
// 流的對拷
byte buffer[] = new byte[1024];
int len;
while ((len = in.read(buffer)) > 0) {
fileOutputStream.write(buffer, 0, len);
in.close();
fileOutputStream.close();
fileItem.delete();
writer.print("上傳文件成功");
}
}
}
}
} catch (FileUploadException e) {
e.printStackTrace();
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
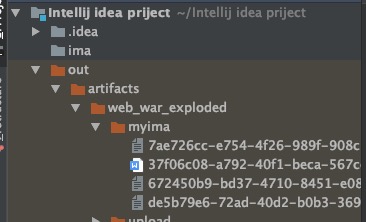
}上傳幾個文件測試了下,可以看到myima文件成功創建了,文件也成功上傳到這里了

感謝你能夠認真閱讀完這篇文章,希望小編分享的“JavaWeb實現本地文件上傳功能的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。